들어가기 전에
우리 수업의 목적은 React-Redux 라고 하는 도구를 이용하는 방법을 아는 것입니다.
첫 번째로는 리덕스 없이 간단하게 애플리케이션은 구현해 볼 겁니다. 그리고 두번째는 리덕스를 도입해 볼 것입니다.
세번째는 리덕스를 좀 더 효율적으로 하기 위해 React-Redux를 도입해서 복잡한 작업을 처리하는 모습을 보여드릴 겁니다.
여러분들이 댓글이나 여러가지 피드백을 통한 참여를 중심으로 하는 수업이 되었으면 좋겠습니다.
학습목표
React와 Redux를 이해하고 React-Redux를 사용했을 때의 장점을 이해할 수 있습니다.
핵심단어
강의 듣기
수업을 시작하기 앞서 우리 수업이 어떻게 진행될 것인가에 대한 예제를 소개를 해드리겠습니다.
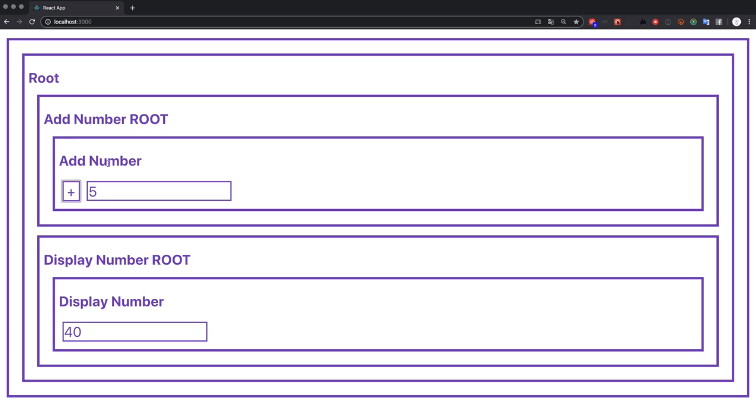
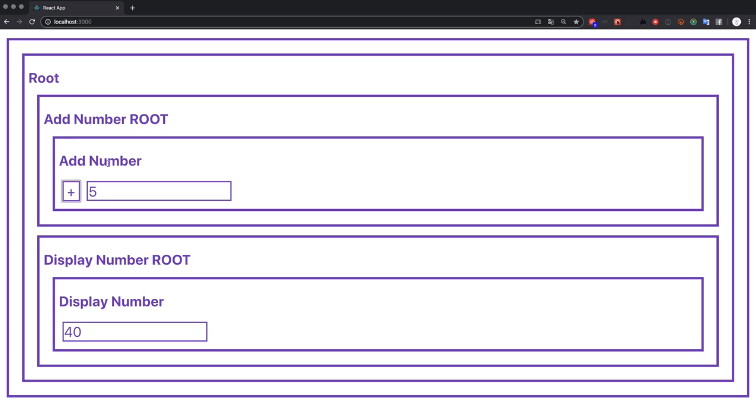
간단한 애플리케이션을 하나 만들어 놨습니다.
이 애플리케이션은 Add Number 라고 적혀있는 곳에 5라고 적고 +를 누르면
Display Number 라고 되어있는 컴퍼넌트의 값이 5씩 증가된 값으로 업데이트 되도록 동작합니다.

depth가 3인 상태에서 Add Number 숫자가 바뀌었을 때 Add Number ROOt로 전달되고 그 값이 다시 RooT로 전달되고
이 Root가 다시 props를 통해서 Display Number ROOt로 전달되고 Display Number를 통해서 값에 전달되게 되는 과정
모두에 이벤트를 걸어줘야 합니다.
위 애플리케이션처럼 depth가 3단계가 아닌 컴퍼넌트들이 복잡하게 얽혀서 depth가 100단계,1억 단계라고 상상해보세요.
이러한 복잡성에서 우리는 리덕스라고 하는 도구를 갈망하게 될 것입니다.
리덕스를 이용하면 Redux store 에서 컴퍼넌트 값이 바뀌었으니 처리하라고 알려주는 것을 통해서
복잡한 컴퍼넌트들간의 관계를 단순화 시킬 수 있습니다.
그리고 리덕스가 갖고 있는 기능 중 Time Traveling 을 활용할 수 있습니다.
Add Number를 1이라고 설정하고 + 를 누르면 store 에 val:1이라고 하는 값이 세팅됩니다.
다시 +를 누르면 Increment 액션이 발생하면서 store 에 저장된 값이 2로 바뀌는 것을 볼 수 있습니다.
또 Add Number를 10 으로 바꾸고 + 를 눌렀을 때 12로 바뀌는 것을 볼 수 있습니다.
즉 우리 애플리케이션이 사용자와 상호작용하면서 계속해서 내부적인 데이터 또는 상태(state)라고 얘기하는 상태가 바뀌게 되는데
이 바뀐 상태를 마치 버전관리하는 것처럼 관리할 수 있게 됩니다.
예를 들어 이전에 클릭했던 Increment 액션의 skip 버튼을 누르면 클릭을 취소한 이후의 과정을 다시 보여줄 수 있습니다 .
생각해보기
리덕스가 제공하는 Time Traveling 에 대해 찾아보세요.