폼 요소는 서버에 데이터를 전달하기 위한 요소이며 <input>은 대표적인 폼 요소입니다.
<input>은 내용이 없는 빈 요소이며 type 속성을 통해 여러 종류의 입력 양식으로 나타나게 됩니다.
본 강의에서는 자주 사용되는 type들만 다루니 나머지는 아래 링크를 참고하시기 바랍니다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input
type="text"
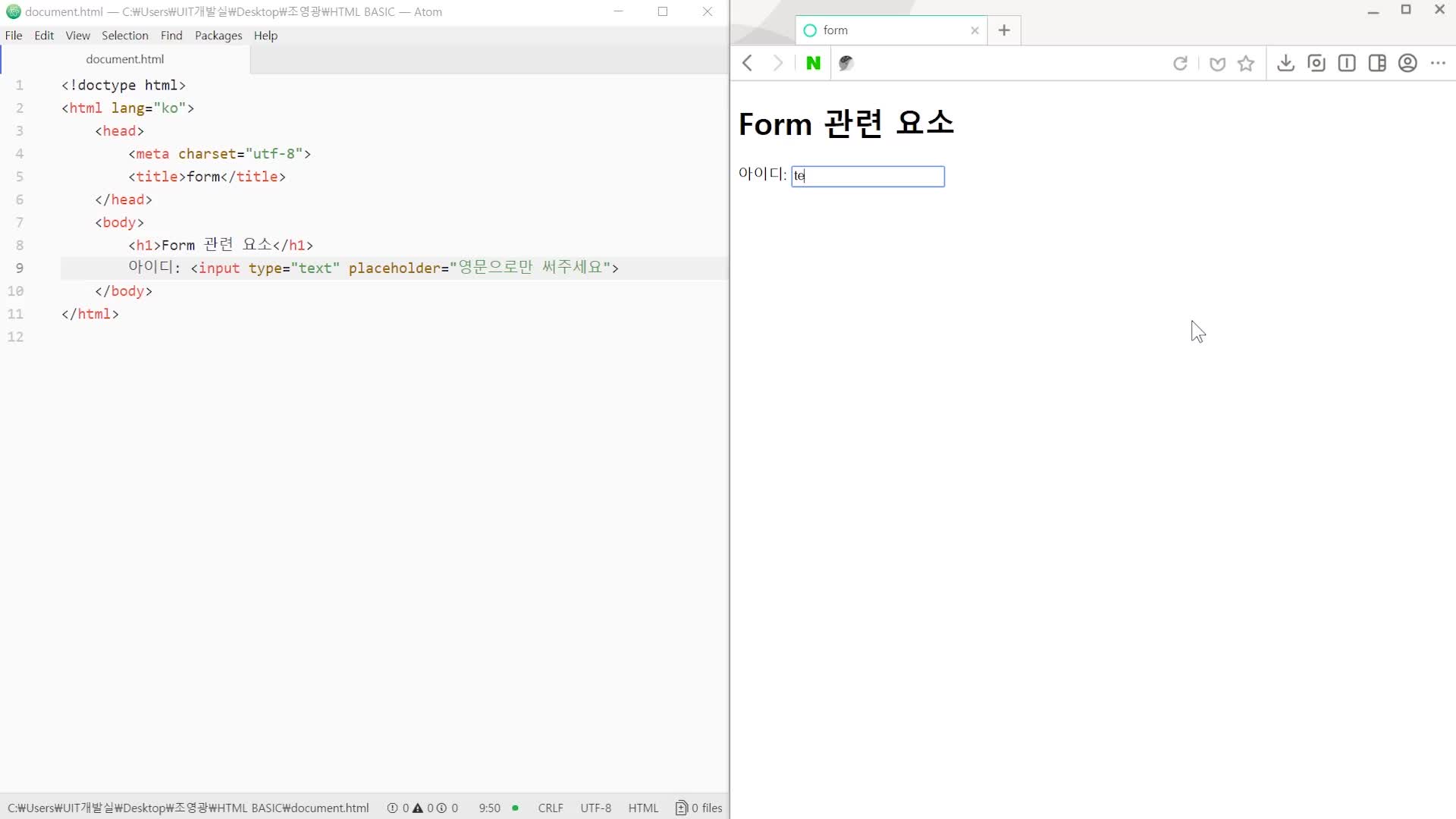
<input type="text" placeholder="ㅇㅇㅇ">
주로 아이디, 이름, 주소, 전화번호 등 단순한 텍스트를 입력할 때 사용합니다.
type="text"에는 placeholder 속성이 존재합니다.
placeholder 속성은 사용자가 입력하기 전 미리 화면에 노출하는 값으로, 입력하는 값의 양식을 표현할 수 있습니다.
type="password"
<input type="password">
암호와 같이 공개할 수 없는 내용을 입력할 때 사용합니다.
화면에는 type="text"와 같게 나타나지만 실제로 입력할 때 값을 노출하지 않습니다.
type="radio"
<input type="radio" name="gender"> 남자
<input type="radio" name="gender"> 여자
라디오 버튼을 만들 때 사용합니다.
라디오 버튼은 중복 선택이 불가능하며 하나의 항목만을 선택해야 합니다.
type="checkbox"
<input type="checkbox" name="hobby"> 등산
<input type="checkbox" name="hobby"> 독서
<input type="checkbox" name="hobby"> 운동
체크박스를 만들 때 사용합니다.
체크박스는 중복 선택이 가능합니다.
본 강의에서는 다루지 않았지만, 라디오 버튼과 체크박스에는 checked, name 속성이 존재합니다.
checked 속성은 값이 별도로 존재하지 않는 boolean 속성입니다.
boolean 속성은 true/false 둘 중 하나의 값을 가지며 속성이 존재하면 true,
속성이 존재하지 않으면 false를 가집니다.
name 속성은 라디오 버튼과 체크박스를 그룹화시켜주는 속성입니다.
아직 name 속성을 다루기 전이므로 실제 버튼을 클릭했을 경우 동작하는 방식에 대해서만 알아두시기 바랍니다.
참고링크


comment
2021-07-05
<input type ="text" placeholder="창에 뜨는 글귀"> ==> id창
<input type ="password"> 입력시 문자가 보이지않음 보이게하는 키가 따로 존재
<input type= "radio" name="gender" checked> 성별 같은 선택창 만들때 사용 name속성을 이용하여 그룹화 할수있다. (중요) checked를 쓰므로써 체크를 안해도 자동체크 가능
<input type ="checkbox" name="hobby" checked> 여러가지사항중 여러가지를 선택하는 체크칸 체크박스또한 name속성을 이용하여 그룹화!! 중요하다.
<input> tag
아이디 : <input type="text" placeholder="영문으로만 작성해주세요.">
비밀번호 : <input type="password">
성별 : 남자 <input type="radio" name="gender" checked> 여자 <input type="radio" name="gender">
취미 : 영화보기 <input type="checkbox" name="hobby" checked> 책 읽기 <input type="checkbox" name="hobby"> 쇼핑하기 <input type="checkbox" name="hobby">
name 속성을 통해 radio, checkbox 타입들을 그룹화할 수 있다
radio, checkbox 타입은 name 속성으로 묶어주는걸 꼭 기억해야겠어요!
폼(FORM)
서버에 데이터를 보내는 경우
<input type=" ">
text, password, radio, checkbox, file, image, submit, reset, button...
placeholder라는 속성은 안드로이드의 hint같은 속성
checkbox나 radio에서 같은 부문으로 해놓으려면 name=" " 으로 적는다.
checked 라는 속성을 적으면 자동으로 체크가 되어 있다.
< input type = "text" , placeholder = " password">
태그는 언제나 < 로 감싸고 그뒤에 거의 속성값이 온다.
입력 표기를 기억하자.
<input type = "password" >
<input type = " radio">
<input type = "checkbox">
type="text"
placeholder : 미리 화면에 노출하는 값, 입력하는 값의 양식.
<input type="tex
type="checkbox"
t" placeholder="djfdkjf">
type="passward" 암호
type="radio"라디오 버튼 만들때 둘중 하나.
<input type="radio" name="gender">남자
hobby 오타가 있네요
감사합니다