리니어 레이아웃(LinearLayout)의 방향 속성과 정렬 속성
리니어 레이아웃에서 가장 중요한 속성은 방향을 결정하는 orientation 속성입니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
뷰를 정렬할 때는 layout_gravity와 gravity 속성이 사용됩니다.
Gravity는 지구의 ‘중력’처럼 끌어당기는 힘을 의미한다고 생각하면 이해하기 쉽습니다.
가로 방향으로 보았을 때 layout_gravity 속성의 값이 left이면 뷰를 왼쪽으로 끌어당겨 정렬하라는 의미거든요.
정렬은 가로 방향으로 왼쪽, 가운데, 오른쪽이 있을 수 있고 세로 방향으로 위쪽, 가운데, 아래쪽이 있을 수 있습니다.
이 외에도 여러 가지 속성이 있죠.
주의할 점은 layout_gravity는 뷰를 정렬하는 데 사용되고 gravity는 뷰 안에 들어있는 내용물을 정렬할 때 사용된다는 점입니다.
버튼을 예로 들면 버튼 안에 들어있는 글자가 내용물이 되니 gravity 속성을 주면 그 글자를 정렬하겠다는 의미가 됩니다.
또 한가지 주의할 점은 여유 공간이 있어야 정렬할 수 있다는 점입니다.
예를 들어 버튼의 가로 크기 속성인 layout_width의 값을 wrap_content로 해놓으면 gravity 속성의 값으로 가로 방향 왼쪽이나 오른쪽으로 정렬하라는 값을 주더라도 정렬은 아무 의미가 없습니다.
움직일 공간이 없기 때문이죠.
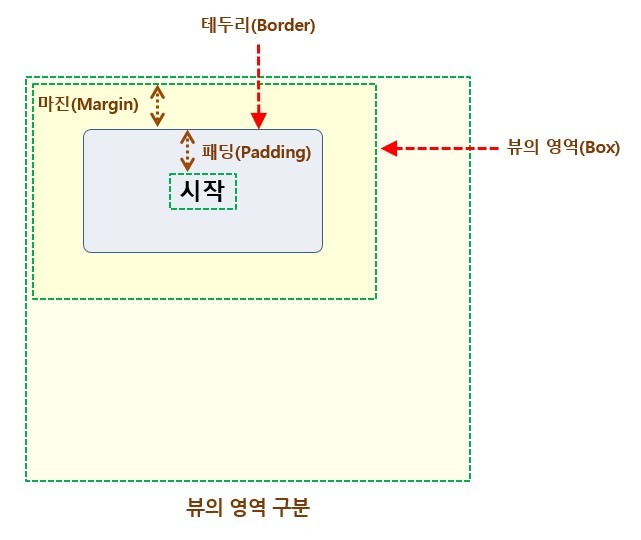
뷰의 마진, 패딩 그리고 공간분할
리니어 레이아웃 안에 들어가 있는 뷰가 차지하는 공간은 기본적으로 가로/세로 크기를 지정하는 layout_width와 layout_height 속성에 의해 결정됩니다.
그리고 추가적으로 마진을 설정할 수 있습니다.
마진(Margin)은 뷰의 테두리선 바깥쪽 공간을 얼마나 띄울 것인지를 지정하는 속성입니다.
예를 들어, layout_margin 속성의 값을 10dp 로 주면 위, 아래, 좌, 우 공간을 10dp 만큼 띄워줍니다.
원한다면 한쪽만 마진을 줄 수도 있습니다.
패딩(Padding)은 뷰 안에 들어있는 내용물을 테두리 선과 얼마나 띄울 것인지를 지정하는 속성입니다.
버튼 안에 들어있는 글자가 테두리선과 너무 붙어있다는 느낌이 든다면 이 속성을 사용해 공간을 띄워줄 수 있습니다.
예를 들어, padding 속성의 값을 10dp 로 주면 위, 아래, 좌, 우 공간을 10dp 만큼 띄워줍니다.
원한다면 한쪽만 패딩을 줄 수도 있습니다.



comment
비공개 글입니다.
감사합니다 :)!
수강완료.
1. 겹치는것 말고는 가능한거 같다.
2. 제약 레이아웃으로 영역을 분할해주면 된다.
1. 유지관리 및 수정용이성을 추구해야하는 프로그래머의 지향성을 스루해야한다는 점이 치명적이지만 가능성만을 놓고 봤을때 한 화면에 보여지는 구성으로서는 레이아웃의 최대 허용개체를 넘지 않는선에서 비율 및 중첩을 통해 모든 형태의 구현이 가능하다고 봅니다. 다만 화면 위를 덮는구성은 프레임레이아웃이 필요하겠죠.
2. 관계레이아웃이나 제약레이아웃을 써보는것이 좀더 적절할 수 있다고 생각합니다.
ㄴ 한 버튼은 맨 위에 붙고 한 버튼은 맨 아래에 붙는 상황을 생각하면 리니어 레이아웃이 불편합니다. 제약 레이아웃 사용이 더 좋습니다.
ㄴ 1번과 같이 제약 레이아웃 또는 상대 레이아웃을 사용하면 됩니다.
리니어 레이아웃 속에 또하나의 리니어 레이아웃을 사용하여 제작은 가능하지만 화면의 위, 아래 끝에 독립적인 작은 뷰를 배치하고싶다면 상대레이아웃(Relative Layout) 을 사용하는것이 좀 더 기능을 효율적으로 사용할 수 있는 방법같다.
1.벽돌처럼 쌓는 화면을 만들 수 있다.
2.리니어 레이아웃을 사용한 후 레이아웃 그레비티를 사용하는게 낫다.
리니어 레이아웃 안에 리니어 레이아웃을 포함시키면 어떤 화면이든 다 만들 수 있는 걸까요?
- 아니요 수직배치와 수평 배치만을 이용하기 때문에 겹쳐서 생성할 필요가 있을때는 불가능 할 것 같습니다.
화면의 위, 아래 끝에 작은 뷰를 배치하고 싶다면 리니어 레이아웃을 쓰는 것보다 더 좋은 방법이 있을까요?
- 상대 레이아웃을 쓰거나 제약 레이아웃을 사용하면 더 간편하게 만들 수 있을 것 같습니다.
1. 정적인 페이지를 만든다면 하나의 리니어 레이아웃 안에 여러 레이아웃을 포함시켜 만들 수 있는 것 같습니다.
레이아웃 크기, 디바이스 디플레이 크기가 한정적이므로 모두 다 포함하기란 힘들 것 같습니다.
2. 제약 레이아웃을 이용해서 화면 위 아래 끝에 붙이면 될 것 같습니다.
1. 리니어 레이아웃 말고 다른 레이아웃으로 쉽게 만들수 있을거라고 생각합니다
2. 화면 위, 아래에 뷰를 배치하고 싶으면 제약 레이아웃을 사용하여 연결해줍니다.
1. 중첩되는 레이아웃 빼고는 거의 다 가능할 것 같습니다.
2. 리니어 레이아웃보다는 constraint 레이아웃을 쓰면 위 아래 끝에 붙이기 쉬울 것 같습니다.
⭐️생각해보기⭐️
1. 중첩할 경우 불가능합니다.
2. Constraint Layout, Relative Layout을 쓰면 더 적은 코드로 구현할 수 있습니다.
1. 효율문제이지 가능은 하다고 생각됩니다.
2. constraint layout이나 relative layout을 사용하면 더 효율적일것 같습니다.
잘봤습니다.
생각하기
1.번거로울거 같지만 가능할거 같아요
2.RelativeLayout
전 28로 사용합니다 그리고 매번 새 프로젝트를 만들떄마다 Base. 를 칩니다
27을 다운받앗지만 어떻게 28대신 사용하는지 알고 싶습니다
생각해보기
1. 모든 화면은 다 만들 수 있지만 효율성이 문제가 발생할거 같습니다.
2. 굳이 리니어레이아웃을 사용하는것 보다는 Relative나 Constraint를 사용하는게 좋을거 같습니다.
생각해보기
상대 레이아웃을 이용하면 부모레이아웃끼리의 관계관련이 되어서 사용된다고 생각합니다.
2. RelativeLayout을 사용하면 됩니다.