작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크:https://blog.naver.com/gina108/221768183513
2)작성날짜: 20/01/11
드디어 안드로이드 스튜디오에서 벗어났다! 이론 강의에 들어갔다!!
이번 강의는 View와 관련된 것으로 학습 목표는 다음과 같다.
1. 뷰가 어떤 것인지 이해한다.
2. 뷰의 기본 속성에는 어떤 것이 있는지 이해한다.
안드로이드 프로그래밍에서 우리가 기본적으로 알아야 하는 것은 java 관련된 것인데, 이 강의에서는 그래도 핵심적으로 알아야 하는 개념들은 간단하게 설명을 제공하여 JAVA를 동시에 공부하려는 사람들에게도 괜찮을 것 같다.
일단 다시 돌아와서, view가 무엇인지에 대해서부터 배운 내용을 정리해보자!
View는 우리가 안드로이드 핸드폰을 볼 때 핸드폰에 보이는 모든 소프트웨어적인 구성 요소를 말한다. 물론 눈에 보지이 않는 것들도 존재한다고는 하는데,, 그래도 일단 이해하기 쉽게 눈에 보이는 모든 것들을 view라고 생각하면 될 것 같다.
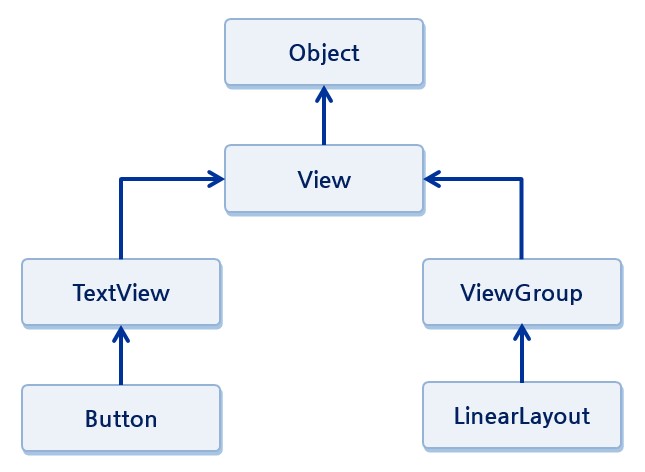
View group이라는 것도 존재하는데, view group은 view를 상속한다. 따라서 결국 view group안에 또 다른 view group이 들어가는 계층적인 구조가 존재할 수 있다는 것이다. 그냥 대충 정리하면 view group은 여러개의 view group을 담은 거고, view group은 view와 같은 형태/특성을 가진다 라고 이해했다 나는...
View는 두 가지로 나눌 수 있는데, Widget과 Layout 이다. 이 widget과 layout은 결국 view group이라서 각각 안에 다른 view들이 들어갈 수 있다. 위에서 view는 눈에 보이는 것과 눈에 보이지 않는 것 모두 들어갈 수 있다고 했는데, widget은 눈에 보이는 부분, layout은 눈에 보이지 않는 부분을 말한다. 이 widget과 layout은 모두 viewgroup과 같은 특성을 지니기 때문에 layout 안에 다른 layout이 들어가서 복잡한 구조를 만들 수 있다고 한다.
위와 같은 구조를 예시로 설명할 수 있다.
다음으로 뷰의 속성에 대해서 설명해보자.
뷰의 속성에는 다양한 게 있는데 기본 형태는 xml파일로, 다음과 같은 구성을 가진다.
속성1 = "속성값1"
속성2 = "속성값2"
...
</끝 태그>
웹을 제작해본 사람들은 웹의 형태와 유사함을 알 수 있다.
예시도 있어야 할 것 같아서 강의에서 제공한 예시를 확인해보자.
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
android:layout_width ="match_parent"
android:layout_height="match_parent"
....
</android.support.constraint.ConstraintLayout>
각각의 태그는 뷰를 의미하는데, layout_width와 layout_height는 필수 속성이라서 하나라도 없으면 오류가 발견한다.
android.support.constraint.ConstraintLayout처럼 길게 . 으로 연결된 것들은 외부 라이르러리를 사용할 경우 이런 식으로 작성한다고 한다.
어쨌든 상황에 맞게 적당한 태그를 선택하여 값을 주면 되는 것 같다.
[출처] [부스트코스] 안드로이드 프로그래밍 - 뷰의 속성|작성자 즐거운양서류
*********************************************