작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크:https://blog.naver.com/potatoswag/221792005463
2)작성날짜: 20/02/01
웹 프로그래밍 을 처음 접했을 때 , 프론트엔드? 백엔드? 에 대한 의문이 가장 먼저 들었었던 기억이 있다
아마 웹에 관심이 있는 사람이라면 익숙한 개념이겠지만 ...
처음이라면 앞 과 뒤 , 라는 정도만 이해가 되지 생각보다 와닿지 않는 개념일 것 같다.
부스트코스에서 영상과 설명으로 잘 정리가 되어있는데 , 처음에 개념을 잡는데 많은 도움이 되었다
강의를 바탕으로 정확하게 웹에서 앞과 뒤가 무엇이고 , 이것을 왜 , 어떻게 구분하는지 에 대해 정리해 보았다 !
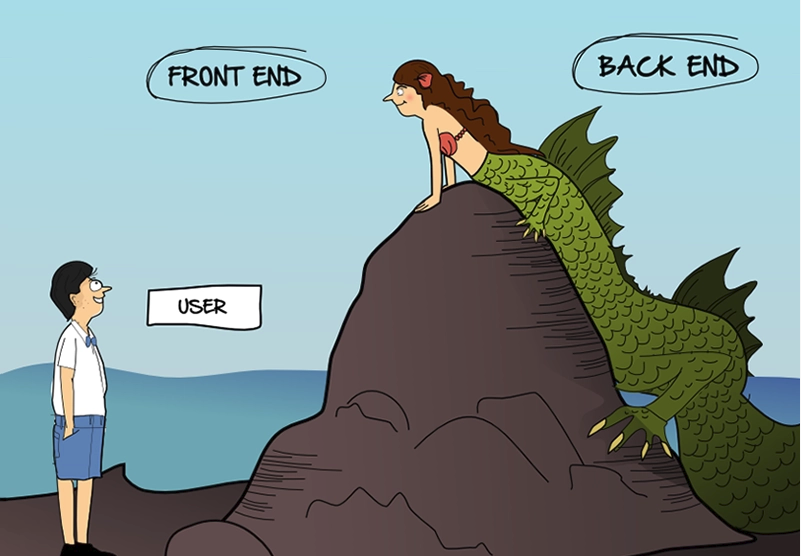
포털 사이트에 프론트 엔드 백엔드를 검색 하고 이미지를 보면
위의 이미지 같은 그림을 종종 볼수 있다..
그림에서 알 수 있듯이 프론트엔드는 user에게 보이는 영역 , 반대로 백엔드는 user에게는 보이지 않는 영역을 담당한다
01 프론트엔드의 개념
우리가 화면에서 볼수 있는 글 , 동영상 , 또는 디자인 적인 부분 모두 프론트 엔드 개발로 이루어진다고 볼 수 있다
보기 좋은 떡이 맛도 좋다는 말 처럼 ..
단순한 정보 전달을 떠나서,
유저가 사용하기 편리하고 사용하고 싶게 효과적인 전달력 고려하여 개발하는 것이 프론트엔드 개발 이다
조금 더 관련 용어를 참고해서 설명하자면 UI(User Interface) 와 UX(User Experience)를 고려 하는 개발 이라고도 말 할 수 있다
UX (User Experience)
사용자 경험. 사용자가 시스템, 서비스 등을 이용하면서 느끼는 총체적인 경험
UI (User Interface)
사용자 와 시스템 간의 상호작용을 의미 사용자가 실제로 마주하게 될 레이아웃 ,디자인 을 모두 포함한 개념
02 프론트엔드 언어: HTML/ CSS/ JavaScript
프론트 엔드 개발은 다음과 같은 언어를 사용해서 화면을 개발한다
HTML / CSS / JavaScript
HTML
우선 html !
html은 기본 뼈대를 구축 하는데 쓰인다고 보면 된다 . 구조를 형성하는데 쓰이는 언어인데
직접 코딩하며 설명하는 것이 효과 적일 것 같다
간단한 코드로 화면을 구현 해 보며 직접적으로 이해해 보자
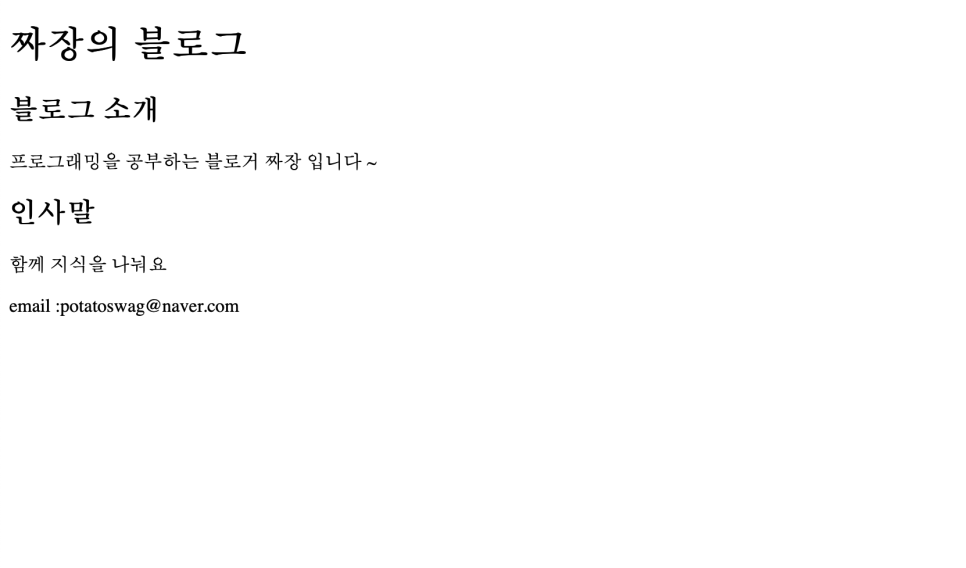
이렇게 간단히 코드를 작성 후 화면에 띄워 보면
이런 식으로 화면에서 정보를 보여 줄 수 있다
CSS
다음으로는 css
css는 화면을 디자인 할 때 사용하는 언어로 위의 html 화면을 꾸며 주는 역할을 한다
다음과 같이 간단히 작성 후
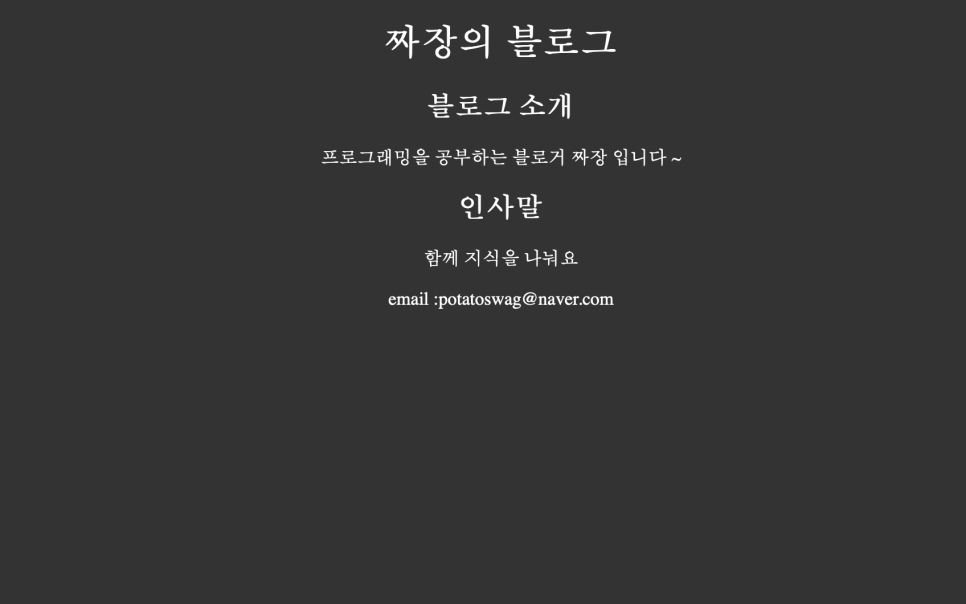
html 파일 과 함께 화면을 띄워보면
다음과 같이 배경 색상 , 가운데 정렬의 변화를 확인 할 수 있다
JavaScript
마지막으로 자바스크립트
자바스크립트는 화면에서 동작을 구현할 때 사용하는 언어이다
예를 들어서 시계나 날짜 , 온도 와 같이 계속 변화하는 정보가 화면에서 바뀌는 그런 부분들을 자바스크립트로 작성한다고 볼 수 있다.
다음은 html 파일에 이어서 추가한 코드이다
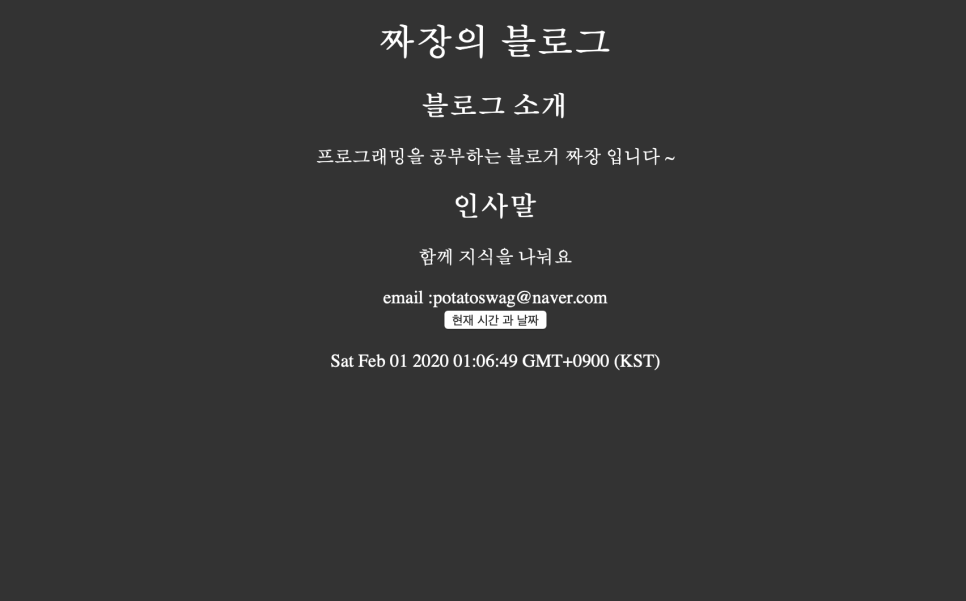
이어서 화면을 띄워보면
다음과 같이 버튼을 누르면 현재 날짜 정보와 시간이 출력되고 계속해서 변하는 것을 확인 할 수 있다
03 백엔드의 개념
자 이제는 뒤에 무시무시한 몸체를 가지고 있던 백엔드 에대해 알아보자 ..!
왜 그런 형상으로 표현됬을까 생각 해 봤는데
아마 유저가 사용하는 서비스가 겉으로 봤을 때는 간단해 보여도
사실 그 뒷면에는 복잡하고 많은 양의 로직이 존재 하기 때문에 그렇게 묘사된 것 같다
정확하게 개념을 말하자면
백엔드란 정보를 처리하거나 저장 , 또는 요청에 따라 정보를 내려주는 역할을 한다
예를 들자면 쇼핑몰에 접속해서 상품을 검색하면 해당 상품을 보여주고 , 사용자가 상품을 주문하면 그 정보를 저장하고 처리하는 부분을 개발하는 것이 백엔드 개발이다
04 백엔드 개발자가 알아야 할 것들
알고리즘 / 네트워크 & 운영체제 / 프레임 워크 / 데이터베이스
위에 말했던 것과 같이 백엔드는 동작의 처리 , 웹의 동작 원리 에 대한 이해가 필요하다
로직을 파악하거나 , 필요한 경우 로직을 만들어야 하기 때문에
알고리즘 , 운영체제 , 네트워크 에 대한 전반적인 이해가 필요하다
이해를 바탕으로 백엔드 개발을 하기위한 툴 , 프레임워크를 사용해서 개발하는데 (Spring /Node /Django) 등등
여러 종류가 있고 이 또한 공부가 필요하다 . 각 프레임워크 마다 사용하는 언어도 다르고 동작 방식에도 차이가 있다.
또한 정보를 어떻게 저장할 것이고 , 어떻게 처리한 것인 지 에 대한 고려도 필요하기 때문에
정보를 저장하는 소프트웨어 DBMS 에대한 이해와 사용방법을 숙지 해야한다
[출처] [부스트코스: 웹프로그래밍] 프론트엔드 와 백엔드란?|작성자 짜장
*********************************************