작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/zhfptm12/221795190130
2)작성날짜: 20/02/03
이번 포스팅에서는 리니어 레이아웃, 방향 속성, 마진과 패딩의 속성, 공간 분할 속성에 초점을 두고 글을 써 보겠습니다.
리니어 레이아웃(Linear Layout)
리니어 레이아웃의 필수 속성은 width, height, orientation으로 3개입니다. orientation은 horizontal, vertical 과같이 방향성을 정해주는 속
성입니다.
방향 속성(orientation)
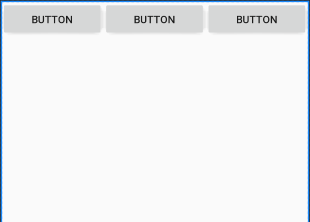
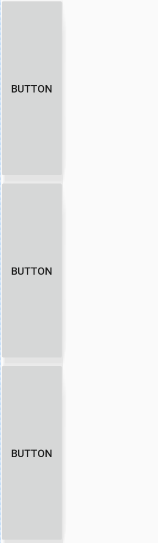
레이아웃의 방향성은 horizontal 과 vertical 이 두 가지로 결정하게 됩니다.
horizontal 은 가로, vertical은 세로로 방향성을 정해줍니다.
버튼도 layout_gravity 와 gravity를 활용해 위치나 텍스트를 변경할 수 있는데요,
버튼을 위치를 바꾸고 싶다면 layout_gravity를 활용하면 됩니다.
만약 맨 위의 버튼을 가운데에 놓고 싶다면 layout_graivity를 center로 설정하시면 됩니다.
만약, 버튼의 위치가 아니라 button 이란 텍스트의 위치를 바꾸고 싶다면 gravity를 활용하시면 됩니다.
예를 들어 오른쪽 아래에 위치 시키고 싶다면 android : gravity = "bottom|right"라고 하시면 됩니다.
gravity 와 layout_gravity의 차이점은 바로 '변경되는 대상' 이었습니다.
gravity는 버튼 안의 내용물, layout_gravity는 버튼 자체였습니다.
마진과 패딩 속성
리니어 레이아웃 안에 들어있는 '뷰' 가 차지하는 공간은 width, height 그리고 margin 과 padding으로 결정됩니다.
마진(margin)이란 뷰의 테두리 선 바깥쪽 공간을 얼마나 띄울 것인지를 지정하는 속성입니다.
예를 들어, layout_margin 속성의 값을 10dp로 주면 위, 아래, 좌, 우 공간을 10dp만큼 띄워줍니다.
패딩(Padding)은 뷰 안에 들어있는 내용물을 테두리 선과 얼마나 띄울 것인지를 지정하는 속성입니다.
버튼 안에 들어있는 글자가 테두리 선과 너무 붙어있다는 느낌이 든다면 이 속성을 사용해 공간을 띄워줄 수 있습니다.
예를 들어, padding 속성의 값을 10dp로 주면 위, 아래, 좌, 우 공간을 10dp만큼 띄워줍니다.
공간 분할 속성
공간 분할은 layout_weight를 이용합니다.
예를 들어 버튼 A 와 버튼 B가 있을 때, A에 layout_weight = 1, 버튼 B에 layout_wight = 2를 주게 된다면
1:2의 비율로 레이아웃을 차지하게 됩니다.
이때 주의할 점이 있습니다. wieght란 속성은 남아있는 공간을 분할하기 때문에 orientation의 종류에 따라 width 또는 height 속성의 값을
0dp로 설정해야 합니다.
<생각해보기>
1. 리니어 레이아웃 안에 리니어 레이아웃을 포함시키면 어떤 화면이든 다 만들 수 있는 걸까요?
- 바로 전 포스팅에서도 답하였듯이 중첩된 상황이 필요한 경우 힘들 것 같습니다.
2. 화면의 위, 아래 끝에 작은 뷰를 배치하고 싶다면 리니어 레이아웃을 쓰는 것보다 더 좋은 방법이 있을까요
- 현재까지 배운 내용에서 생각해 보자면, 제약 레이아웃의 앵커 포인트를 활용한다면 더 편하게 사용할 수 있을 것 같습니다.
[출처] [부스트 코스] 안드로이드 - 리니어 레이아웃 01주 차|작성자 zhfptm12