작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/jimmynew/221811011652
2)작성날짜: 20/02/16
이번에 새롭게 다룰 내용인 이벤트에 들어가기에 앞서 지난번 포스팅에서 다루지 못한 레이아웃과 뷰 하나씩을 소개하려고 한다.
<테이블 레이아웃>
테이블 레이아웃은 이름처럼 표를 만들어주는 레이아웃이다. 이전 포스팅에서 설명했던 리니어 레이아웃을 중첩해서 유사한 형태를 만들어낼 수 있지만 테이블 레이아웃은 테이블 레이아웃의 고유 속성들로 규격화된 화면 구성에 조금 더 효율적이라고 할 수 있다.
리니어 레이아웃으로 화면을 균등하게 분할하기 위해선 각각의 layout_weight를 조절해주어야 하고 이 작업은 뷰가 많아질 경우에 조금 번거로워지게 된다. 하지만 테이블 레이아웃에서는 이를 stretch_column이라는 속성으로 한번에 처리할 수 있다.
테이블 레이아웃의 속성에서 알수 있는 점은 각각의 열을 index로 접근할 수 있다는 점이다. 이는 테이블의 각 셀의 위치를 지정하는 속성인 layout_column에서도 확인할 수 있다. layout_column 속성을 활용한다면 아래와 같이 특이한 형태의 화면도 구성이 가능하다.
<스크롤 뷰>
안드로이드에서 텍스트 뷰를 다루다 보면 텍스트가 화면 밖으로 나가는 경우가 있다. 이런 경우에 스크롤 뷰를 통해 간단하게 화면에 스크롤 바 기능을 구현할 수 있다. 아래와 같이 스크롤 뷰 내부의 리니어 레이아웃에 텍스트 뷰를 넣으면 간단하게 스크롤 바가 생기는 것을 확인할 수 있다.
이벤트
지금까지 레이아웃과 뷰를 이용해 정적인 화면을 구성했다면 이런 뷰들에 이벤트를 적용시킴으로써 화면을 사용자에 의해 바뀔 수 있는 동적인 화면으로 바꿀 수 있다. 예를 들어 버튼의 경우 이전 포스팅에서 사용했던 버튼이 눌렸을 때 일어나는 일을 OnClick 속성에 메소드를 넣어주면서 구현할 수 있었다. 이와 같은 이벤트에 이번 포스팅에서 조금 더 구체적으로 다뤄볼 것이다.
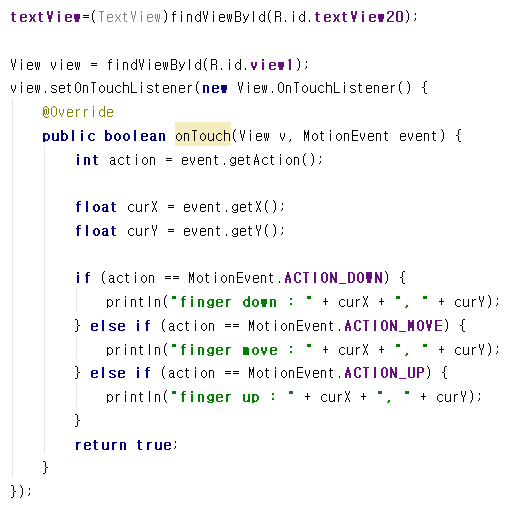
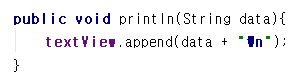
이벤트는 보통 여러가지 작은 이벤트들로 분리가 된다. OnTouch 이벤트는 손가락을 눌렀을 때, 오래 누르고 있을 때, 손가락을 뗄 때, 손가락을 움직일 때 등 각각의 이벤트에 대해서 서로 다른 메소드를 호출하게 된다. 아래와 같은 코드를 이용하면 이벤트가 호출 될 때, 화면에 로그를 출력해 이를 확인해 볼 수 있다.
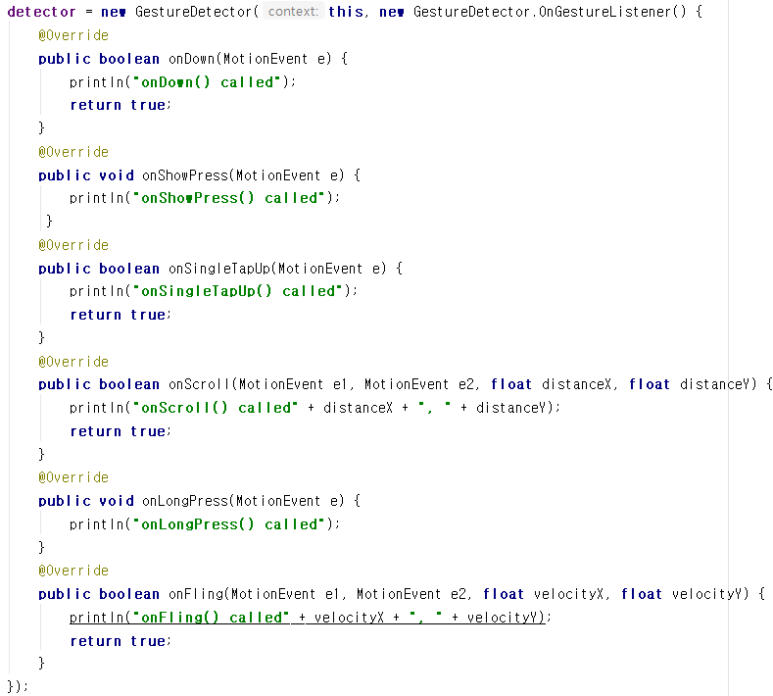
또 다른 방법으로는 디텍터를 이용하는 방법이 있다. 디텍터는 화면에서 특정 메소드와 관련된 이벤트가 일어났을 때 이를 감지해주는 역할을 한다. 디텍터의 인스턴스를 생성하면서 아래와 같이 코드를 적고 엔터를 누르면 감지할 수 있는 모든 이벤트에 대한 메소드들이 자동으로 생성된다.
토스트
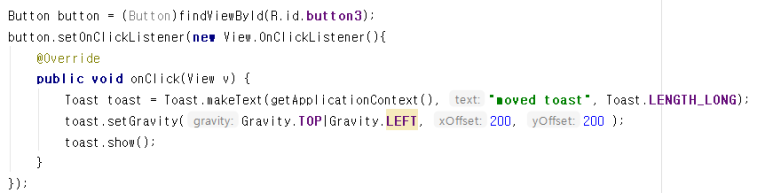
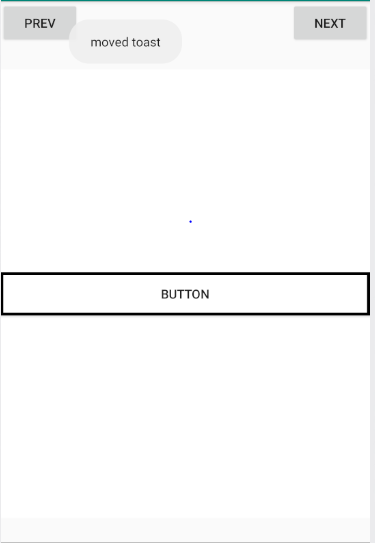
앱을 사용하다 보면 간혹 '앱을 종료하려면 뒤로 가기를 한 번 더 누르세요' 등을 본 적이 있을 것이다. 이렇게 화면에 앱의 내용과는 별개로 사용자에게 특정한 메세지를 띄울 수 있는 기능이 토스트이다. 일반적으로 화면 아래쪽에 회색 바탕에 흰색글씨로 잠깐 떴다가 사라지는 형태이지만, 코드를 수정해 색, 모양, 위치 등을 바꿀 수 있다. 아래 코드는 버튼을 클릭했을 때 화면 상단에 토스트가 출력되는 코드이다.
<snack bar>
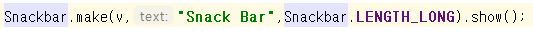
토스트와 유사한 기능을 하는 메세지용 뷰에 snack bar라는 것이 있다. 스낵 바는 외부 라이브러리를 사용하기 때문에 라이브러리를 추가해주어야 한다. 외부 라이브러리 추가는 간단하게 Snackbar를 적고 alt-enter를 누른 후에 add Snackbar class를 선택하면 Android Studio에서 자동으로 추가를 해 준다. 스낵바를 사용하는 코드는 아래와 같다.
생성되었다가 바로 사라지는 토스트와 다르게 메세지를 계속 띄운 상태를 유지할 수 있는 옵션 등이 있어 조금 더 편하게 사용할 수 있다.
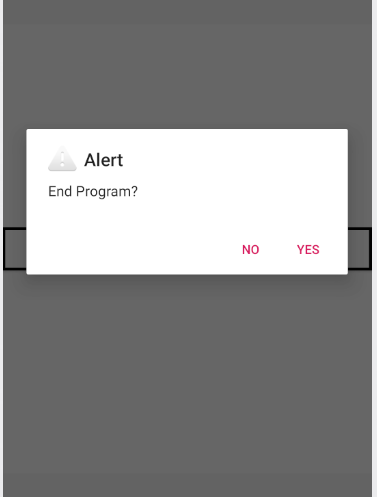
<알림 대화 상자>
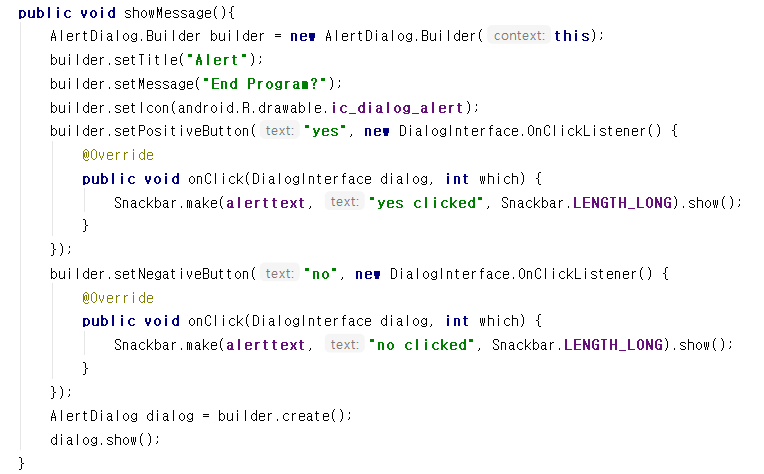
토스트가 메세지를 띄우는 용도였다면 알림 대화상자는 대화 상자를 띄워 프로그램을 종료하는 등의 사용자가 다음 동작을 선택할 수 있게 해준다.
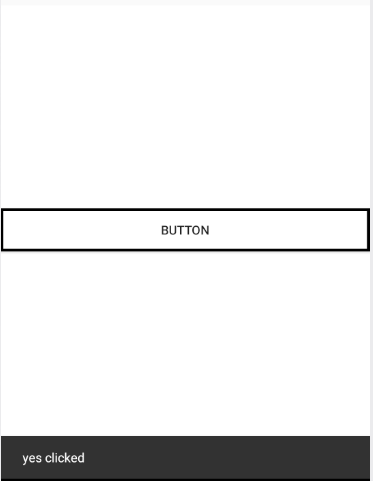
위와 같은 함수를 만들고 button의 onClickListener에 넣어주면 버튼을 눌렀을 때 대화상자가 뜨게된다. 이때 Snackbar에 있는 alerttext 객체는 메세지를 띄워줄 객체를 따로 만들어서 넣어주어야 한다. 위 코드를 실행하면 아래와 같은 화면을 볼 수 있다.