작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/dusdkfla/221777848418
2)작성날짜: 20/01/19
안녕하세요!
안드로이드를 시작하기 위해 꼭 알아야 할 기초적인 부분인 화면 구성 부분 중 뷰에 대해 소개해 드리려 합니다.
뷰는 안드로이드의 가장 기초이므로 꼭 알아두시기 바랍니다.
뷰(view)
안드로이드 화면 안에 들어가는 각각의 화면 구성요소입니다. ex) 버튼, text
(눈에 보이는 것과 보이지 않는 것 모두 포함)
뷰 그룹(view group)
뷰들을 여러 개 포함하고 있는 것입니다. (그릇과 같은 역할이라고 볼 수 있습니다.)
뷰 그룹은 뷰를 상속하므로 뷰 그룹이 뷰에 포함됩니다. 즉, 뷰안에 뷰가 들어갈 수 있는 거죠.(계층적 구조)
위젯(widget)
뷰 중에서 일반적으로 컨트롤의 역할을 하고 있는 것입니다.(눈에 보이는 것)
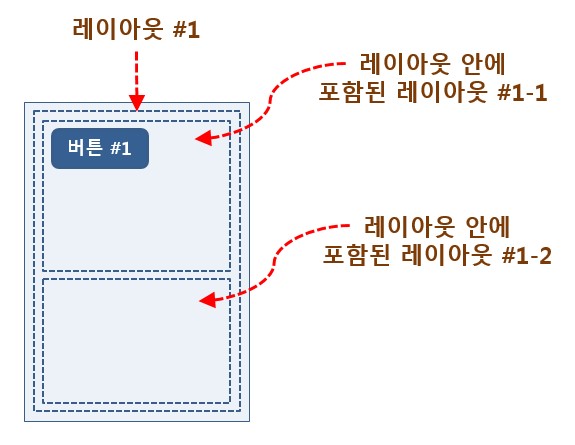
레이아웃(layout)
다른 뷰들을 담고 있고 이들을 배치도 해줍니다.(눈에 보이지 않는 것)
*레이아웃도 뷰이기 때문에 레이아웃 안에 레이아웃을 포함시킬 수 있습니다.
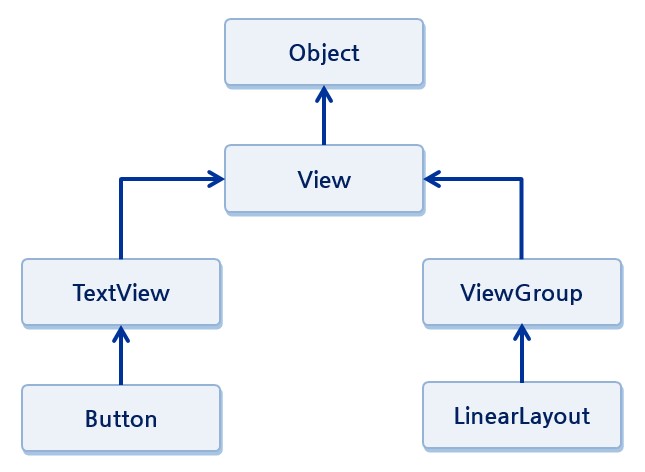
Layout은 ViewGroup을 상속하고 ViewGroup은 View를 상속합니다.
아래 그림을 보면 계층적 구조임을 조금 더 쉽게 이해 할 수 있을 것 같습니다.
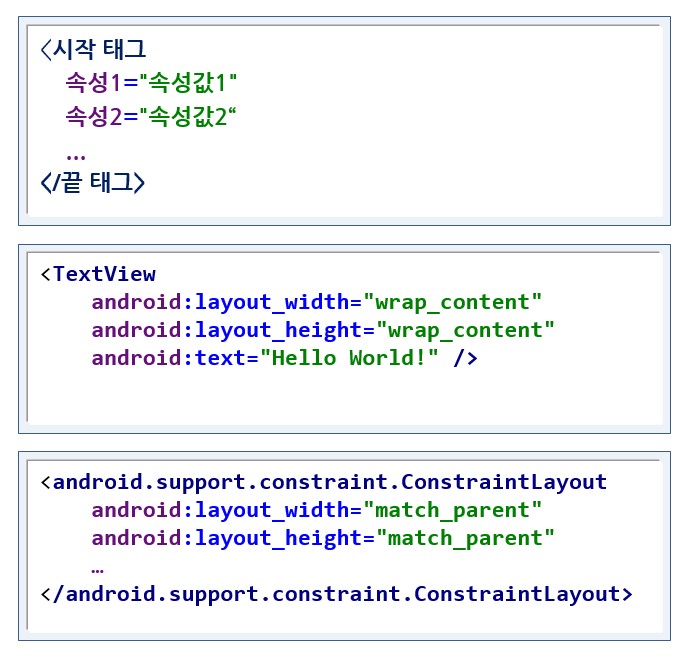
XML파일의 구성
앱의 화면은 xml파일로 작성할 수 있고, xml파일은 태그와 속성으로 구성됩니다.
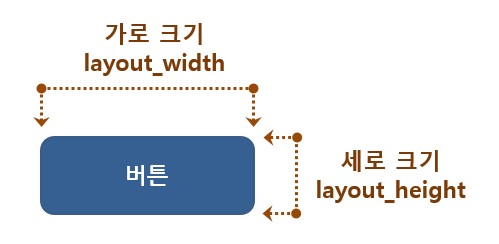
각 태그는 뷰를 의미하는데 각 뷰는 크기 설정이 필수적입니다. 크기가 없으면 눈에 보이지 않겠죠? 따라서 layout_width, layout_height 속성이 가로, 세로를 설정하는 것이므로 필수적입니다.
크기의 속성값으로는 세가지가 있습니다.
1) match_parent - 뷰그룹(상위 뷰)의 크기에 꽉 맞게 크기 결정
2) wrap_content - 뷰에 들어있는 내용물의 크기에 맞게 크기 결정
3) 크기 값을 임의로 지정 가능 ex)200dp
*dp는 상대적인 크기의 단위입니다. px은 픽셀 단위로 크기를 지정하는 것 이므로 디바이스마다 다른 비율로 화면이 구성됩니다. 이를 대비해 사용하는 단위가 dp라고 보시면 될 것 같습니다.
*참고로 상위 레이아웃이 'ConstraintLayout'일 경우 match_parent가 적용이 안됩니다. (나중에 Layout의 종류들을 보며 다시 살펴봅시다)
[출처] [부스트코스]안드로이드 - 뷰의 속성(레이아웃 만들기)|작성자 리미