작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/dusdkfla/221807835035
2)작성날짜: 20/02/13
안녕하세요^^
이번엔 인플레이션에 대해서 포스팅 해볼게요.
안드로이드에서는 사용자의 눈에 보이는 화면의 배치 부분을 XML 파일로 쉽게 만들 수 있도록 XML 레이아웃 파일과 소스 파일을 분리시켜 두었습니다.
이 때문에 XML을 이해할 수만 있어도 화면 레이아웃을 만들 수 있는 장점이 생겼습니다.
그런데 분리해둔 XML 레이아웃 파일에 들어있는 버튼을 소스 파일에서도 사용하게 되는데 어떤 과정을 거쳐서 분리된 파일에 넣어둔 정보를 알아낼 수 있는 걸까요?
인플레이션을 통해 알아봅시다!
인플레이션(Inflation)
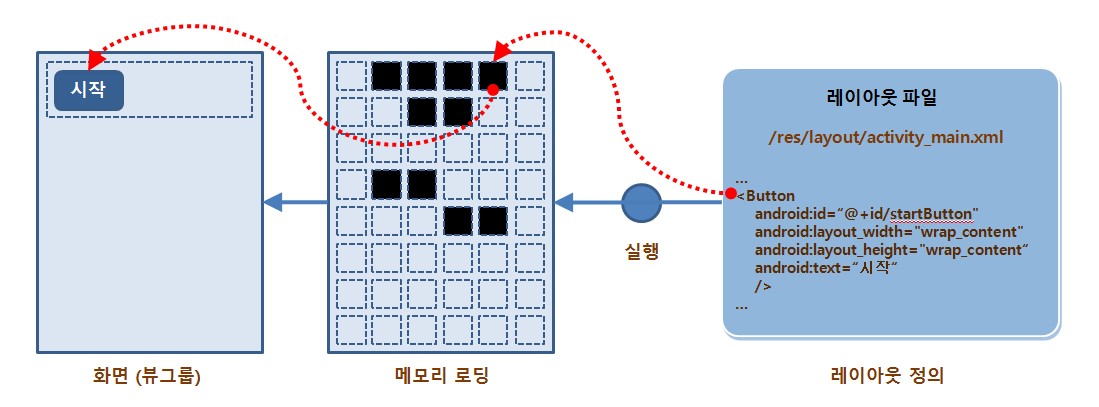
xml 레이아웃에 정의된 내용이 메모리에 객체화되는 과정입니다.
위 이미지는 버튼이 레이아웃 인플레이션 되는 과정을 보여주고 있습니다.
이렇게 XML 레이아웃 파일의 내용이 메모리에 객체로 만들어지면 소스 코드에서는 그 객체들을 찾아 사용할 수 있습니다.
객체를 찾을 때는 findViewById 메소드를 이용합니다.
이러한 인플레이션 과정이 있어야 실제 버튼을 우리가 볼 수 있는 것이죠.
액티비티 / 뷰를 위한 레이아웃 인플레이터
인플레이터는 액티비티에 대한 인플레이터와 뷰에 대한 인플레이터가 다릅니다.
액티비티를 인플레이션 시킬 땐 지금까지 뭔진 잘 모르지만 계속 봐왔던 setContentView 메소드를 이용합니다.
뷰를 인플레이션 시킬 땐 getSystemService 메소드를 이용합니다.
아래 코드를 통해 살펴봅시다.
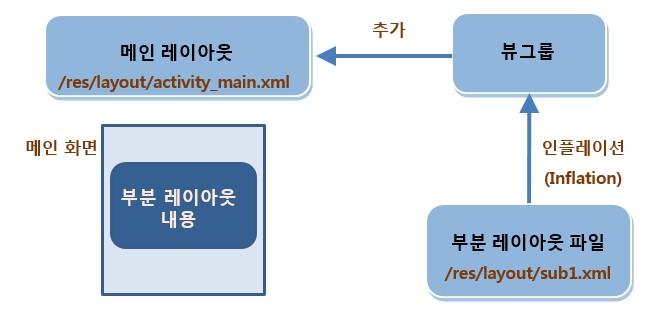
inflater.inflate(R.layout.sub1, container, true);
getSystemService를 통해 레이아웃 인플레이터를 참조하고 이를 이용해 인플레이트를 시킵니다.
두번째 라인은 sub1.xml을 container뷰에 붙인다 라는 의미입니다. true는 바로 붙여준다 라는 뜻입니다.