작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/jy364/221796751556
2)작성날짜: 20/02/05
안녕하세요 지난 시간에 이어서 오늘은 2. 이벤트와 리스트뷰 수강 후기에 대해 올리려고 합니다!
https://www.edwith.org/boostcourse-android/joinLectures/13159
이번 시간에 배울 내용은
1. 스크롤뷰 사용하기
2. 이벤트 이해하기
3. 토스트와 대화상자
4. 비트맵 버튼 만들기
5. 인플레이션 이해하기
6. 리스트뷰 만들기
7. Summary
이렇게 구성되어 있습니다! 그러면 이제부터 리뷰를 시작해볼까요?
스크롤뷰에 대해 배우기 전에 지난 시간에 이어서 새로운 레이아웃에 대해 먼저 알아볼까요?
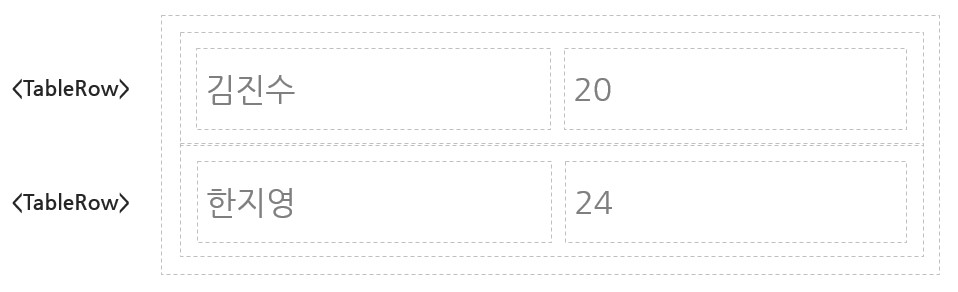
이번에 배울 레이아웃은 테이블 모양으로 만들고 싶을 때 효과적으로 사용할 수 있는 테이블 레이아웃입니다!
사진에서 볼 수 있는 것처럼 테이블 레이아웃은 격자 모양으로 뷰를 배치할 때 사용합니다.
이제 레이아웃에 대한 기본적인 개념은 공부했으니 스크롤 뷰(ScrollView)에 대해 알아볼까요?
스크롤뷰는 우리가 평소에 스마트폰을 사용할 때 굉장히 많이 사용합니다.
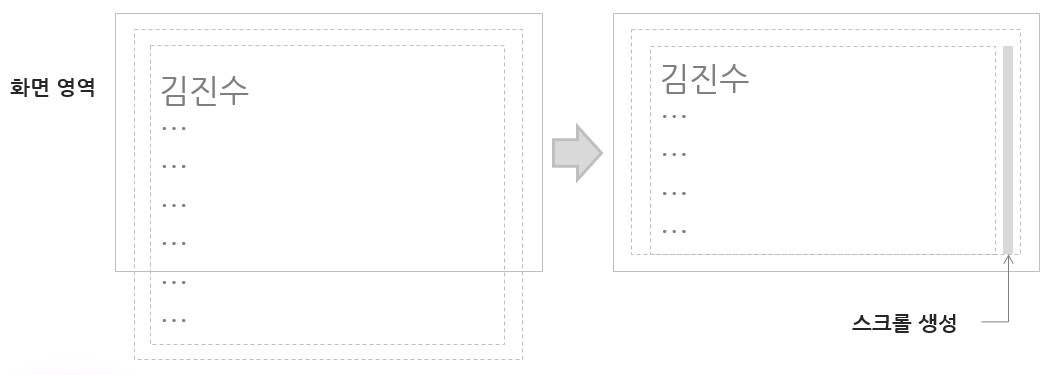
텍스트를 읽을 때 한 화면 안에 모든 텍스트를 담을 수 없기 때문에 바로 그때 스크롤 뷰를 이용합니다.
다음 그림처럼 화면 영역 밖에 텍스트나 그림 등이 있을 때 스크롤을 생성하여 모든 내용을 볼 수 있도록 해줍니다.
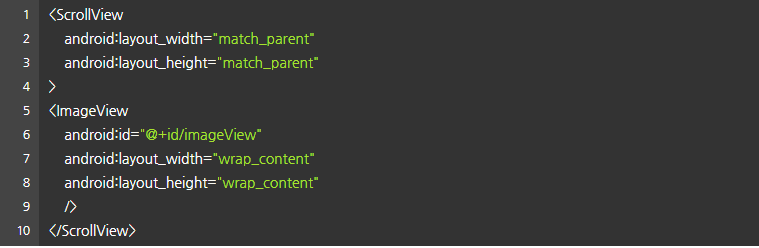
코드에서 보이는 것처럼 <ScrollView>를 이용하여 스크롤뷰를 생성할 수 있습니다.
다음은 이벤트와 리스너에 대해 알아보겠습니다.
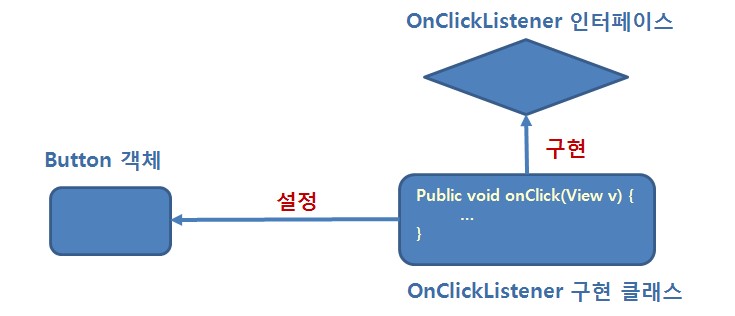
Button 객체가 있을 때 이 버튼을 클릭하거나 터치하면 이 객체에 연결된 이벤트가 발생합니다.
예를 들어, 다음 버튼이 있을 때 그 버튼을 클릭하면 다른 화면으로 넘어가는 것이
바로 버튼(다음)에 연결된 이벤트(다른 화면으로 넘어감)가 발생한 것입니다!
이때, 발생한 이벤트는 onClick(View v) 함수 안에 구현하면 됩니다.
이제 토스트(Toast)에 대해 알아보겠습니다.
토스트도 안드로이드 프로그래밍에서 굉장히 많이 쓰는 기능 중에 하나입니다.
토스트는 간단한 메시지를 잠깐 보여주었다가 없어지는 뷰입니다.
Toast.makeText(Context context, String message, int duration).show();
다음 코드를 통해 토스트 뷰를 사용할 수 있습니다.
두 번째 매개변수에는 사용하고 싶은 메시지를 입력하고 세 번째 매개변수에는 토스트를 짧게 또는 길게 보여줄지 선택하면 됩니다.
이제 알림 대화상자(AlertDialog)에 대해 알아볼까요?
알림 대화상자는 사용자에게 어떤 내용을 알려주거나 '아니오','예' 버튼을 선택하도록 만들고 싶을 때 사용합니다.
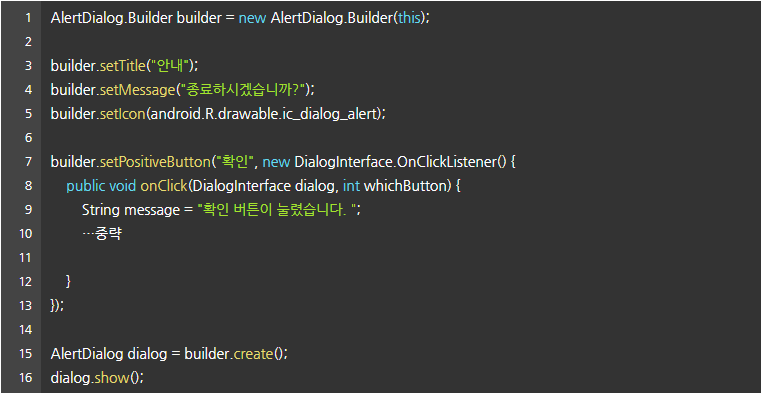
다음 코드에서 보이는 것과 같이 AlertDialog를 이용하여 생성합니다.
setTitle()을 이용하여 알림 대화상자의 제목을 정하고,
setMesseage()에는 넣고 싶은 메시지를 적습니다.
setIcon()에는 여러 dialog 아이콘 중 하나를 선택합니다. 여기는 alert 아이콘을 선택했습니다.
setPositiveButton()은 "확인"버튼을 눌렀을 때,
"확인 버튼이 눌렸습니다."메시지가 출력되도록 합니다.
다음과 같이 토스트와 대화상자를 통해 사용자에게 메시지를 전할 수 있습니다.
이제 비트맵 버튼을 만들어볼까요?
그전에 나인패치(9Patch) 이미지에 대해 알아보겠습니다.
나인패치 이미지는 버튼이나 텍스트뷰의 배경으로 이미지를 설정할 때 이미지가 깨지지 않도록 해줍니다.
원래 이미지보다 한 픽셀씩 크게 만들고
가장자리 픽셀에는 늘어날 수 있는지, 늘어나면 안 되는지를 색상으로 구분하여 넣어줍니다.
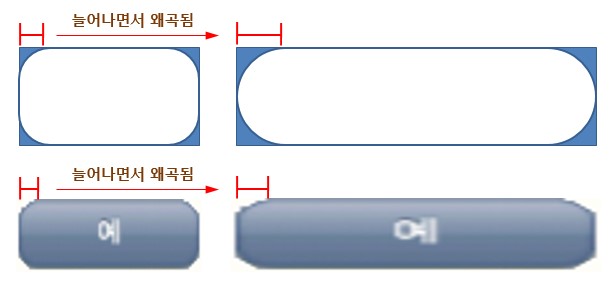
다음 그림을 통해 한눈에 볼 수 있듯이,
나인패치 이미지를 이용하면 이미지의 크기가 늘어나더라도 덜 왜곡된 이미지를 보여줄 수 있습니다.
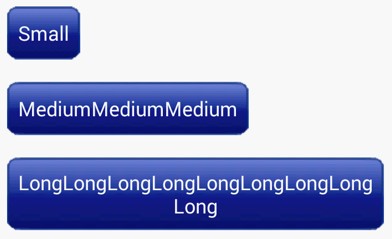
따라서, 나인패치 이미지를 이용하여 기본 버튼이 아닌 직접 원하는 이미지를 넣어서 비트맵 버튼을 만들 수 있습니다!
다음 참고 링크를 통해 나인 패치 이미지 버튼 만드는 과정을 더 자세히 알아볼 수 있습니다.
그러면 이제 인플레이션에 대해 알아볼까요?
인플레이션이란?
XML 레이아웃에 정의된 내용이 메모리에 객체화되는 과정입니다.
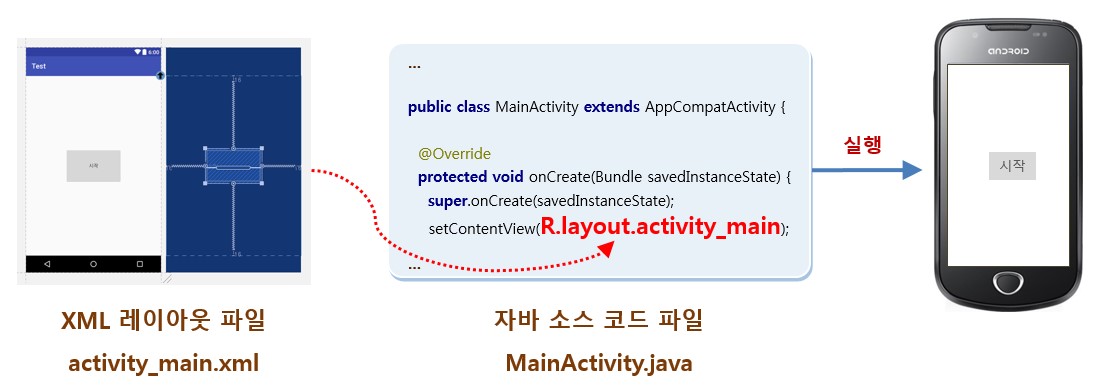
안드로이드는 화면 배치를 담당하는 레이아웃(.xml)과 소스코드(.java)를 분리합니다.
따라서 레이아웃 파일과 자바 소스 코드 파일을 연결해줄 필요성이 있습니다.
레이아웃 파일과 자바 소스 코드 파일을 연결하기 위해 자바 소스 코드 파일에
R.layout.activity_main을 이용하여 두 파일을 연결해줍니다.
이때 R.layout.activity_main은 layout 폴더 안에 들어있는 activity_main.xml 파일을 의미합니다.
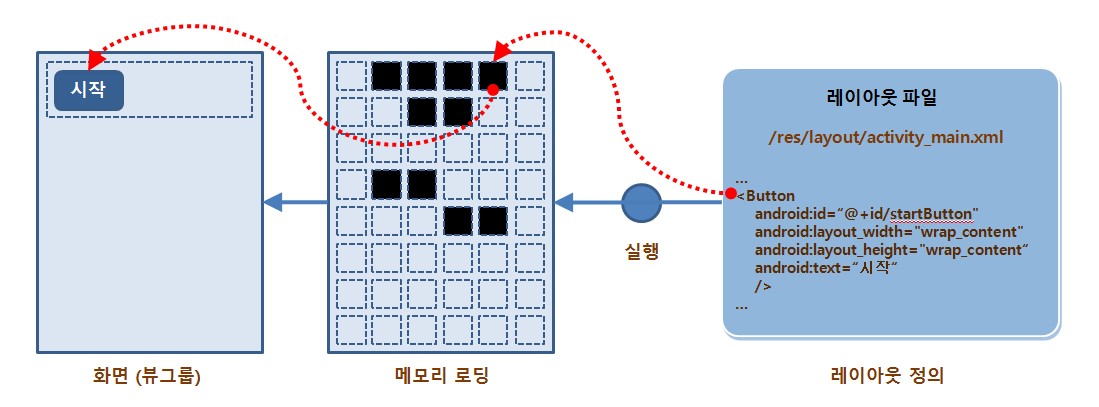
다음 그림처럼 두 파일을 연결할 때,
XML 레이아웃 파일 안에 들어있는 뷰 태그들을 이용해 뷰 객체를 메모리에 만드는 과정이
아까 설명한 인플레이션 과정입니다.
그러면 이제 이번 시간의 마지막 부분인 리스트뷰(ListView)에 대해 살펴보겠습니다.
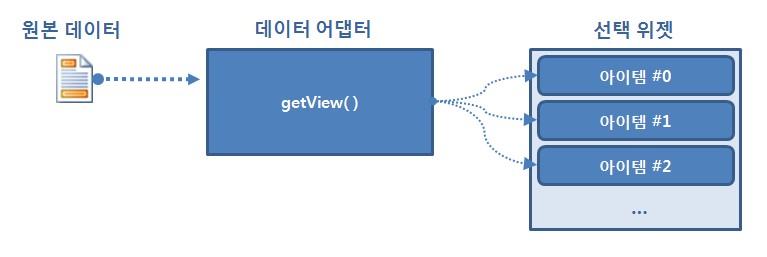
리스트뷰는 이름에서도 알 수 있듯이 여러 아이템이 리스트 되어 있는 것을 관리하는 뷰입니다.
이때 어댑터를 사용합니다.
어댑터는 데이터를 관리하며 각 아이템을 위한 뷰를 만들어줍니다.
어댑터에 대해 배웠으니,
이제 리스트뷰처럼 어댑터를 필요로 하는 스피너(Spinner)와 그리드뷰(GridView)에 대해 알아볼까요?
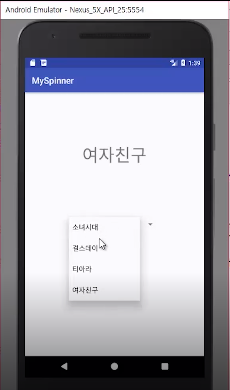
스피너는 우리가 스마트폰을 사용하면서 굉장히 많이 사용하는 위젯입니다.
보통 콤보 박스라고 불립니다.
스피너도 리스트뷰처럼 어댑터 객체를 사용하여 각 데이터들을 관리합니다.
그리드뷰는 격자 형태로 아이템이 보이는 위젯입니다.
그리드뷰도 여러 개의 아이템 중에서 하나를 선택하는 선택 위젯이기 때문에
각 데이터를 관리하기 위해 어댑터를 사용합니다.
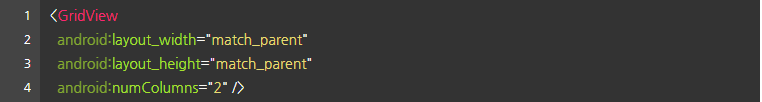
그리드뷰를 만드는 방식은 리스트뷰와 거의 같습니다.
<ListView>를 <GridView>로 바꾸고 numColumns라는 이름의 속성만 바꾸면
리스트뷰와 동일한 코드입니다.
numColumns는
리스트뷰처럼 하나의 column이 아니라
여러 개의 column을 사용할 수 있기 때문에 사용하는 속성입니다.
지금까지 부스트코스 안드로이드 프로그래밍 강의 중
2. 이벤트와 리스트뷰 에 대한 수강후기였습니다.
지난 시간보다 굉장히 많은 개념이 나왔는데 다들 어떠셨나요?
저는 수강 후에 후기를 올리면서 다시 한번 정리할 수 있었던 시간이었습니다.
저도 수강 후기를 마무리하고 난 뒤에
프로젝트를 통해 이번 챕터에서 배웠던 내용들을 복습해야겠습니다 :)
다음 시간에는 3. 화면 여러 개 만들기 에 대한 수강 후기로 돌아오겠습니다.
그럼 안녕~