작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/iraira7777/221799734830
2)작성날짜: 20/02/07
잡담은 그만해야겠다. 필자가 백날 '이거 재밌다~ 해봐라~'라고 해봤자 여러분들이 이해 못하면 말짱꽝이다. 이번 포스팅에서는 1주차 강의때 배운 내용에 대해서 설명해보고자 한다.
0. What is Boostcourse?
소개가 늦었다. 내 블로그에 어쩌다 들어오게 된 사람들 중에서 '부스트코스가 도대체 무엇이지?'라는 궁금증을 품은 사람들이 많을 것이라고 생각한다.
부스트코스는 네이버와 커넥트제단(CONNECT)가 공동으로 제공하는 edwith가 진행하는 섹션으로써, '기업에서 원하는 프로 개발자를 양성하기 위한 프로그램'이라고 할 수 있다. 실제로 내가 현재 배우는 안드로이드/앱 말고도 ios, 웹, 심지어 디지털 마케팅과 머신 러닝과 같은 깊은 내용의 강의 또한 존재한다.
해당 강의들은 모두 무료이고, 매 강의마다 진행되는 프로젝트를 통해 실무 역량을 키울수도 있다. 강의를 모두 수료한 이후에는 수료증까지 받을 수 있어 커리어 개발에도 도움이 된다!
부스트코스에는 이후 다른 포스팅에서 자세히 다룰 예정이다. 글 중간에 소개하기에는 소개해야할 양이 너무 많아......ㅋ...ㅎ...
Edwith BoostCourse : https://www.edwith.org/boost-course/intro

전체강좌 부스트코스 파트너 강좌만들기 로그인 / 회원가입 이전 배너로 이동 다음 배너로 이동 1번 배너 2번 배너 3번 배너 배너 일시정지 하기 강의목록 Artificial Intelligence 인공지능 머신러닝, 딥러닝을 파이썬부터 제대로 기초부터 시작해보세요. NEW 머신러닝을 위한 Python 강의형 난이도 기본 #MachineLearning, #Python 무료 수강하기 무료 퀴즈 풀기 PROJECT 텐서플로우로 시작하는 딥러닝 기초 프로젝트형 3개 난이도 기본 #Deeplearning, #TensorFlow, #Pytho...
www.edwith.org
- Contents -
View/Widget/Layout/Drawable
*해당 포스팅은 아래 강좌를 기반으로 작성되었습니다*
https://www.edwith.org/boostcourse-android/joinLectures/13158
1. View & Widget, 뷰와 위젯
저번 포스팅에서 뷰(View)라는 것을 설명했다. 말 그대로 '보이는 것'들을 말하는 것이다. 이미지도, 텍스트도 모두 뷰라고 말 할 수 있다. 뷰는 여러개가 한꺼번에 모여서 만들어질 수 있는데, 우리는 이러한 것을 뷰 그룹(View Group)이라고 말한다. 저번 포스팅때는 뷰를 상자로, 뷰 그룹은 상자 안의 작은 상자라고 표현했었다.
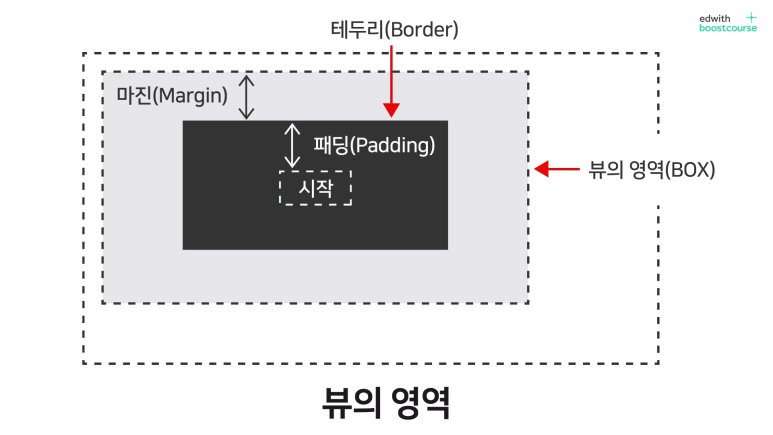
뷰는 다음과 같은 구성으로 되어있다.
- 뷰 내부의 문자를 표현하는 텍스트(Text)와 그 외 공간인 패딩(Padding).
- 뷰의 경계선(Border)과 다른 뷰 사이의 간격을 나타내는 마진(Margin)
- 이 전체를 아우르는 뷰의 영역인 박스(Box)
휴! 정보가 너무 많다! 앞으로의 앱 개발을 위해 갖춰야 하는 기본 지식이라고 생각하자.
뷰들 중에서도 눈에 보이는 뷰들을 우리는 위젯(Widget)이라고 부른다. 위젯은 정말 다양하다. 버튼, 입력 창, 이미지 등등 여러분이 생각하는 '눈에 보이는 모든 것'이 위젯이다. 사용자에게 보여지는 이미지나, 입력을 받는 입력창, 입력을 결정하는 버튼, 결과를 송출하는 결과 화면 등 여러가지가 위젯이며, 개발자들은 저러한 위젯들을 활용해 다양한 앱을 개발할 수 있다.
그런데 위젯이 눈에 보이는 뷰라면, 눈에 보이지 않는, 투명한 뷰라는 것도 존재하는 걸까? 존재하면 어떠한 형태로 있으며, 또 어떻게 사용되는 것일까?
2. Layout, 레이아웃
뷰와 위젯들은 앱이 다양한 기능을 구사할 수 있도록 도와준다. 그런데 이러한 뷰와 위젯들이 질서나 구조 없이
말 그대로 '쌓여있다'면 어떻게 될까? 이 앱을 사용하는 유저들은 불편함을 느낄것이고, 미관상으로도 좋지 않을 것이다.
이러한 점을 해결하기 위해서 안드로이드 스튜디오는 뷰들의 구조를 잡아주는 보이지 않는 뷰를 만들었다. 우리는 이것을 레이아웃(Layout)이라고 부른다.
안드로이드 스튜디오에서는 다양한 레이아웃을 지원하고 있는데, 이 포스팅에서는 개발자들이 가장 많이 사용하는 레이아웃들에 대해서 집중적으로 탐구해볼것이다.
*가독성을 위해 뷰, 뷰 그룹을 통칭해서 뷰라고 부르겠습니다*
1. 제약 레이아웃 (Constraint Layout)
새로운 프로젝트를 만들 때, 안드로이드 스튜디오에서 디폴트로 지정해주는 레이아웃이다. Constraint라는 말과 같이 제약 레이아웃은 '제약조건'을 활용하여 화면을 구성하는 레이아웃이다. 각각의 제약들은 연결선으로 이루어져있으며, 해당 연결선은 레이아웃이나 다른 뷰 및 위젯들과 연결될 수 있다.
이해하기 어려우면 연결선들을 갈고리라고 생각하자! 여러분이 만약 갈고리를 던져 한 쪽 벽에 고정을 한다면, 여러분은 그 갈고리가 허용하는 범위 내에서만 움직일 수 있다. 만약 갈고리가 상하좌우 모든 곳에 고정이 되면 여러분은 움직일 수 없다. 즉, 여러분의 위치가 결정된다! 갈고리와 같은 방법으로 방법으로 해당 버튼의 위치를 결정하고 고정하는 것이다.
하지만 위와 같은 레이아웃은 다양한 구조를 만들기에는 너무나도 단순하고 제약이 많다. 그래서 안드로이드 스튜디오는 다음과 같은 레이아웃 또한 지원한다.
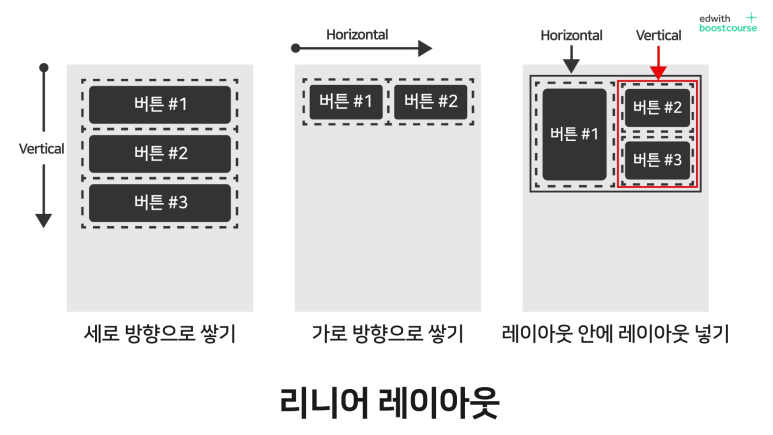
2. 리니어 레이아웃 (Linear Layout)
여담이지만, 필자는 어렸을 때 블럭을 너무나도 좋아했었다. 시간이 지나는 줄도 모르고 큰 정사각형의 판 위에 블럭을 차례대로 끼워맞추며 놀았었다. 가로나 세로 방향으로 차곡차곡 끼워맞추어지는 블럭을 보면 그 시절엔 그 만큼의 만족이 없었다.
리니어 레이아웃은 위에서 말한 블럭 놀이와 유사하다. 해당 레이아웃은 연결선이 없는 대신, 레이아웃의 방향 속성(Orientation)이 정해진다. 각각 수직(Vertical)과 수평(Horizontal)방향 둘 중 하나를 선택할 수 있으며, 선택한 방향으로 뷰와 위젯들이 차례대로 놓이게 된다. 리니어 레이아웃은 마치 한 무더기의 박스가 질서 정연하게 정리되어있는 것과 같은 화면 구성을 이루게 된다. 위와 같은 이유로 리니어 레이아웃은 박스(Box) 모델이라고도 한다.
리니어 레이아웃은 뷰와 위젯들의 위치가 강제된다는 이유에서 유용하지 않을 것 같은 첫인상을 지니고 있다. 하지만 리니어 레이아웃은 기본적으로 연결선을 고려하지 않고 뷰와 위젯들을 간편하고 질서정연하게 배치할 수 있다는 장점이 있어, 직관적이면서도 깔끔한 화면 구조를 만들 때 애용되고는 한다.
3. 상대 레이아웃 (Relative Layout)
상대 레이아웃은 규칙 기반 (Rule - based) 레이아웃이라고도 말한다. 연결선이나 위젯의 방향을 사용했던 위의 레이아웃과는 달리, 부모 레아이웃과 다른 뷰 및 위젯들간의 상대적 위치를 이용하여 화면을 배치하는 레이아웃이다.
말이 어렵다! 쉽게 풀어서 이야기하면, '이 위젯은 무슨무슨 연결선으로 인해 이 위치에 고정되어있어!'나 '이 위젯은 이 방향으로 차례대로 놓여있어!'와는 달리, '이 위젯은 위젯 1의 아래, 위젯 2의 위에 놓여있어!'라고 말하는 셈이다. ~의 위에, ~의 아래에, ~의 왼쪽에, ~의 오른쪽에와 같은 상대적 위치정보를 활용하여 해당 위젯의 위치를 설정하는 것이다.
위와 같은 화면 구성을 제약 레이아웃이나 리니어 레이아웃으로는 일일이 크기와 위치를 세심하게 조정하는 번거로운 과정이 필요하다. 하지만 상대 레이아웃은 단순히 '버튼 3은 버튼 1 아래, 버튼 2 위에 위치해있다'라는 정보만 주면 완성될 수 있다. 이와 같이, 뷰와 위젯의 위치가 다른 뷰나 위젯의 위치에 영향 받는 화면 구조일 경우, 상대 레이아웃이 사용된다.
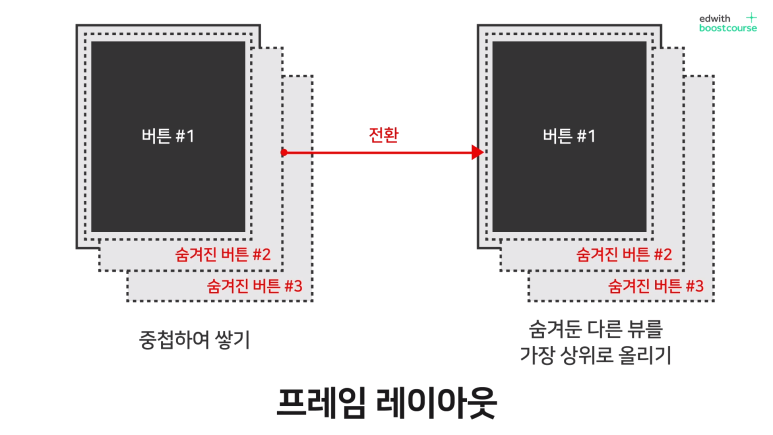
4. 프레임 레이아웃 (Frame Layout)
프레임 레이아웃은 단 하나의 뷰와 위젯을 화면에 보여준다. 마치 사진 여러개가 겹쳐있으면 맨 위의 사진만 보이는 것처럼, 프레임 레이아웃에 많은 뷰와 위젯을 넣을 수 있지만, 유저가 볼 수 있는 것은 가장 위에 있는 뷰와 위젯이다. 이러한 점을 들어 프레임 레이아웃은 싱글(Single) 모델이라고도 한다.
어찌보면 무쓸모해보이는 이 레이아웃은 화면 전환에 유용하게 사용된다. 버튼을 누르면 중첩된 뷰 중 가장 위에 있는 뷰가 투명해지고, 그 아래에 있던 뷰가 보이게 하는 방법으로 말이다! 이와 같이 가장 단순한 화면 전환 효과를 가장 쉽게 낼 수 있게 만들어 주는 것이 프레임 레이아웃이다.
단순해 보이지만, 위에 있는 레이아웃들이 모여 우리가 흔히 아는 정교하고 복잡한 앱의 화면 구조를 이루게 된다. 레이아웃은 개발의 처음부터 끝까지 따라오는 것이기에, 기초를 탄탄하게 해야 할 필요가 있다.
3. Drawable, 드로어블
드로어블. 이처럼 직관적인 이름이 있을까 싶다. 말 그대로 '그릴 수 있는 것'이라는 의미를 지닌 드로어블은 앱에서 이미지로 활용할 수 있는 것의 그룹을 말한다. 강의에서는 드로어블을 '뷰에서 객체로 설정할 수 있자, 그래픽으로 그릴 수 있는 것'이라고 정의하고 있다. 앱 화면 상에서 이미지로 존재할 수 있는 것들은 드로어블의 일종이라고 말할 수 있다.
"어? 이미지 뷰나 프레임 레이아웃이란 별 차이 없는 것 같은데요?"
물론 지금까지는 그렇다. 하지만 다음과 같은 기능을 앱에 넣고 싶다고 가정을 해보자.
- 누르면 색깔이 바뀌는 '따봉' 버튼.
- 상호작용을 하면 모양이 바뀌는 버튼
- 이 외에도 사용자가 원하는 색상과 모양의 그림을 앱에 넣고 싶을 떄.
위와 같은 기능은 버튼의 모양을 바꿔 배경처럼 보이게 할 수 는 있지만, 상호작용을 할 시 색깔이 바뀌거나 모양이 바뀌지는 않는다. 위와 같은 기능은 이미지뷰타 프레임 레이아웃으로는 불가능하며, 오직 드로어블을 활용하여 구현이 가능하다.
드로어블은 이미지말고도, 앱 화면을 구성하는 xml 파일로도 존재할 수 있다. xml 파일을 활용하여 복잡한 소스코드 없이도 상호작용을 할 때의, 하지 않을 때의 모습을 정할 수 있으며, 사용자가 직접 이미지를 만들 수도 있다.
다양한 드로어블이 존재하지만, 가장 많이 사용되는 드로어블은 상태 드로어블(StateList Drawable)과 쉐이프 드로어블(Shape Drawable)이 존재한다. 상태 드로어블은 상태별로 다른 이미지를 참조하여 다른 이미지를 보여주는 기능을 한다. 누르면 색깔이 변하는 따봉 버튼이 이러한 예시이다. 쉐이프 드로어블은 사용자가 모양, 색상, 그라데이션을 임의로 정의할 수 있다. 또한 테두리를 중첩시켜서 다채로운 문양 또한 만들 수 있다.
4. Wrap - Up
후! 막상 포스팅을 하니, 너무 많은 개념을 급하게 설명한 것은 아닐까 싶다. 만약 여러분들이 이해가 안되는 개념이 있다면 둘 중 하나의 이유 떄문이다. 새로운 개념이 너무 많거나, 필자의 설명력이 구리거나. (아님 둘 다 거나...)
하지만 필자가 이거 하나만은 확실히, 확실히 보장할 수 있다. 안드로이드 개발은 재밌다! 자신이 만든 결과물이 작동하는 것을 바로바로 확인할 수 있고, 접근 난이도가 낮은 반면 수준급의 결과물을 만들어내는 안드로이드 개발은 프로그래밍이 처음인 사람도 쉽게 즐길 수 있다. 아직 안드로이드 앱 개발에 대해서 배운지 얼마 안 된 입장으로써 보장할 수 있는 점이랄까.
만약 이 포스팅을 보고도 이해가 안되는 점이 있다면 바로 부스트코스 안드로이드 프로그래밍 무료강의를 듣자! 필자보다 설명력이 1,000배는 좋은 강사분이 친절하게 하나 둘 다 가르쳐준다. 그 강의를 듣고 이 포스팅을 보면 색다른 느낌이 들지 않을까 싶다.
*혹시 포스팅 글을 읽으면서 궁금한 점이 있다면 댓글로 남겨주세요! 친절하고 자세하게 답해드리겠습니다!*