작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/rbfks1221/221792565148
2)작성날짜: 20/02/01
1. 레이아웃 만들기
3. 제약 레이아웃
[부스트코스] 안드로이드 프로그래밍
1) 뷰의 속성
들어가기 전에
앱이 어떻게 생겼는지 이해하려면 먼저 화면이 어떻게 만들어졌는지를 봐야 합니다.
이것은 앱을 만들 때도 마찬가지입니다.
화면을 잘 만들 수 있어야 그 화면에 기능을 붙이는 것이 좀 더 쉬워지죠.
앱의 화면은 소스와 분리되어 있고 XML로 만들 수 있어 프로그래밍을 모르더라도 만들 수 있습니다.
그러면 화면을 만들 때 어떤 내용을 이해하고 있어야 할까요?
뷰는 화면을 만드는 가장 기본적인 단위입니다. 뷰가 어떤 것인지 살펴봅시다.
학습 목표
1) 뷰가 어떤 것인지 이해해봅시다.
2) 뷰의 기본 속성에는 어떤 것이 있는지 이해해봅시다.
핵심 단어
· 뷰 (View)
· 레이아웃
· 위젯
학습하기
뷰(View) 란?
화면에 보이는 버튼, 텍스트 등을 모두 뷰라고 부릅니다.
어플을 보면 텍스트들을 많이 볼 수 있는데,
이것들은 그냥 보이는 것이 아니라 TextView 라는 뷰 위에서 글자가 보이게 됩니다!
그리고 이러한 뷰들을 담아놓은 그릇을 뷰그룹(ViewGroup)이라고 합니다.
뷰그룹은 뷰를 상속하는 구조를 가지고 있는데요.
따라서 뷰그룹이 곧 뷰가 되는 그런 계층구조를 가지고 있다 볼 수 있답니다.
위젯(Widget) 이란?
버튼이나 텍스트처럼 뷰 중에서 눈이 보이는 것들을 위젯이라고 부릅니다.
뷰는 너무 포괄적인 단어라, 눈에 보이면서 컨트롤의 역할을 하고 있는 뷰들을 따로 위젯이라고 부릅니다.
레이아웃(Layout) 이란?
레이아웃은 뷰들을 담아놓는 역할뿐만 아니라 그 뷰들을 배치하는 역할까지 하는 일종의 틀을 말합니다.
다양한 종류의 레이아웃들이 있는데, 그중 LinearLayout 을 살펴보면
orientation 이라는 속성에 따라 뷰들을 가로 혹은 세로로 쌓는 역할을 합니다.
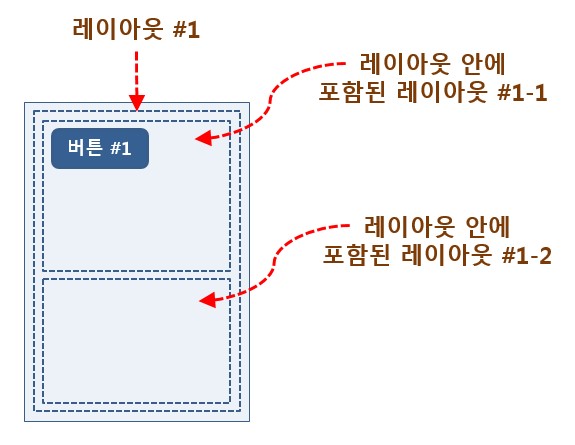
이러한 레이아웃들도 역시 뷰 중 하나라고 할 수 있는데요.
따라서 레이아웃 안에 또 다른 레이아웃을 포함시키는 것이 가능합니다!
필요에 따라 다양한 속성을 가진 레이아웃들을 골라 잘 활용하면 손쉽게 화면을 구성할 수 있답니다!
XML 레이아웃의 구성
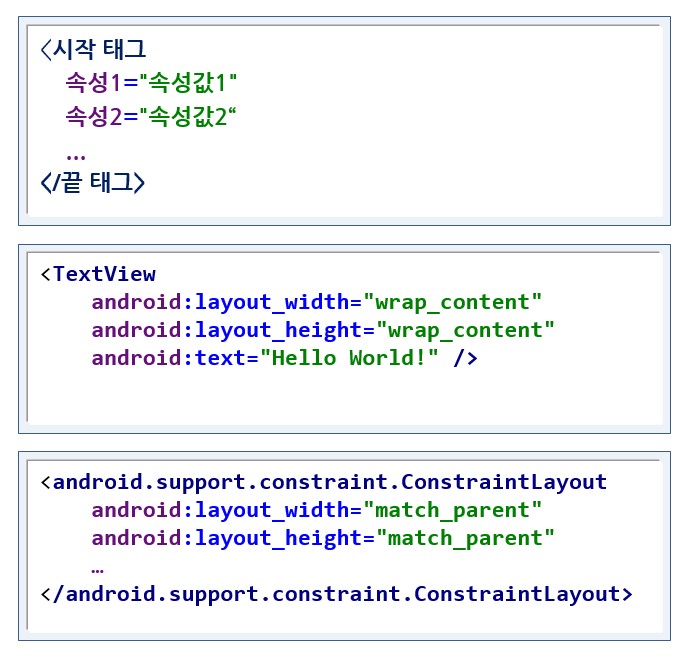
XML 레이아웃은 뷰 태그와 속성으로 구성됩니다.
위 사진을 보면 TextView의 뷰태그에는 패키지 이름이 없지만,
ConstraintLayout의 뷰태그에는 패키지 이름도 같이 있는 것을 볼 수 있는데요.
android가 제공하는 API 안에 포함되어 있는 뷰는 따로 패키지 이름을 넣을 필요가 없지만,
직접 만들거나 외부 라이브러리를 사용할 경우에는 패키지 이름까지 반드시 써주어야 한다는 점!
인지하고 계시면 좋을 것 같아요.
뷰의 속성
이러한 뷰들은 기본적인 크기 속성인 layout_width(가로) 와 layout_height(세로)를 가지게 됩니다.
뷰는 화면의 일정 공간을 차지하기 때문에 이러한 크기 속성들은 필수인데요.
이러한 뷰의 크기 속성에는 값을 넣어줄 수 있습니다.
값에 따라 뷰가 보이는 형태가 달라지게 됩니다.
(1) match_parent
- 뷰그룹에 남아있는 여유 공간을 뷰로 채웁니다.
(2) wrap_content
- 뷰에 들어있는 내용물의 크기에 따라 뷰의 크기가 결정됩니다.
(3) 크기 값 지정
- 크기를 고정된 값으로 지정하고 싶을 때 사용합니다.
- 1000px, 200dp 와 같이 크기를 나타내는 숫자 뒤에 px이나 dp와 같은 단위를 붙여줍니다.
생각해보기
1. 버튼에는 얼마나 많은 속성이 들어 있을까요?
버튼에는 기본적인 크기 속성뿐만 아니라,
배경을 지정할 수 있는 속성, 버튼 안의 텍스트와 관련된 속성 등 많은 속성들이 포함되어 있습니다.
2. 버튼이 텍스트뷰를 상속받아 만들어진 것이라면 버튼을 텍스트뷰라고 말할 수 있는 걸까요?
버튼과 텍스트뷰는 엄연히 다른 속성이 존재하는 서로 다른 뷰입니다.
버튼은 텍스트뷰의 속성을 상속받아 사용할 수 있지만, 텍스트뷰는 버튼의 속성들 중 사용할 수 없는 것들이 있기 때문에 버튼을 텍스트뷰라고 말할 수는 없습니다.
2) 제약 레이아웃
들어가기 전에
프로젝트를 만들었을 때 XML 레이아웃 파일 안에는 자동으로 만들어진 레이아웃이 들어있게 됩니다.
화면 전체를 표현하는 레이아웃으로 제약 레이아웃이라는 것이 자동으로 만들어져 있습니다.
제약 레이아웃이 어떤 것이고 어떻게 사용하는지 알아봅시다.
학습 목표
1) 제약 레이아웃이 무엇인지 이해해봅시다.
2) 제약 레이아웃을 어떻게 사용하면 되는지 설명해봅시다.
핵심 단어
· 레이아웃 (Layout)
· 제약 레이아웃 (ConstraintLayout)
학습하기
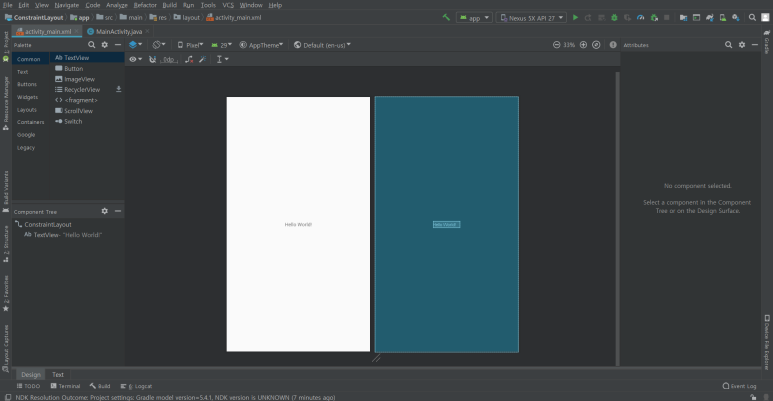
뷰의 필수 속성인 크기 속성에 대해서도 알아봤으니, 이제 본격적으로 xml 화면을 만들어 볼 건데요!
처음 프로젝트를 생성하게 되면, 기본적으로 xml 안에는 제약 레이아웃(ConstraintLayout)이 포함되어 있습니다.
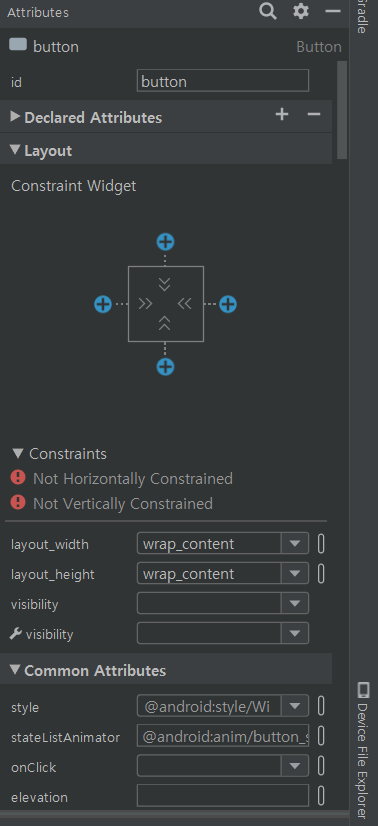
핸들과 연결점(Anchor Point)
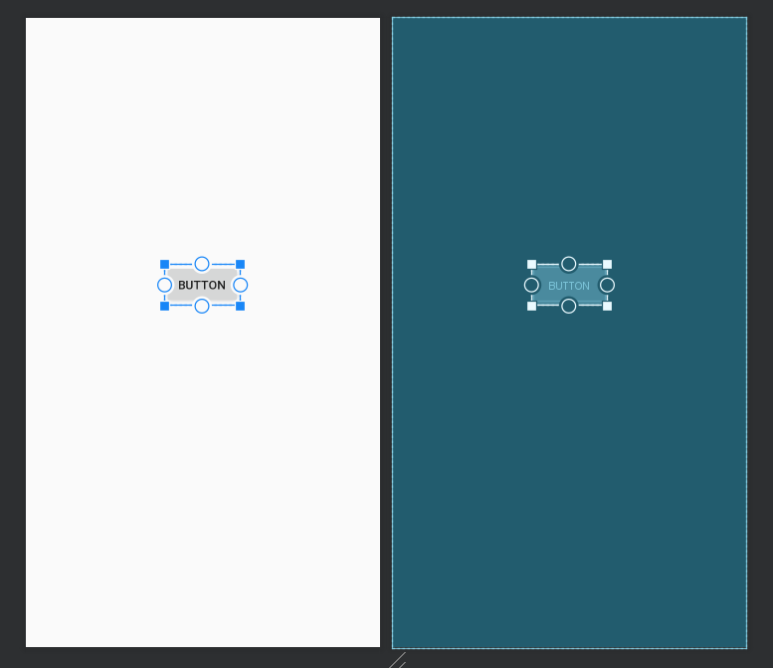
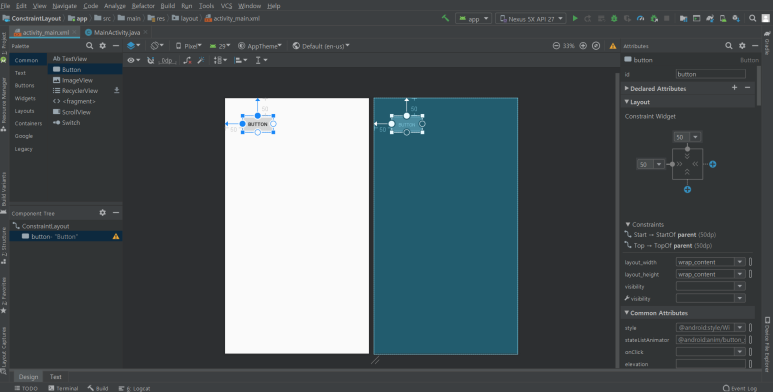
제약 레이아웃(ConstraintLayout) 안에 버튼 한 개를 끌어다 놓으면, 다음과 같은 화면을 볼 수 있는데요.
각 모서리에 보이는 파란색 정사각형은 핸들이라고 하는데, 이 핸들로 뷰의 크기를 조절할 수 있습니다.
동그란 원은 연결점(Anchor Point)이라고 부르는데, 뷰의 연결점은 뷰와 다른 것(대상, Target)을 연결해주는 역할을 합니다.
그리고 연결을 해서 만들어지는 연결선은 제약조건(Constraint)이 된답니다!
제약 조건(Constraint)
제약 레이아웃(ConstraintLayout)은 뷰의 크기와 위치를 결정할 때 제약조건(constraint)을 사용하는데요.
제약조건은 뷰가 레이아웃 안의 다른 요소와 어떻게 연결되는지를 알려줍니다.
이러한 제약조건은 안드로이드 스튜디오 화면 오른쪽에 위치한 Attributes 창에서 볼 수 있습니다.
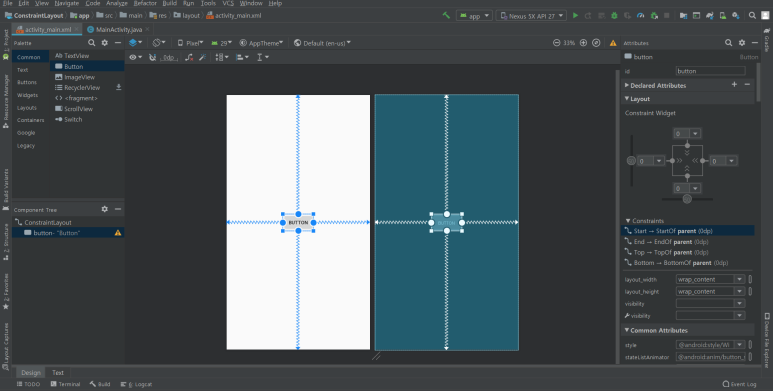
뷰의 위치는 margin 속성을 조정하며 결정됩니다.
왼쪽과 오른쪽 혹은 위쪽과 아래쪽 연결선을 모두 부모 레이아웃과 연결하게 되면,
뷰는 margin 값을 뺀 나머지 공간의 가운데에 위치하게 됩니다.
상, 하, 좌, 우의 모든 연결선을 부모 레이아웃과 연결한다면, 뷰는 화면의 정중앙에 위치하게 되겠죠?
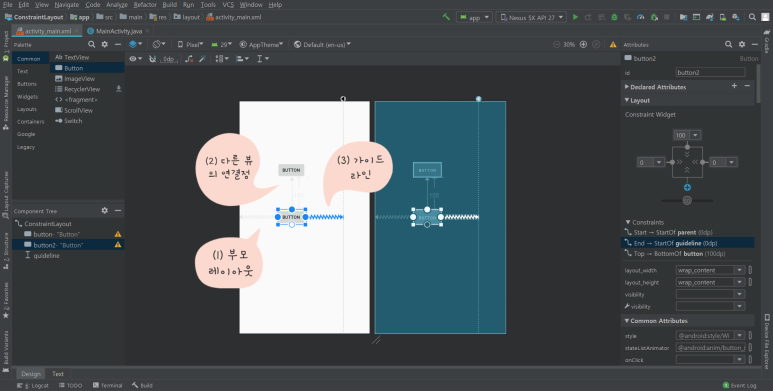
대상(Target)의 종류
위에서 보았듯이 뷰에 연결선을 만들기 위해서는 뷰의 연결점과 대상(Target)이 필요한데요.
이 대상(Target)이 될 수 있는 종류는 다음과 같습니다!
(1) 부모 레이아웃의 벽면
(2) 같은 레이아웃 안에 들어가 있는 다른 뷰의 연결점
(3) 가이드라인
필요에 따라 Vertical(세로) 혹은 Horizontal(가로) Guideline을 잘 활용한다면,
깔끔하게 정리된 xml 화면을 구성할 수 있답니다!
생각해보기
1. 레이아웃 안에 레이아웃을 넣는 방식으로 3~4개의 레이아웃을 중첩시켜 넣은 후 그 안에 버튼을 넣으면 하나의 레이아웃 안에 버튼을 넣었을 때와 다른 점이 있을까요? 어떤 경우에 이렇게 만들까요?
여러개의 레이아웃을 중첩시킨 후 그 안에 버튼을 넣는다면, 이 버튼은 최상위 레이아웃이 아닌 자신을 바로 위에서 감싸고 있는 부모 레이아웃의 영향을 받게 될 것입니다.
여러 개의 레이아웃을 중첩시켜 넣으면 각 레이아웃마다 뷰들을 다양하게 정렬할 수 있기 때문에, 다양한 화면 구성이 필요할 때 사용하면 효과적일 것입니다.
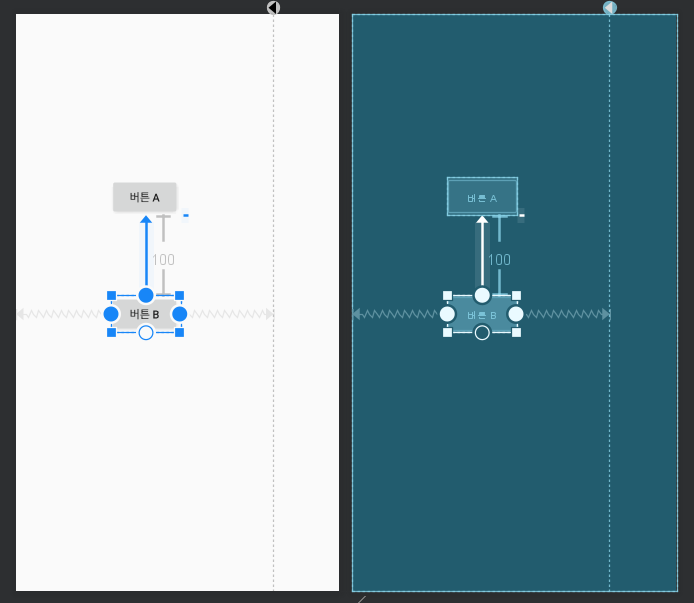
2. 제약 레이아웃 안에 두 개의 버튼을 넣고 하나의 버튼을 다른 버튼과 연결하여 위치시키면
하나의 버튼을 움직였을 때 다른 버튼도 따라 움직일까요?
이렇게 버튼들을 위치시켰다면,
버튼 A를 상하로 움직였을 때만 margin 값 100dp를 유지하며 버튼 B가 따라 움직일 것입니다.