작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/rbfks1221/221803756690
2)작성날짜: 20/02/10
1. 레이아웃 만들기
6. 프레임 레이아웃
[부스트코스] 안드로이드 프로그래밍
1) 프레임 레이아웃과 뷰의 전환
들어가기 전에
리니어 레이아웃과 상대 레이아웃을 잘 조합하여 사용하면 대부분의 화면을 만들 수 있습니다.
그런데 화면에 들어있는 일부 뷰들이 서로 중첩되어 있거나 그 뷰 중의 일부만 보이도록 하고 싶다면 어떻게 해야 할까요?
메뉴 버튼을 눌렀을 때 하위 메뉴가 나타나도록 하려면 다른 레이아웃을 사용해야 하는 걸까요?
프레임 레이아웃은 뷰들을 중첩하기 위한 목적으로 많이 사용됩니다. 프레임 레이아웃이 어떤 것인지 알아봅시다.
학습 목표
1) 프레임 레이아웃이 어떤 것인지 이해하고 간단한 몇 개의 뷰를 추가해봅시다.
2) 프레임 레이아웃 안에 넣어 중첩한 뷰 중에서 특정한 뷰를 보여주고 싶을 때 어떻게 하면 되는지 설명해봅시다.
핵심 단어
· 프레임 레이아웃
· 뷰의 중첩
· 뷰의 가시성 속성 (visibility)
학습하기
프레임 레이아웃(FrameLayout) 이란?
프레임 레이아웃은 가장 단순한 레이아웃이라고 할 수 있습니다.
바로, 한 번에 하나의 뷰만 보여주는 레이아웃이죠!
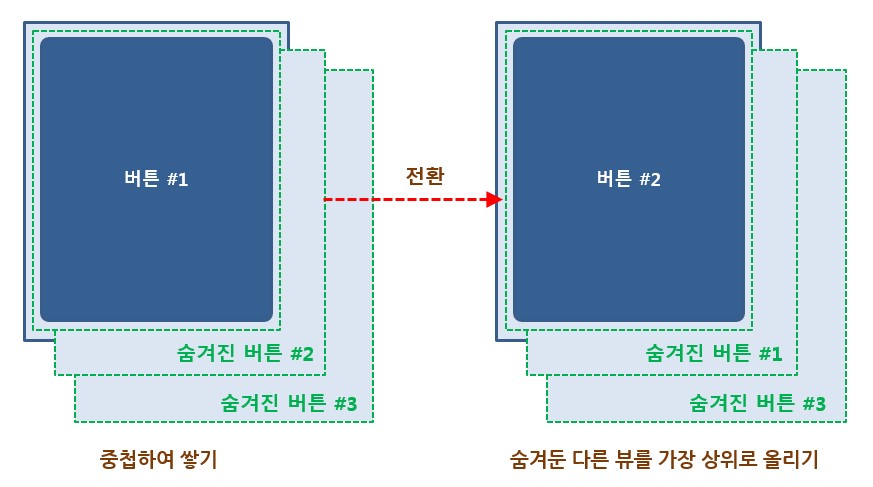
프레임 레이아웃에 뷰를 계속해서 추가하면, 뷰는 이전에 있던 뷰 위에 계속해서 쌓이게 됩니다.
이를 중첩이라고 이야기하는데요.
이렇게 쌓여있는 뷰들 중 어떤 뷰를 보여줄 것인가는 가시성(Visibility) 속성을 통해 설정합니다.
중첩되는 효과와 함께 뷰의 가시성(Visibility) 속성을 이용하면, 다양한 화면 구성이 가능하답니다!
가시성(Visibility) 속성
버튼이 클릭될 때마다, 아래 프레임 레이아웃 속 이미지가 바뀌어 보이도록 구현해 볼 텐데요.
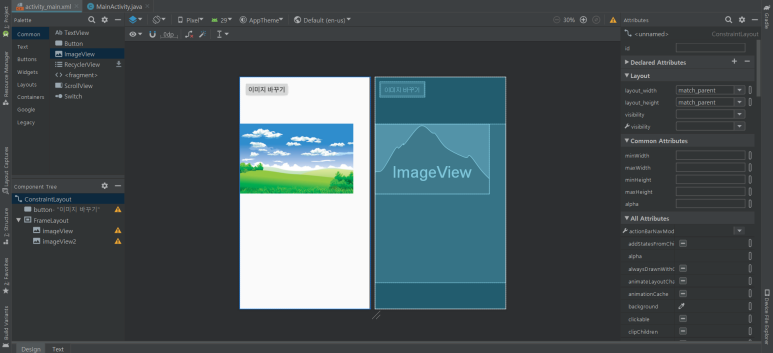
그러기 위해서 아래와 같이 xml 파일을 만들어 보도록 하겠습니다.
강의 아래쪽 참고 자료 부분에 리소스 zip 파일 있어요!
이미지는 이 리소스 파일 다운로드해서 drawable 폴더에 넣어 사용하시면 돼요.
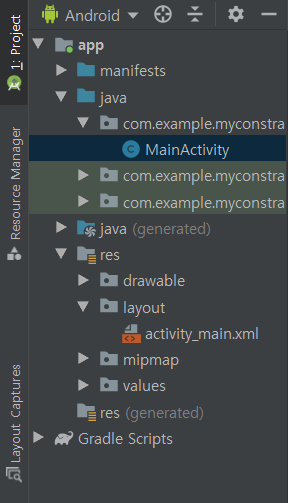
drawable 폴더는 보통
현재 드라이브 - 사용자(Users) - 사용자이름 - AndroidStudioProjects - 현재 프로젝트파일 이름 - app - src - main - res
폴더 안에 있답니다!
-
그다음!
버튼이 클릭됐을 때, 동작을 하게 만들어야겠죠?
그러기 위해서는 java 파일 안에 메소드를 추가해줘야 해요.
MainActivity는 처음 프로젝트를 생성하면 activity_main.xml 파일과 함께 창에 띄워져있지만,
혹시 열려있지 않다면 위 경로에서 찾아주세요!
-
본격적으로 MainActivity를 수정해 볼게요.
첫 번째!
java 파일과 xml 파일이 분리되어 있기 때문에,
xml에 존재하는 imageView, button 등의 뷰를 java 파일에서 사용하기 위해서는 id 값으로 먼저 뷰를 찾아주는 과정이 필요합니다.
그때 사용하는 함수가 findViewById() 입니다!
이 함수 안에는 id 값을 넣어주어야 하는데요.
R.id.button 형태로 id 값을 얻을 수 있습니다.
R은 Resource를 가리키며, 프로젝트 res 폴더 안에 있는 것들을 이야기합니다.
리소스 파일 안 id와 관련된 것들 중 id가 button이라는 뷰를 찾겠다는 뜻입니다.
이렇게 찾은 뷰는 해당하는 뷰타입에 맞는 변수에 알맞게 형 변환한 후, 할당해주면 됩니다!
이런 형태가 될 거예요!
두 번째!
MainActivity 안에 클릭 메소드를 하나 만들어줘야 하는데요.
OnButtonClicked라는 이름의 메소드를 만들어줄게요!
메소드 이름은 아무렇게나 변경해도 되지만, 어떤 역할을 하는 메소드인지를 잘 알려줄 수 있는 이름이 좋겠죠?
flag 변수를 사용해서 어떤 이미지를 보이게 할 것인지를 표현해주겠습니다.
flag == 0 이면 imageView, flag == 1이면 imageView2가 보이도록 했습니다.
저는 Toast 메시지를 띄워 클릭할 때마다 어떤 이름의 이미지인지도 확인할 수 있게끔 해봤답니다!
완성된 코드에요.
마지막으로!
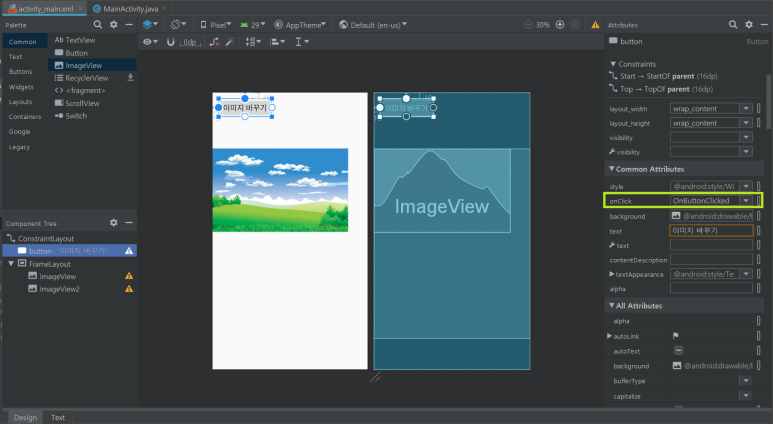
이렇게 완성된 메소드를 button과 연결해줘야겠죠?
몇 가지 방법이 있지만, 오늘은 xml 파일에서 연결해볼게요!
이곳에 아까 만든 메소드의 이름을 넣어주면 끝!
에뮬레이터로 돌려보면, 이런 화면들이 뜬답니다!
생각해보기
1. 뷰를 중첩시키고 보였다 안보였다 하는 또 다른 예는 어떤 것이 있을까요?
하나의 프레임 안에 여러 개의 광고를 차례대로 띄울 때 사용하면 좋을 것 같습니다.
또한 이번 강의에서는 이미지뷰의 전환을 다뤘지만, 조금 더 나아가 화면 전체 혹은 부분 화면의 전환도 구현할 수 있겠죠?
2. 화면의 일부분이 바뀌면서 보이는 것 말고 전체 화면이 다른 화면으로 바뀌면서 보이도록 만들 수도 있을까요?
이렇게 하기 위해서는 새로운 화면을 또 추가해야 하는 걸까요?
만들 수 있습니다.
프레임 레이아웃은 한 번에 하나의 뷰만 보여주는 레이아웃입니다.
화면 안에는 이번 강의와 같이 이미지 뷰 하나만 사용되는 것이 아니라 여러 뷰들이 사용될 테니
레이아웃 두 개를 겹치기보다는 xml 파일을 따로 하나씩 만드는 것이 좋을 것 같습니다.