아래의 글은 BOOSTER 서포터즈로 활동했던 bmj0***님이
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/bmj0178/221818759341
2)작성날짜: 20/02/21
<본문내용>
1) 리스트뷰 만들기
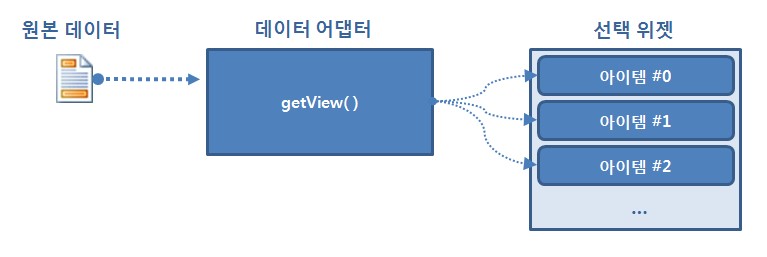
- 여러 개의 아이템 중에서 하나를 선택하는 방식을 가진 선택 위젯은 어댑터를 사용
- 화면에 보이는 뷰가 데이터를 관리하는 것이 아니라 어댑터가 데이터를 관리하는 방식
- 각각의 아이템은 독립적인 뷰로 만들어지게 되고 이 뷰들이 모여있는 형태를 유지해 주는 것이 리스트뷰
- 아이템의 데이터는 리스트뷰가 관리하는 것이 아니라 어댑터에서 관리
- 어댑터를 리스트뷰에 설정, 리스트뷰는 어댑터에게 데이터나 각각의 아이템을 위한 뷰에 관해 물어보게 됨
- 각각의 아이템을 위한 뷰도 어댑터에서 만들어주기 때문에, 리스트뷰는 어댑터의 getView 메소드를 호출하여 뷰 객체를 반환받은 후 화면에 보여주게 됨
(1)activity_main.xml
<Button><ListView>
(2)아이템.xml
리니어레이아웃-horizontal <ImageView/> // 사진 리니어레이아웃-vertical <TextView/> // 이름 <TextView/> // 전화번호
(3)MainActivity.java
●Adapter 만들기
class SingerAdapter extends BaseAdapter//Adapter 객체로 만들기 위한 class 정의 //generate>implement method>추가 ArrayList<SingerItem> items = new ArrayList<SingerItem>();//데이터 관리 <SingerItem> //객체를 넣었다 뺐다 할 수 있게 함
SingerItemView view = new SingerItemView(getApplicationContext());//SingerItemView 객체 생성 SingerItem item = items.get(position);//item 객체 생성 view.setName(item.getName()); view.setMobile(item.getMobile());//이름, 전화번호 set return view; // SingerItemView 객체 반환
ListView listView = (ListView) findViewById(R.id.listView); //리스트뷰 객체 생성 SingerAdapter adapter = new SingerAdapter(); //adapter객체 생성 listView.setAdapter(adapter); //listView.의 어댑터 adapter로 지정
//listView.setOnItemClickListener{ SingerItem item = (SingerItem) adapter.getItem(position); // adapter의 getItem 사용하여 정보얻어 item에 대입 }
//editText, editText2 추가 //button.setOnItemClickListener adapter.addItem(new SingerItem(name, mobile, R.drawable.icon01));//adapter의 addItem 사용하여 adapter에 item 추가 adapter.notifyDataSetChanged();
●getView() 에서 중복된 SingerItemView 안만들기
SingerItemView view =null;//convertView가 null 이면 새로운 SingerItemView 만들고, 아닐 시 view =(SingerItemView)convertView, SingerItemView로 형변환만 해준다.
public class SingerItem { String name; String mobile; //생성자 추가 마우스오른쪽 generage>cosntructor, getter and setter } public String toString() { return "SingerItem{" + "name='" + name + '\'' + ", mobile='" + mobile + '\'' + '}'; }//객체의 내용 보기 generate>tostring
(5)아이템뷰.java : 아이템 볼 수 있게하는 class
publicclassSingerItemViewextendsLinearLayout// java>class생성>extends LinearLayout//generage>contructor>init(context)추가 inflater.inflate(R.layout.singer_item,this,true);//부분 inflate 시켜줌, 아이템.xml이 class SingerItemView에 붙을 수 있게setName(),setMobile()// 이름 전화번호 setText해줌
●스피너란?
- 콤보박스를 의미
- 이미 선택된 아이템이 보이는 뷰와 아이템을 선택하기 위해 보이는 뷰, 두 개의 뷰가 있어야 함
(1)activity_main.xml_두개의 뷰(스피너, 텍스트뷰)
String[] items = {"소녀시대", "걸스데이", "티아라", "여자친구"}; ArrayAdapter<String> adapter = new ArrayAdapter<String> ( //리스트뷰와 다르게 아이템이 아닌 string을 설정하였는데, 이는 아이템처럼 여러개의 정보가 있는 것이 아니라 한줄만 띄우면 되기 때문 this, android.R.layout.simple_spinner_item, items ); adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //spinner에서 선택된 항목을 adapter에 추가 spinner.setAdapter(adapter);//spinner에 어댑터 추가 spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { textView.setText(items[position]); //스피너에서 선택된 item을 textView의 텍스트로 설정 } public void onNothingSelected(AdapterView<?> parent) { textView.setText("선택 : "); //아무것도 선택이 안 되어있을 시 해당 텍스트 설정 } });
- 리스트뷰와 동일
- 리스트뷰 ) 리스트뷰에 어댑터 연결 ----> 그리드뷰) 그리드뷰에 어댑터 연결
******************************************