작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/rbfks1221/221811558727
2. 이벤트와 리스트뷰
1. 스크롤뷰 사용하기
[부스트코스] 안드로이드 프로그래밍
1) 테이블 레이아웃
들어가기 전에
우리는 이미 레이아웃에 대해 살펴보았습니다.
대표적인 레이아웃들을 이미 알고 있으니 화면을 만드는 데 그리 어려운 점은 없을 겁니다.
그래도 테이블 모양으로 만들고 싶을 때 좀 더 쉽게 사용할 수 있는 레이아웃이 있다면 좋을 것입니다.
테이블 모양으로 만들고 싶을 때가 가끔 생기기 때문이죠.
이때 테이블 레이아웃을 사용할 수 있습니다.
테이블 레이아웃을 어떻게 사용하는지 알아봅시다.
학습 목표
1) 화면을 테이블 모양으로 만드는 방법을 이해해봅시다.
핵심 단어
· 테이블 레이아웃 (TableLayout)
학습하기
테이블 레이아웃(TableLayout)
테이블 레이아웃은 격자 형태로 뷰를 배치할 때 사용합니다.
리니어 레이아웃 안에 리니어 레이아웃을 넣는 방식을 사용해도 격차 모양을 만들 수 있지만, 테이블 레이아웃을 사용하면 좀 더 쉽게 만들 수 있어요!
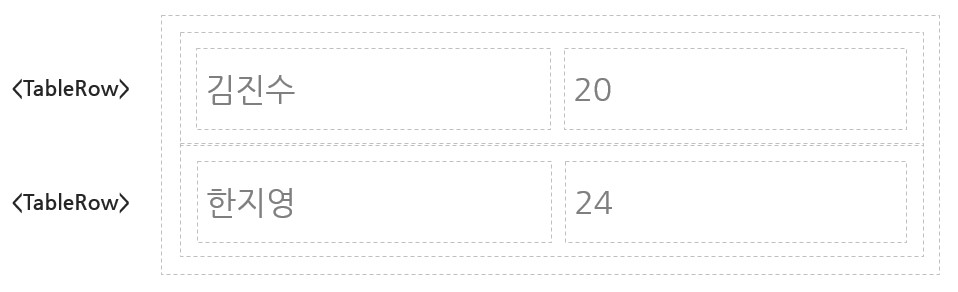
<TableLayout> 태그 안에 <TableRow>를 추가하면 각각의 행을 만들 수 있습니다.
그리고 그 안에 몇 개의 뷰를 추가하는가에 따라 열의 개수가 결정된답니다!
<TableLayout> 안에는 여러 개의 <TableRow>가 추가될 수 있고,
각각의 <TableRow> 안에는 여러 개의 뷰가 들어갈 수 있는 구조로 되어 있는 거죠.
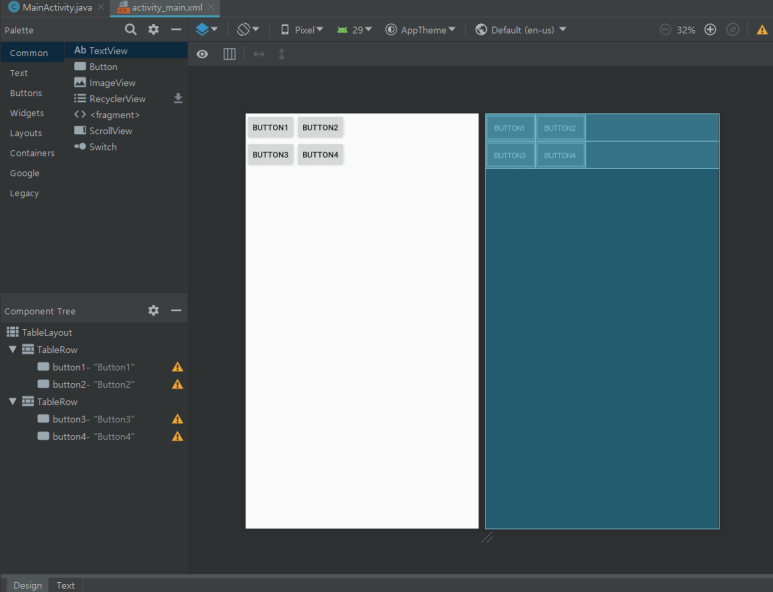
두 개의 행이 있고 각각의 행에 두 개의 버튼이 들어있는 2X2 모양의 격자를 만들고 싶다면, 다음과 같이 코드를 구현하면 되겠죠?
생각해보기
1. 리니어 레이아웃 안에 리니어 레이아웃을 포함시키는 방식으로 격자 모양을 만들었을 때 테이블 레이아웃과 다른 점은 어떤 것이 있을까요?
구현하고자 하는 뷰의 모양, 정렬에 따라 사용하는 레이아웃이 달라질 것 같아요.
테이블 레이아웃은 표처럼 일정한 간격, 모양으로 뷰가 보이지만, 리니어 레이아웃은 이보다는 더 자유롭게 사용할 수 있어요.
유동적인 뷰들의 정렬이 필요한 경우라면, 리니어 레이아웃이 더 적합하겠죠?