작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/rbfks1221/221812978332
프로젝트A. 영화 상세화면 만들기
[부스트코스] 안드로이드 프로그래밍
개요
프로젝트 개요 (Project Overview)
하나의 액티비티를 이용하는 단일 화면을 만들어봅니다.
앱 구상 (App Ideas)
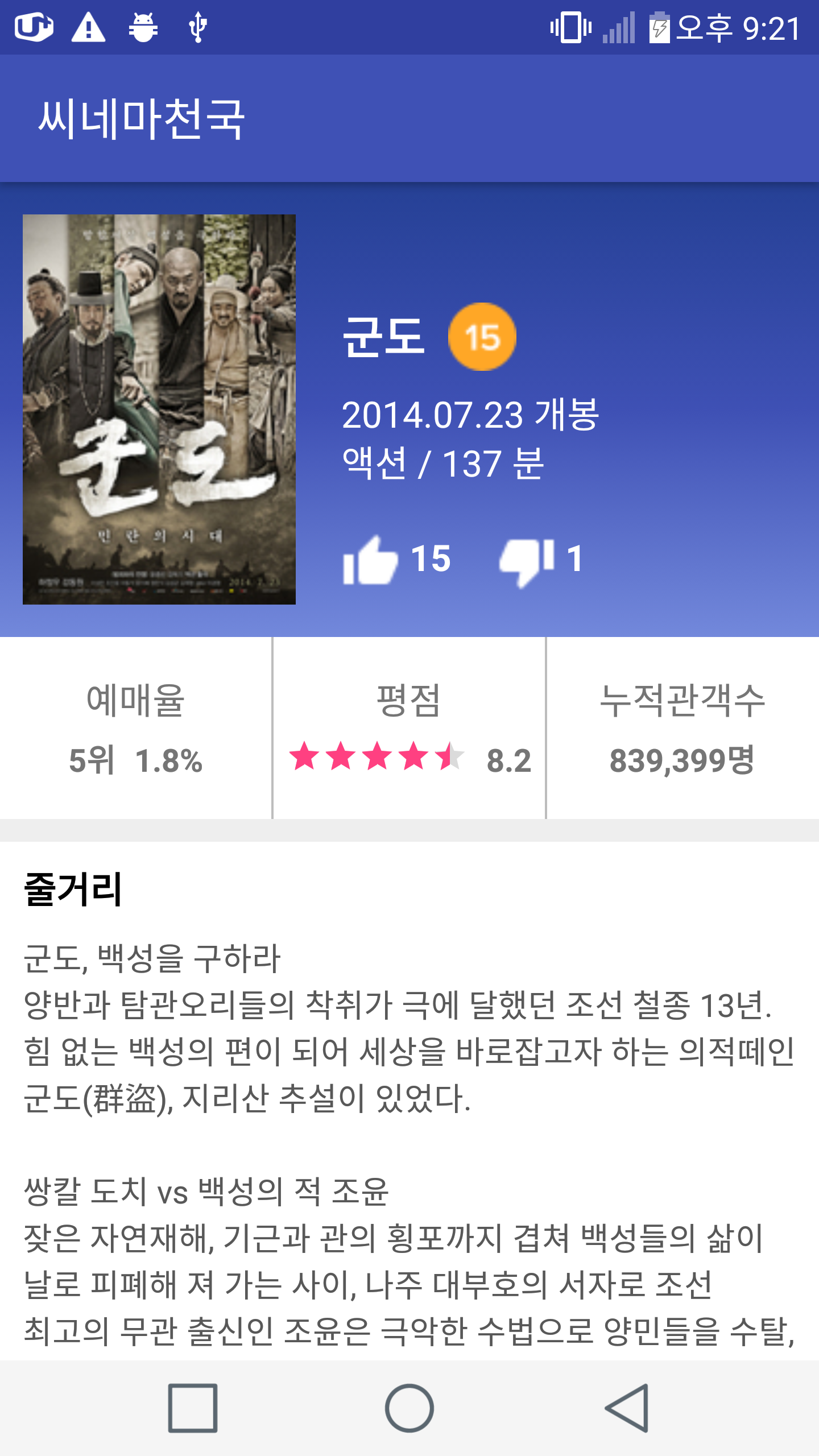
영화 상세 화면에 영화 이름과 포스터 이미지, 예매율, 평점, 관객 수 등의 정보를 보여줍니다.
이와 함께 좋아요, 한 줄 평을 통해 사용자의 반응을 볼 수 있도록 합니다.
학습하기
첫 번째 안드로이드 프로그래밍 프로젝트는 영화 상세화면 만들기입니다!
-
일단, 전체적인 화면을 보고 큰 틀부터 생각해 볼까요?
뷰들이 공간의 분할을 표현하는 회색 뷰들을 기준으로 세로로 쌓여있습니다.
이런 경우 어떤 레이아웃을 사용하면 좋을까요?
설정한 방향 속성대로 뷰들을 계속 쌓아주던 레이아웃이 기억나시나요? ㅎㅎ
먼저 살펴보고 오시면 좋을 것 같아요~
-
위쪽에 작은 영화 포스터가 보이고, 오른쪽에 영화명, 관람등급, 개봉일, 장르, 상영시간이 보여요.
좋아요, 싫어요 아이콘과 좋아요 숫자, 싫어요 숫자도 있네요!
지금은 프로젝트의 내용이 뷰의 배치 정도에서 끝나지만, 나중에는 결국 기능도 구현을 해야겠죠?
그렇다면 좋아요, 싫어요 아이콘에는 버튼의 속성이 추가되어야 할 것 같습니다!
(+ 좋아요/싫어요 버튼의 로직에 대해서 더 곰곰이 생각해 볼 필요가 있을 것 같아요ㅎㅎ)
-
그 아래에는 예매율, 평점, 누적 관객 수에 대한 정보가 있습니다.
가로 방향으로 일정한 공간 분할을 하고 있죠?
지난 강의들 중에 공간 분할 속성이 있는 레이아웃을 다룬 적이 있어요.
참고하시면 좋을 것 같아요!
-
가운데에는 평점이 있는데, RatingBar 위젯을 사용하여 보여주고 있습니다.
RatingBar 레퍼런스 :
https://developer.android.com/reference/android/widget/RatingBar.html
강의에는 아직까지 나오지 않은 위젯이지만, 어렵지는 않으니 여러 문서들 참고해서 구현해 보시면 될 것 같아요!
-
다른 정보를 주는 공간이라는 것을 회색 뷰를 통해 나타내고 있는데요.
어떻게 구현하며 좋을까요?
물론 이 뷰를 구현하는 방법은 굉장히 다양할 것 같아요.
하지만 <View>를 이용해 구현하는 것이 가장 간단해 보이네요!
-
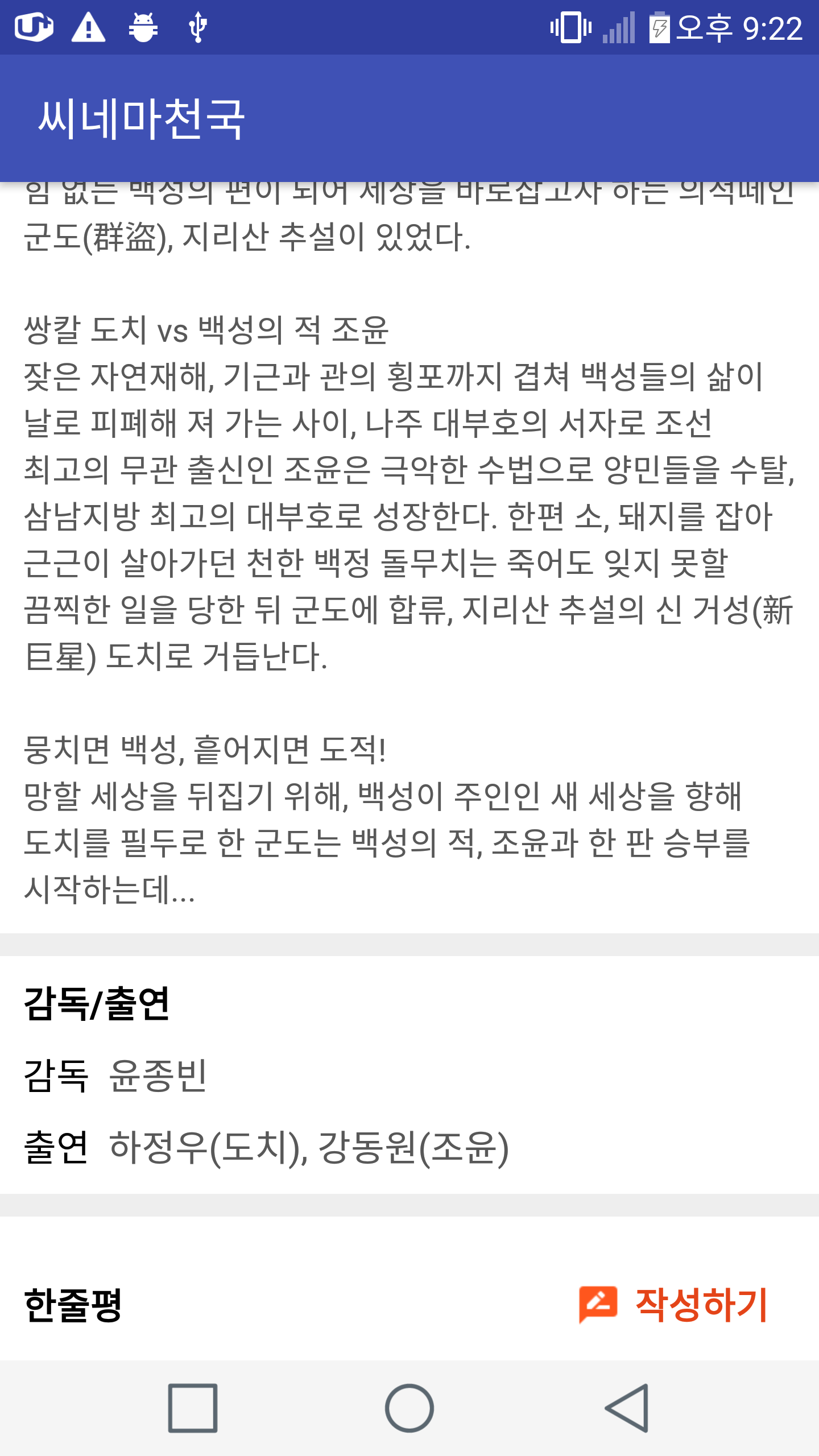
화면을 아래쪽으로 좀 더 내려보면 줄거리, 감독, 배우에 대한 설명이 나옵니다.
제목 글자는 진하게 Bold 체로 보여주고 있어요!
TextView의 속성을 잘 활용하면 되겠죠?
줄거리를 보면, 줄바꿈이 굉장히 많아요.
줄바꿈은 문장 뒤에 \n만 적어주면 된답니다!
-
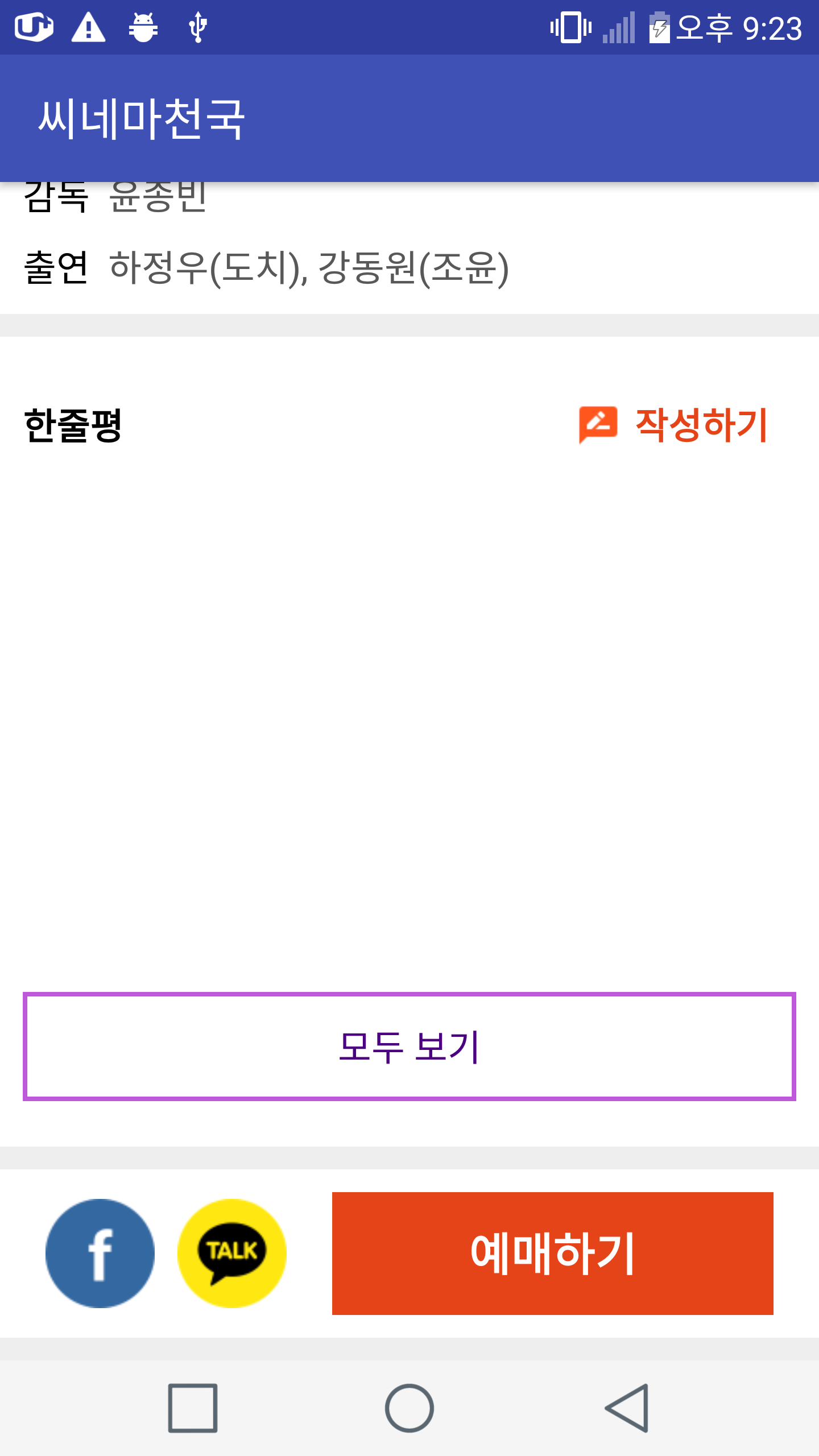
가장 아래쪽에는 한줄평을 위해 공간을 띄어놓아야 합니다.
이 공간에는 두 번째 프로젝트에서 한줄평 목록을 추가해 줄 거예요!
지금은 공간만 띄워놓으시면 됩니다.
-
한줄평 작성하기와 모두 보기 아이콘도 보이네요!
이 아이콘들에 특정한 배경들이 보이는데요.
xml로 drawable을 만들어주어야 할 것 같아요.
참고하시면 좋을 것 같아요!
-
마지막 줄에는 SNS 아이콘과 예매 버튼이 있어요.
예매 버튼도 마찬가지겠죠?
drawable을 배경으로 설정해야 합니다.
이런 아이콘 이미지들은 모두 프로젝트 페이지에서 리소스 파일로 제공되고 있으니 프로젝트 시작 전에 꼭 확인해 주세요!
요구사항 (Requirements)
**부스트코스 학습을 기반으로 진행하는 프로젝트이기에 JAVA언어를 활용하여 개발하여야 합니다.
단일 레이아웃
1) 영화 상세 정보를 표시하기 위한 화면 레이아웃을 만듭니다.
- 화면 레이아웃 구성은 아래 그림을 참조하세요.
2) 화면을 구성하기 위해서는 레이아웃과 위젯을 사용합니다. 종류는 아래와 같습니다.
- 제약 레이아웃(ConstraintLayout), 리니어 레이아웃(LinearLayout), 상대 레이아웃(RelativeLayout) 등의 레이아웃
- 이미지뷰(ImageView), 텍스트뷰(TextView) 등의 위젯
- 평점에 사용되는 별의 경우 RatingBar 위젯 사용
(RatingBar 사용방법 : https://developer.android.com/reference/android/widget/RatingBar.html)
3) 화면에 표시될 내용은 다음과 같습니다.
- 영화 이미지와 영화 간단 정보(관람등급, 이름, 개봉일, 장르, 시간 등)
- 좋아요/싫어요 아이콘과 예매율, 평점, 관객 수
- 줄거리와 감독/출연 배우
- 페이스북 등으로의 링크 이미지, 예매하기 버튼 표시
4) 한 줄 평을 표시할 공간을 만들어둡니다. (한 줄 평 데이터는 표시하지 않습니다.)
화면 캡처
상세화면은 위 학습하기 부분을 참고해 주세요!
놓치기 쉬운 부분!
앱의 이름과 아이콘을 반드시 설정해주어야 해요.
평가 기준에 포함되어 있으니 제출하기 전 반드시 설정되었는지 확인해보세요!
평가 기준표
프로젝트 A. 영화 상세화면 만들기 평가 기준표입니다.
이 중 한 부분이라도 Pass를 받지 못한다면, 프로젝트 리뷰 결과는 Fail이 돼요.
다시 코드 리뷰를 받기 위해서는 재결제가 필요하답니다!ㅠㅠ
제출하기 전에 꼭!! 반드시!! 확인하셔야 해요!!
프로젝트 제출 방법은 이곳에 자세하게 포스팅해두었어요!
제출하실 때 참고하셔서 좋은 결과 있길 바라요.ㅎㅎ
다음 포스팅에서는 프로젝트A. 영화 상세화면 만들기 코드 리뷰 후기를 가져오도록 할게요.