들어가기 전에
지금까지 이벤트, 그리고 CSS를 이용해 스타일을 적용하는 것을 배웠습니다. 그렇다면 이를 이용해 어떤 이벤트가 일어났을 때 스타일이 바뀌는 기능을 구현하려고 합니다. 이 때, 어떤 요소에 스타일을 적용할 것인지를 선택하는 작업이 필요합니다. 어떻게 하면 원하는 태그만 선택해서 기능을 적용시킬 수 있을까요?
학습 목표
Javascript 코드를 통해서 제어할 태그를 선택하는 방법에 대해서 이해합니다.
핵심 단어
강의 듣기
제어할 태그 선택하기
저번 시간까지 CSS를 이용해서 페이지의 스타일을 바꾸는 것에 대해서 배웠습니다. 그리고 그 전에는 Javascript의 이벤트라는 개념을 배웠죠. 그렇다면 이 둘을 조합해서 어떤 이벤트가 일어났을 때, 페이지의 스타일을 바꾸는 기능을 구현해봅시다.
즉, 이벤트가 일어났을 때, 어떤 태그에 스타일이 지정될지 선택하는 작업이 필요합니다.
이를 위해서 저번 강의에서 배운 CSS의 선택자를 이용해봅시다. CSS 선택자에는 크게 3가지 종류가 있습니다. 태그 선택자, class 선택자, 그리고 id 선택자입니다.
querySelector
querySelector라는 함수를 사용하면 이러한 선택자를 이용해서 원하는 태그를 선택할 수 있습니다. 다음과 같이 사용할 수 있습니다.
documnet.querySelector("body")
이렇게 하면 페이지 내에서 body라는 이름의 태그를 모두 선택하는 것이죠. 만약 js라는 class를 가진 태그를 선택하고 싶다면 따옴표 사이에 .js를 쓰면 되고, first라는 id를 가진 태그를 선택하고 싶다면 #first라고 쓰면 됩니다. 지난 시간에 배운 CSS에서의 문법과 비슷하죠.
이제 태그를 선택했으니, 고른 태그에 스타일을 적용해봅시다. 이를 위해서는 다음과 같은 코드를 사용하면 됩니다.
documnet.querySelector("body").style.backgroundColor = 'black';
body 태그를 모두 고른 뒤, 여기에 스타일을 적용하기 위해서 style이라고 써 주고, 여러 스타일 중에서도 배경색을 지정하기 위해서 backgroundColor라고 써 준 것입니다.
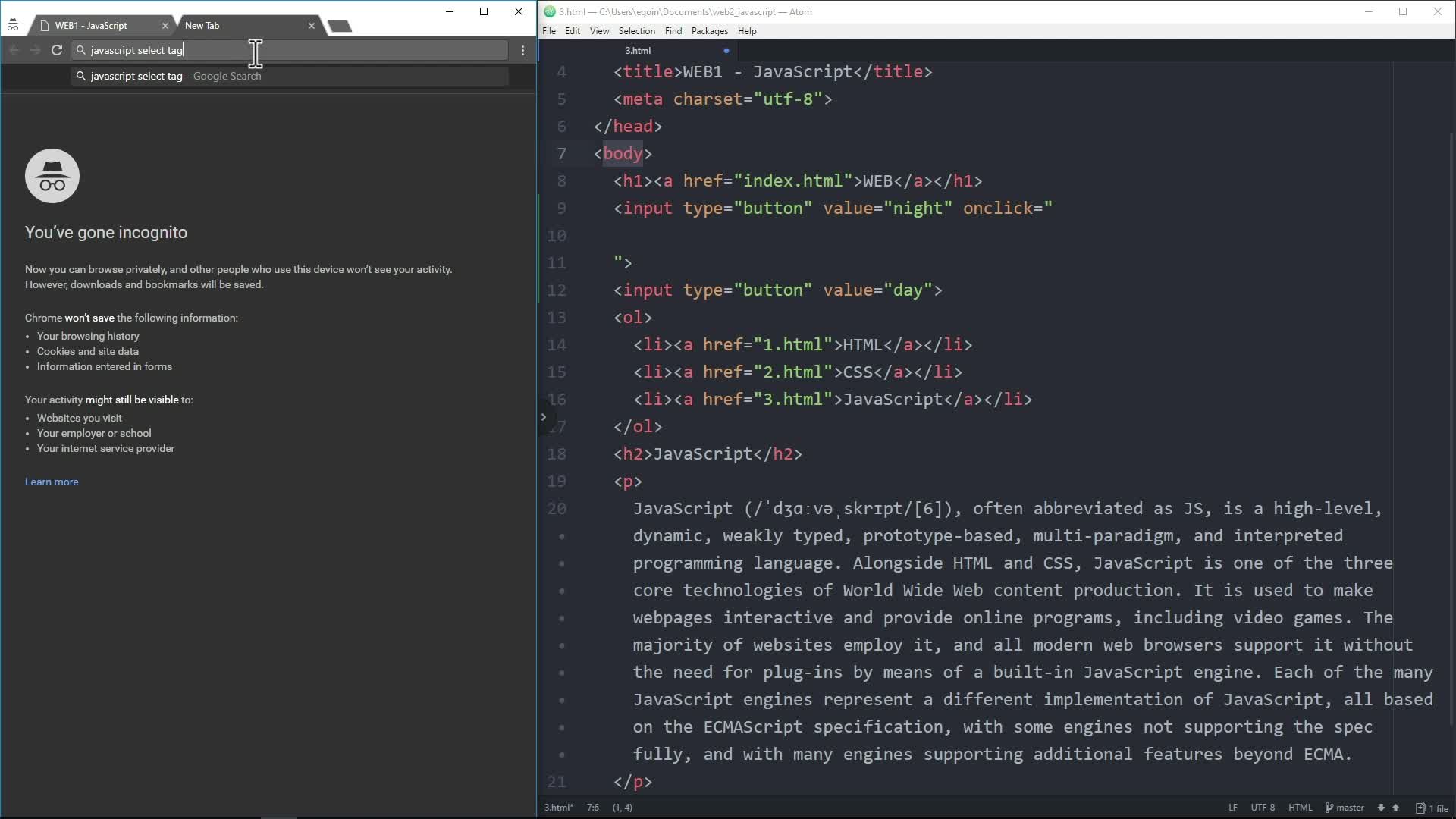
이렇게 완성한 Javascript 코드를 이벤트가 일어날 때마다 실행하면 되는 것입니다. 예를 들어서, 버튼을 클릭할 때 이러한 스타일 변화가 일어나도록 만드려면 다음과 같이 하면 되겠죠.
<input type="button" value="night" onclick="documnet.querySelector('body').style.backgroundColor = 'black';">
생각해보기
1) night 버튼 위에 마우스를 올렸을 때, 배경 색이 회색으로 바뀌도록 만들어봅시다.
참고자료


comment
<input type="button" onmouseover="document.querySelector('body').style.backgroundColor='gray';"
<input type="button" value="night" onmouseover="
document.querySelector('body').style.backgroundColor='gray';">
<input type = "button" value = "night" onmouseover = "
document.querySelector('body').style.backgoundColor = 'gray';
">
<input type="button" value="night" onmouseover="
documnet.querySelector('body').style.backgroundColor = 'gray';
">
1) night 버튼 위에 마우스를 올렸을 때, 배경 색이 회색으로 바뀌도록 만들어봅시다.
<input type="button" value="night" onmouseover="documnet.querySelector('body').style.backgroundColor = 'gray';">
<input type="button" value="night" onclick="documnet.querySelector('body').style.backgroundColor = 'gray';">
<input type="button" value="night" onmouseover="document.querySelector('body').style.backgroundColor='gray';">
<input type="button" value="night" onmouseover="documnet.querySelector('body').style.backgroundColor = 'gray';">
<button type="button" value="night" onmauseover="doucment.querySelector('body').style.backgroundColor:'gray';">
<body>
<input type="button" value="night" onmouseover="document.querySelector('body').style.backgroundColor: 'gray';">
<input type="button" value="night" onmouseover="document.querySelector('body').style.backgroundColor='gray';">
onmouseover="
document.querySelector('body').style.backgroundColor='gray';"
<input type="button” value=“night” onmouseover=“document.querySelector(“body”).style.backgroundColor='gray';">
<input type="button" value="night" onmouseover="document.querySelector('body').style.backgroundColor='gray';">
<input type ="button" value ="night" onmouseover="document.querySelector('body').style.backgroundColor ='gray';">
<input type="button" value="night" onmouseover="documnet.querySelector('body').style.backgroundColor = 'gray';">
<input type="button" value="night" onmouseover="documnet.querySelector('body').style.backgroundColor = 'gray';">
<input type="button" value="night" onmouseover="
document.querySelector('body').style.backgroundColor='gray';
">
*문제: night 버튼 / 위에 마우스를 올렸을 때 / 배경 색이 회색으로 바뀌도록
* 풀이 과정
1. night 버튼을 만든다: <input type="button" value="night">
속성은 띄어쓰기로 구분, 속성값은 ""로 묶어주기
2. 위에 마우스를 올렸을 때: <input type="button" vlaue="night" onmouse="">
on- 속성값 안에는 javascript 코드가 들어간다.
javascript 코드는 길어질 수 있으니 줄바꿈해주기 ("> 빼먹지 않기)
3. 배경 색이 회색으로 바뀐다 : "document.querySelector('body').style.backgounndColor='grey';"
""안에 따옴표 구분이 필요하면 ''으로 할 것 / 문장 종료 이후 ;로 구분할 것
* 정답
<input type="button" value="night" onmouse="
document.querySelector("body").style.backgroundColor='grey';">
<input type="button" value="night" onmouseover="document.querySelector('body').style.backgroundColor = 'gray';">