작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/kartmon/221599766819
2)작성날짜: 19/07/30
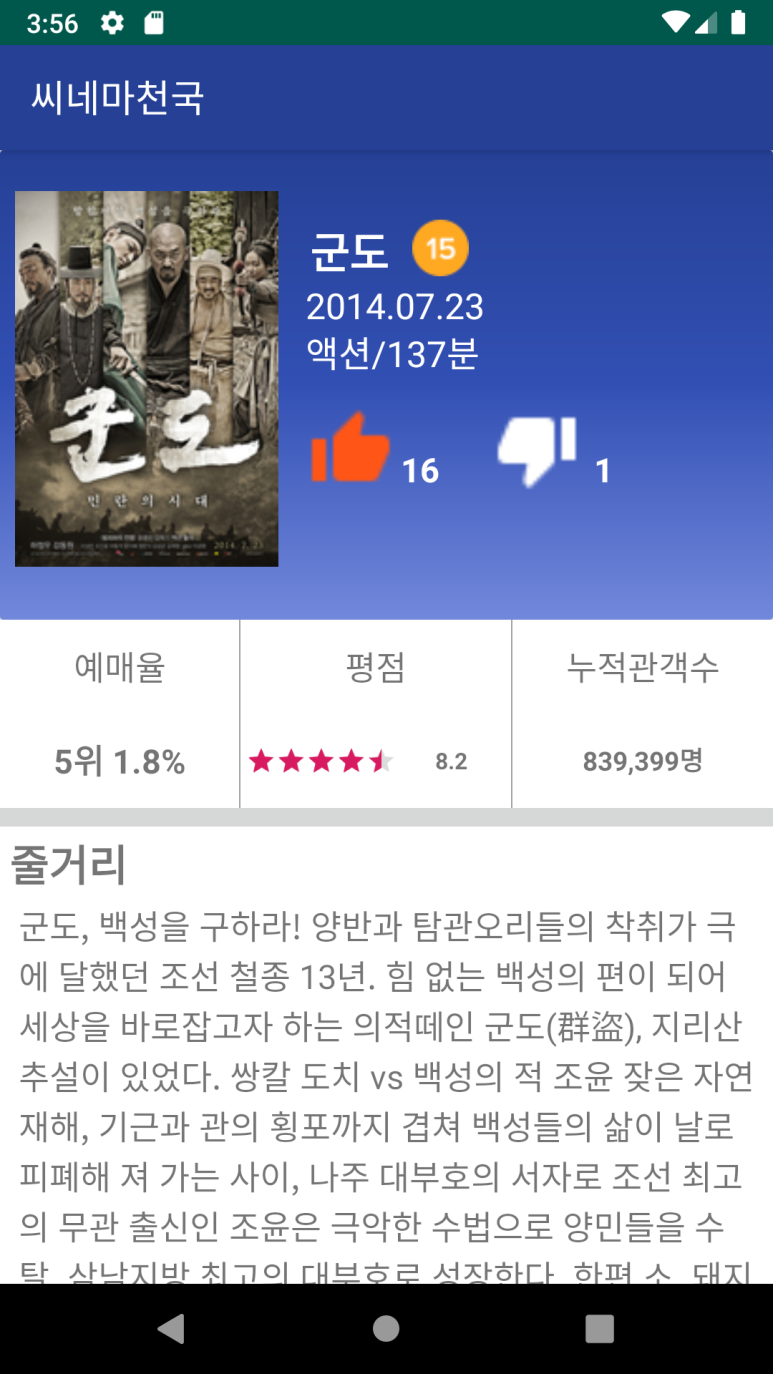
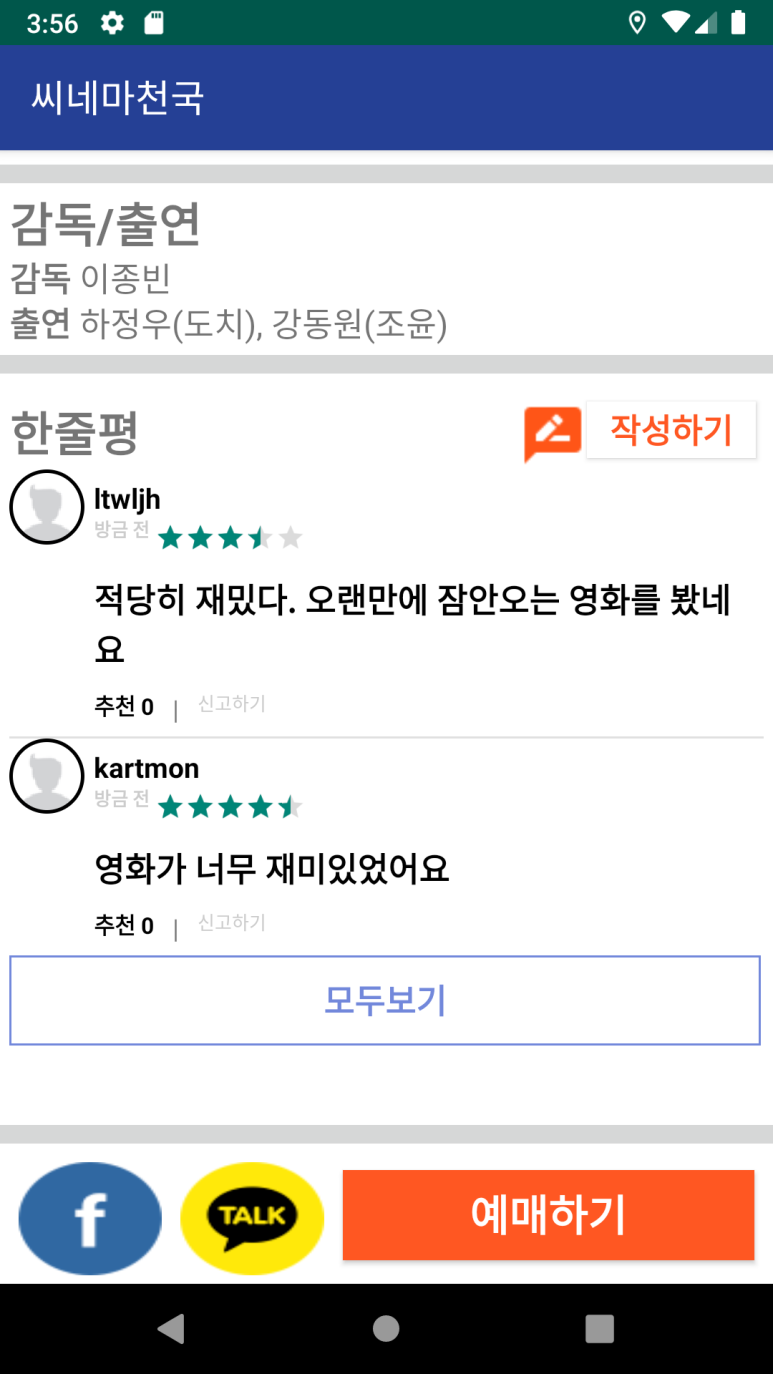
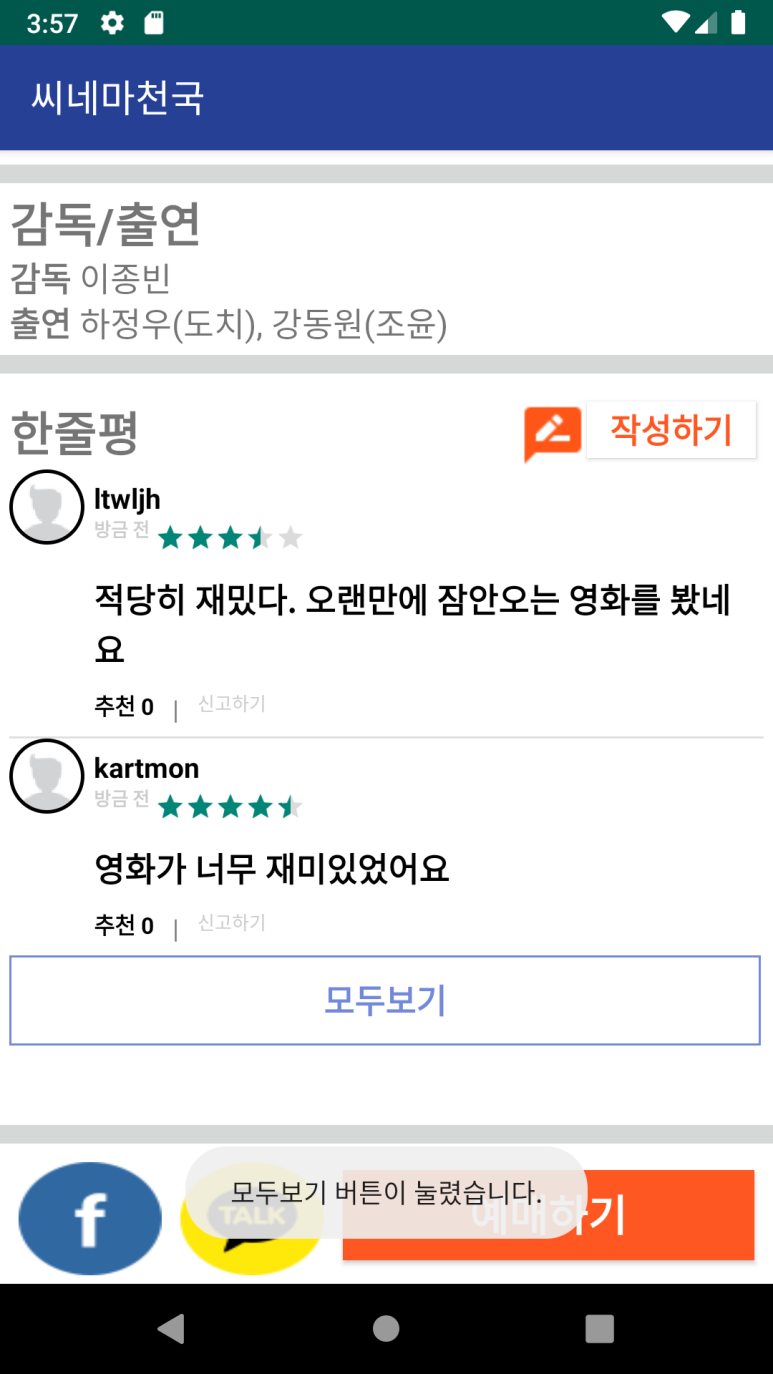
PJT2. 좋아요와 한줄평 리스트 요구사항 (Requirements) 이벤트와 리스트 1) 좋아요/싫어요 이미지를 터치했을 때 숫자가 바뀌고 이미지의 선택 상태도 바뀌어 표시되도록 합니다. 좋아요 이미지를 터치하면 좋아요 숫자가 1 증가하도록 하고, 선택 상태로 바뀌어 표시합니다. 싫어요 이미지를 터치하면 싫어요 숫자가 1 증가하도록 하고, 선택 상태로 바뀌어 표시합니다. 좋아요가 선택된 상태에서 싫어요 이미지를 터치하면 좋아요 숫자가 1 감소하고 좋아요 버튼이 미선택 상태로 바뀌게 합니다. 싫어요가 선택된 상태에서 좋아요 이미지를 터치하면 싫어요 숫자는 1 감소하고 싫어요 버튼이 미선택 상태로 바뀌게 합니다. 2) 한줄평을 리스트 형태로 보여줍니다. 리스트의 각 아이템을 위한 화면 레이아웃 구성은 아래 그림을 참고하세요. 3) 한줄평 ‘작성하기’와 ‘모두보기’ 버튼을 터치하면 토스트 메시지로 버튼이 눌렸음을 알려줍니다. 기능 (Functionality)
내용 리뷰 (Content Review)
레이아웃 (Layout)
코드 리뷰 (Code Review)
이번 프로젝트는 생각보다 금방 완성하였다. 그러나 한줄평 리스트가 들어있는 최상위 레이아웃을 wrap content 처리를 하게 되면, 리스트 뷰에서 내용이 잘리게 되었다. 그래서 리스트 최상위 레이아웃을 wrap content 가 아닌 크기를 고정시켜 처리하였다. 애매하게 처리하였기에 이것을 content 크기에 맞게 정할 수 있는 방법을 고민해봐야겠다. [출처] [부스트 코스]안드로이드 스튜디오 , 프로젝트 2 완료 Day-6|작성자 케니
|
*********************************************