아래의 글은 BOOSTER 서포터즈로 활동했던 케니(kart***)님이
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/kartmon/221598770364
2)작성날짜: 19/07/29
<본문내용>
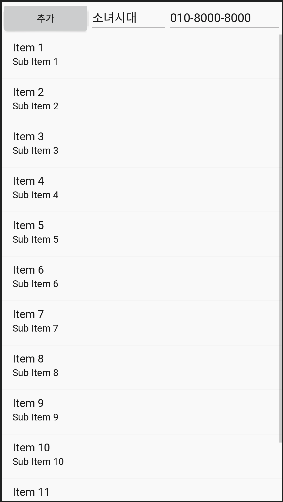
6. 리스트뷰 만들기
리스트뷰에서 어뎁터를 만들고, 어뎁터에서 데이터를 각각 관리한다.
어뎁터의 getView를 이용하여 View를 생성하게 된다.
리스트뷰로 보여줄때 해야할 일
(1) 아이템을 위한 xml 레이아웃 정의하기
(2) 아이템을 위한 뷰 정의하기
1.아이템 저장 객체 생성
public class SingerItem { String name; String mobile; int resId; public SingerItem(String name, String mobile,int resId) { this.name = name; this.mobile = mobile; this.resId = resId; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getMobile() { return mobile; } public void setMobile(String mobile) { this.mobile = mobile; } public int getResId() { return resId; } public void setResId(int resId) { this.resId = resId; } @Override public String toString() { return "SingerItem{" + "name='" + name + '\'' + ", mobile='" + mobile + '\'' + '}'; } }
public class SingerItemView extends LinearLayout { TextView textView1; TextView textView2; ImageView imageView; public SingerItemView(Context context) { super(context); init(context); } public SingerItemView(Context context, AttributeSet attrs) { super(context, attrs); init(context); } private void init(Context context){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); inflater.inflate(R.layout.singer_item,this,true); textView1 = (TextView) findViewById(R.id.textView1); textView2 = (TextView) findViewById(R.id.textView2); imageView = (ImageView) findViewById(R.id.imageView); } public void setName(String name){ textView1.setText(name); } public void setMobile(String mobile){ textView2.setText(mobile); } public void setImage(int resId){ imageView.setImageResource(resId); } }
classSingerAdapterextendsBaseAdapter{ ArrayList<SingerItem> items =newArrayList<SingerItem>(); @Override public int getCount(){return items.size();}publicvoidaddItem(SingerItem item){ items.add(item);} @Override public Object getItem(int i){return items.get(i);} @Override public long getItemId(int i){return i;} @Override public View getView(int i, View convertView, ViewGroup viewGroup){//화면에 보이는 것을 재사용하여 데이터 처리를 한다. SingerItemView view =null;if(convertView ==null){ view =newSingerItemView(getApplicationContext());}else{ view =(SingerItemView) convertView;} items.get(i); SingerItem item = items.get(i); view.setName(item.getName()); view.setMobile(item.getMobile()); view.setImage(item.getResId());return view;}}
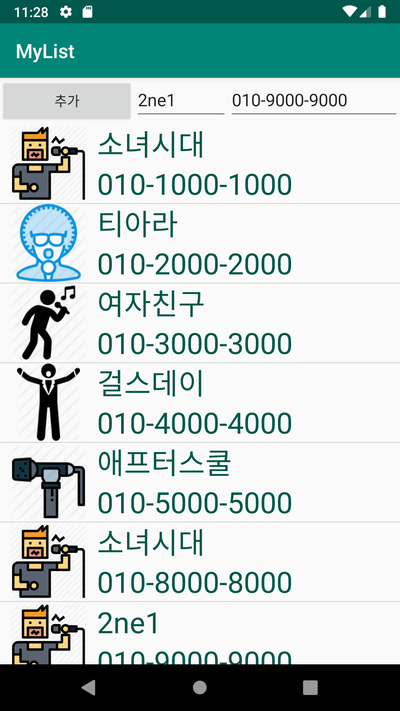
(4) 리스트뷰 정의하기
adapter를 이용하여 view를 호출한다.
public class MainActivity extends AppCompatActivity { SingerAdapter adapter; EditText editText1; EditText editText2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText1 = (EditText) findViewById(R.id.editText1); editText2 = (EditText) findViewById(R.id.editText2); ListView listView = (ListView) findViewById(R.id.listView); adapter = new SingerAdapter(); adapter.addItem(new SingerItem("소녀시대","010-1000-1000",R.drawable.icon01)); adapter.addItem(new SingerItem("티아라","010-2000-2000",R.drawable.icon02)); adapter.addItem(new SingerItem("여자친구","010-3000-3000",R.drawable.icon03)); adapter.addItem(new SingerItem("걸스데이","010-4000-4000",R.drawable.icon04)); adapter.addItem(new SingerItem("애프터스쿨","010-5000-5000",R.drawable.icon05)); listView.setAdapter(adapter); //선택한 아이템을 클릭하면 나타내는 리스너 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick (AdapterView<?> adapterView, View view, int i, long l) { SingerItem item = (SingerItem) adapter.getItem(i); Toast.makeText(getApplicationContext(),"선택: " +item.getName(),Toast.LENGTH_LONG).show(); } }); //어뎁터에 데이터 입력하여 저장하기 Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String name = editText1.getText().toString(); String mobile = editText2.getText().toString(); //어뎁터에 데이터를 전달 adapter.addItem(new SingerItem(name,mobile,R.drawable.icon01)); //리스트뷰를 갱신 adapter.notifyDataSetChanged(); } }); } }
생각해보기
리스트뷰의 각 아이템으로 보이는 레이아웃에도 프레임레이아웃이나 상대레이아웃을 사용할 수 있을까요?
- 모두 뷰객체 이므로 사용할 수 있다고 생각합니다.
어댑터 안에 정의한 ArrayList 객체 안에 들어가는 원소의 자료형은 어떤 것이든 가능한 걸까요?
- 가능할 것 같습니다.
만약 그렇다면 화면에 보이는 아이템의 레이아웃과 함께 수정해야 할까요?
- 물론 자료형이 달라지기 때문에 함께 수정해야 할 것 같습니다.
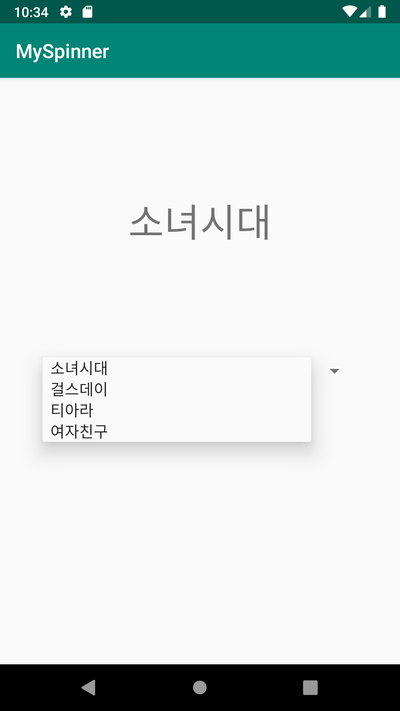
2) 스피너 사용하기
어뎁터를 사용하여 드롭 박스 형태인 스피너를 사용할 수 있다.
레이아웃을 따로 만들지 않아도 기존 sdk에서 제공하기 때문에 java에서 바로 사용할 수 있다.
public class MainActivity extends AppCompatActivity { TextView textView; String [] items = {"소녀시대","걸스데이","티아라","여자친구"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView = (TextView) findViewById(R.id.textView); Spinner spinner = (Spinner) findViewById(R.id.spinner); ArrayAdapter<String> adapter = new ArrayAdapter<String>( this,android.R.layout.simple_spinner_item,items ); //스피너의 형식을 정의 adapter.setDropDownViewResource(android.R.layout.simple_spinner_item); //스피너에 어뎁터를 설정 spinner.setAdapter(adapter); spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { //아이템을 선택할때 @Override public void onItemSelected (AdapterView<?> adapterView, View view, int i, long l) { textView.setText(items[i]); } //아무것도 선택하지 않을때 @Override public void onNothingSelected(AdapterView<?> adapterView) { textView.setText("선택 :"); } }); } }
생각해보기
스피너도 리스트뷰를 만들 때처럼 어댑터를 직접 만들어 설정할 수 있을까요?
- 네 ArrayAdapter에서 사용자가 만든 객체를 정의해서 설정할수 있다고 생각합니다.
스피너의 한 항목에 보이는 뷰가 이미지 하나와 텍스트뷰 하나가 되도록 만들 수도 있을까요?
-아마도 이미지 하나와 텍스트뷰 하나로 되어있는 뷰를 만든 후에 호출하여 사용할 수 있을 것 같습니다.
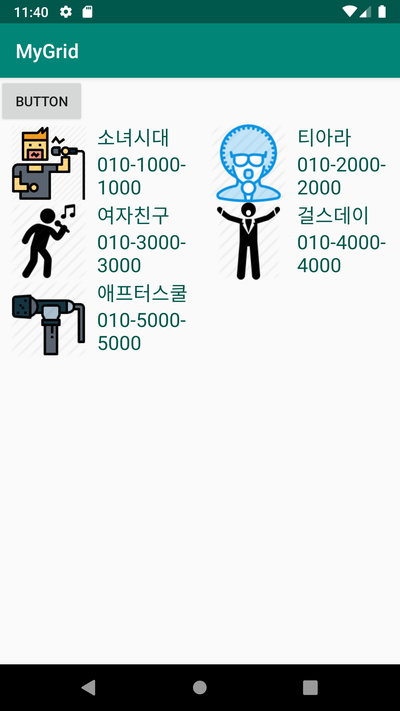
3) 그리드뷰 사용하기
리스트뷰와 대부분 비슷하지만, 테이블 형태로 보여주는 어댑터를 사용한다.
ListView 대신 GridView로 바꿔서 사용
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView = (GridView) findViewById(R.id.gridView); adapter = new SingerAdapter(); adapter.addItem(new SingerItem("소녀시대","010-1000-1000",R.drawable.icon01)); adapter.addItem(new SingerItem("티아라","010-2000-2000",R.drawable.icon02)); adapter.addItem(new SingerItem("여자친구","010-3000-3000",R.drawable.icon03)); adapter.addItem(new SingerItem("걸스데이","010-4000-4000",R.drawable.icon04)); adapter.addItem(new SingerItem("애프터스쿨","010-5000-5000",R.drawable.icon05)); gridView.setAdapter(adapter); //선택한 아이템을 클릭하면 나타내는 리스너 gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick (AdapterView<?> adapterView, View view, int i, long l) { SingerItem item = (SingerItem) adapter.getItem(i); Toast.makeText(getApplicationContext(), "선택: "+item.getName(),Toast.LENGTH_LONG).show(); } }); }
생각해보기
그리드뷰의 각 아이템으로 보이는 레이아웃에도 프레임레이아웃이나 상대레이아웃을 사용할 수 있을까요?
- 네 무리없이 사용가능할것이라고 생각합니다.
그리드뷰의 numColumns 속성값을 1로 만들어주면 리스트뷰와 동일하게 보일까요?
- 네 동일하게 보입니다.
*********************************************