작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/bmj0178/221768795232
2)작성날짜: 20/01/12
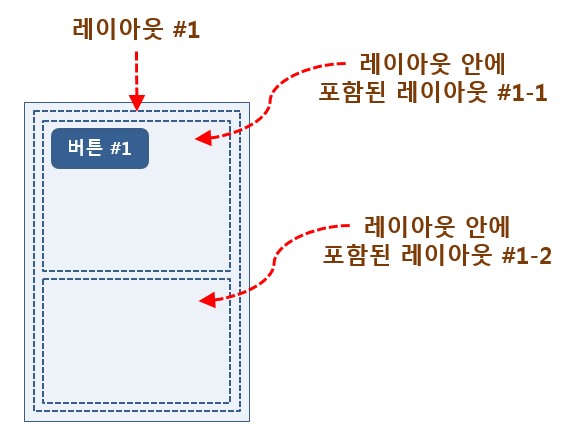
1) 뷰의 속성 학습 목표 1. 뷰(view)란? 2. 뷰의 기본 속성에는 어떤 것이 있을까? 학습하기 1. 뷰와 뷰그룹의 정의
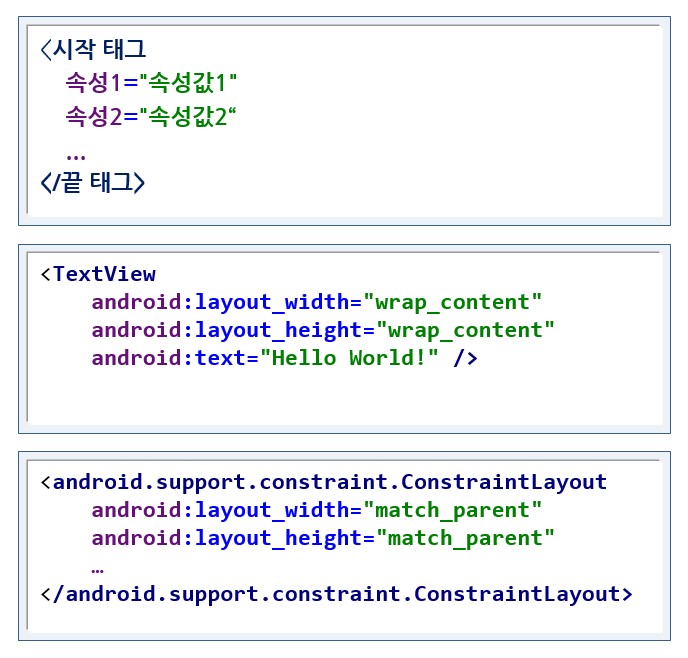
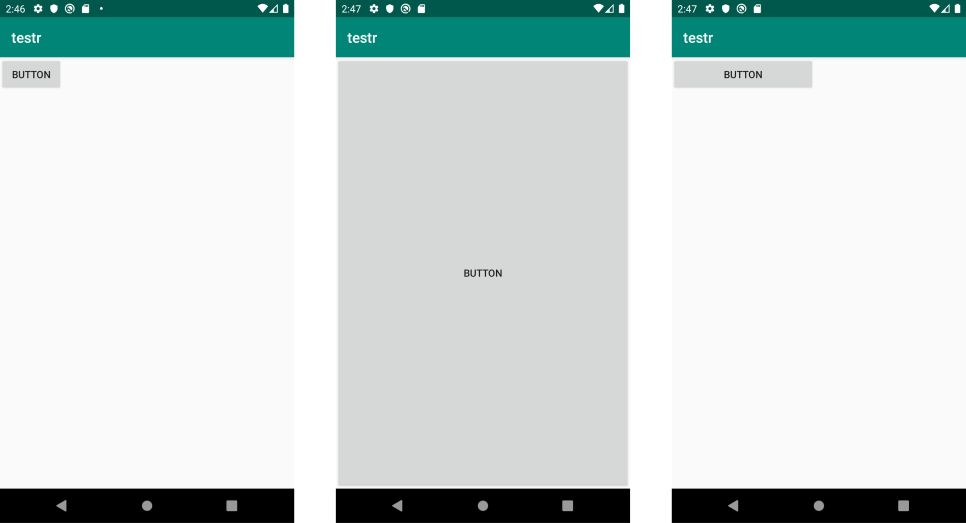
2. 상속의 정의 public class MainActivity extends AppCompatActivity MainActivity : AppCompatActivity를 상속받음 AppCompatActivity : Activity(안드로이드의 화면)의 한 종류 3. XML 레이아웃의 구성 -뷰 태그<></> 안에 속성 = "속성값" 형식 **태그 구분 1. <androidx.constraintlayout.widget.ConstraintLayout> - 직접 만들거나 외부 라이브러리를 쓸 때, 패키지 이름까지 넣어준 것(cf.app:) 2. <TextView> - 안드로이드가 제공하는 API안에 포함되어 있는 것 (cf. android:) 4. 가로크기와 세로크기 특성 -모든 뷰는 필수속성으로 LAYOUT WIDTH, LAYOUT HEIGHT를 갖는다(속성 제거시 에러). *xmlns:android="http://schemas.android.com/apk/res/android : 안드로이드 api 갖다 쓰겠다. *기본 레이아웃 : ConstraintLayout (1) wrap_content : 뷰에 들어있는 내용물의 크기에 따라 <androidx.constraintlayout.widget.ConstraintLayout ...> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" /> </androidx.constraintlayout.widget.ConstraintLayout> (2) match_parent : 뷰그룹의 여유공간을 꽉 채움 -LinearLayout에서 적용 가능함, 기본 레이아웃에서는 적용 안됨 <LinearLayout ...> <Button android:layout_width="match_content" android:layout_height="match_content" /> </LinearLayout> (3) 크기 값 지정 <LinearLayout ...> <Button android:layout_width="200dp" android:layout_height="wrap_content" /> </LinearLayout> **dp 또는 dip : 160dpi 화면을 기준으로 한 픽셀(비율) sp 또는 sip : text에서 dp 와 같은 역할 생각해보기 1.버튼에는 얼마나 많은 속성이 들어 있을까요? - 버튼은 텍스트뷰를 상속받았고, 텍스트뷰는 뷰를 상속받았다. 뷰+텍스트뷰+버튼에 해당하는 속성을 지녔다고 할 수 있다. 2.버튼이 텍스트뷰를 상속받아 만들어진 것이라면 버튼을 텍스트뷰라고 말할 수 있는 걸까요? - 버튼이 텍스트뷰를 상속받아 텍스트뷰의 모든 기능을 포함하고 있으므로, 버튼을 텍스트뷰라고 말할 수 있다.
|