아래의 글은 BOOSTER 서포터즈로 활동했던 bmj0***님이
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/bmj0178/221795165013
2)작성날짜: 20/02/03
2) 제약 레이아웃
학습 목표
1. 제약 레이아웃이 무엇인지 이해해봅시다.
2. 제약 레이아웃을 어떻게 사용하면 되는지 설명해봅시다.
학습하기
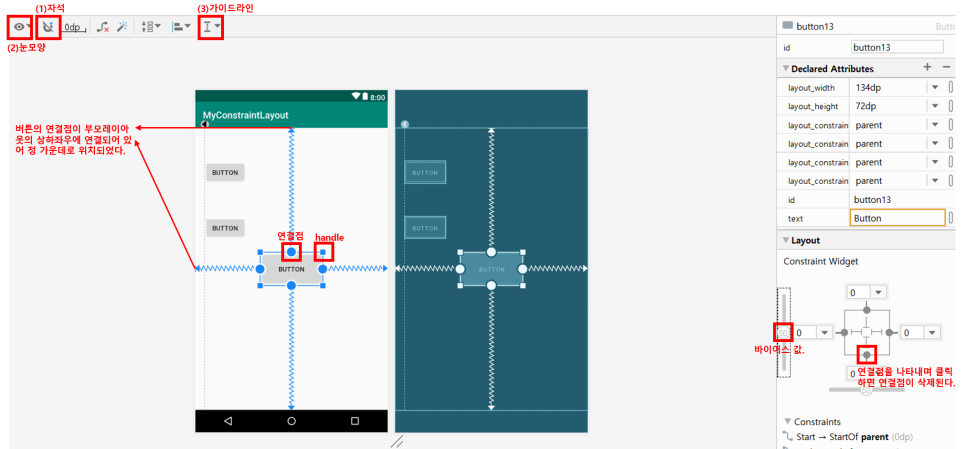
1. 연결점 (anchor point)
- 다른 것(부모레이아웃의 벽면, 뷰의 연결점) 과 연결해주는 역할, 연결해서 만들어지는 연결선이 제약(constraint)조건이 된다.
- 상하좌우 연결점을 부모레이아웃에 연결하면 정 가운데로 오게 됨
- 바이어스 값을 주면 상하좌우로 이동되도록 만들 수 있다.
*(1) 자석 : 연결선 자동으로 만들어줌
*(2) 눈모양: 디자인 화면에서 마진값을 볼 수 있음
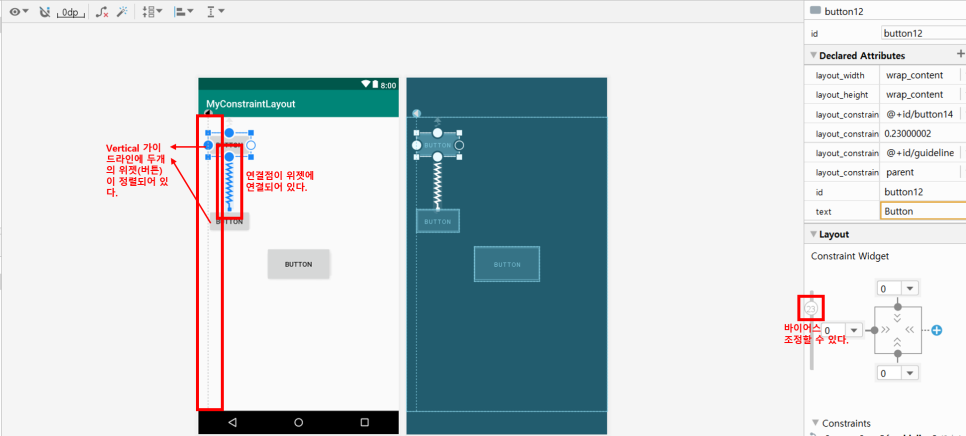
*(3) 가이드라인: 가이드라인에 연결점을 연결하면 가이드라인에 맞춰 정렬할 수 있음
** 버튼은 id값으로 되어있음, id는 중요한 역할을 함 (화면<activity>는 두개의 파일로 분리->(source,xml), 메모리에서 버튼을 찾기 위해 id를 사용)
2. handle
-위젯(뷰)의 크기를 결정한다.
생각해보기
1.레이아웃 안에 레이아웃을 넣는 방식으로 3~4개의 레이아웃을 중첩시켜 넣은 후 그 안에 버튼을 넣으면 하나의
레이아웃 안에 버튼을 넣었을 때와 다른 점이 있을까요? 어떤 경우에 이렇게 만들까요?
- 버튼이 부모레이아웃에 연결할 때, 가장 안쪽의 레이아웃에만 연결가능하게 되고, 바깥의 레이아웃에는 영향을 받지 않을 것이다. 화면이 여러 레이아웃으로 분할, 위계가 정해져 있을 때, 각각의 레이아웃을 디자인 하는 경우 이렇게 만들 것 같다.
2.제약 레이아웃 안에 두 개의 버튼을 넣고 하나의 버튼을 다른 버튼과 연결하여 위치시키면
하나의 버튼을 움직였을 때 다른 버튼도 따라 움직일까요?
- 서로 연결되어 있기 때문에 따라 움직인다.