작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크: https://blog.naver.com/bmj0178/221796197225
2)작성날짜: 20/02/04
1) 대표적인 레이아웃 살펴보기
학습 목표
1. 대표적인 레이아웃으로는 어떤 것들이 있는지 살펴봅시다.
2. 대표적인 레이아웃이 어떻게 사용될 수 있을 지 설명해봅시다.
학습하기
- *표 위주로 본다.
1. 제약 레이아웃
- 제약 조건 사용해 화면 구성
- 디폴트 레이아웃
2. 리니어 레이아웃*
- 박스 모델(방향 지정하여 한쪽으로 쭉 쌓음)
3. 상대 레이아웃*
- 상대적 위치로 화면 구성(제약 레이아웃(최근에 만들어짐)과 유사)
- 두가지 관계 (1) 뷰(위젯), 부모와의 관계 (2) 다른 레이아웃과의 관계
4. 프레임 레이아웃*
- 가장 상위에 있는 하나의 뷰 또는 뷰그룹만 보여주는 방법(중첩하여 쌓임)
- 필요시 다른 뷰를 가장 위쪽으로 올리던지, 상위 뷰를 안보이게 만드는 식
5. 테이블 레이아웃
- 격자모델
6. 뷰의 영역
- 마진 : 뷰가 다른 것과 얼마나 떨어져 있을 지
- 패딩 : 내용물과 테두리 간의 거리
생각해보기
1.리니어 레이아웃 안에 리니어 레이아웃을 포함시키면 어떤 화면이든 다 만들 수 있는 걸까요?
- 리니어 레이아웃은 뷰들이 순서대로 정렬이 되기 때문에, 다른 레이아웃이 갖는 특성을 구현해낼 수 없을 것 같다.
2) 리니어 레이아웃
학습 목표
1. 리니어 레이아웃이 어떤 것인지 이해하고 간단한 몇 개의 뷰를 추가해봅시다.
2. 리니어 레이아웃 안에 넣은 뷰에 추가할 수 있는 대표적인 속성들이 어떻게 적용되는지 설명해봅시다.
학습하기
**.xml : layout file-> 화면 바꾸기 위해 xml 파일 수정한다.
**화면배치 -> layout
1. 리니어 레이아웃
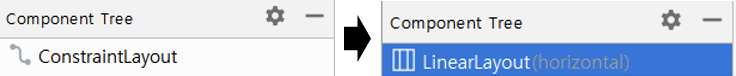
(1) component tree의 최상위 레이아웃을 LinearLayout로 바꿀 것
- xml 파일(text)에서 제약 레이아웃(default) -> 리니어 레이아웃로 바꿔준다.
제약 레이아웃: <androidx.constraintlayout.widget.ConstraintLayout xmlns:></androidx.constraintlayout.widget.ConstraintLayout> ▶
리니어 레이아웃: <LinearLayout xmlns:></LinearLayout>
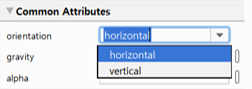
(2) orientation(horizontal<수평>, vertical<수직>)을 정해줘야 한다.
(:리니어 레이아웃은 박스모델이기 때문에 정해진 방향(orientation)으로 뷰들이 쌓이는 형식이다.)
- default(지정 안할 시): horizontal
- common attribute의 orientation에서 설정 -> xml 파일에 속성이 자연스럽게 추가
android:orientation="vertical"
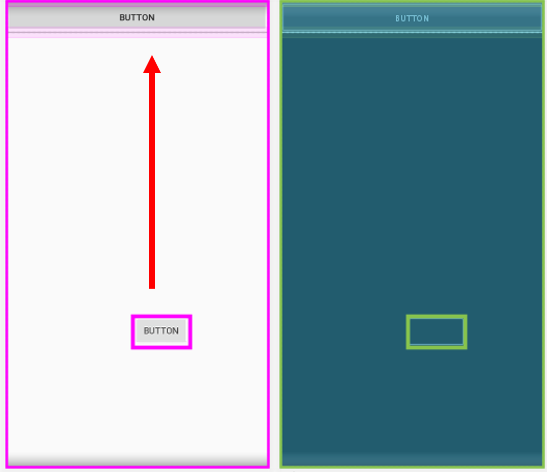
- 위젯을 화면 어디에 드래그 해도 설정한 방향으로 순서대로 쌓인다.
// 아래의 속성들은 ALL ATTRIBUTE 에서 찾을 수 있다
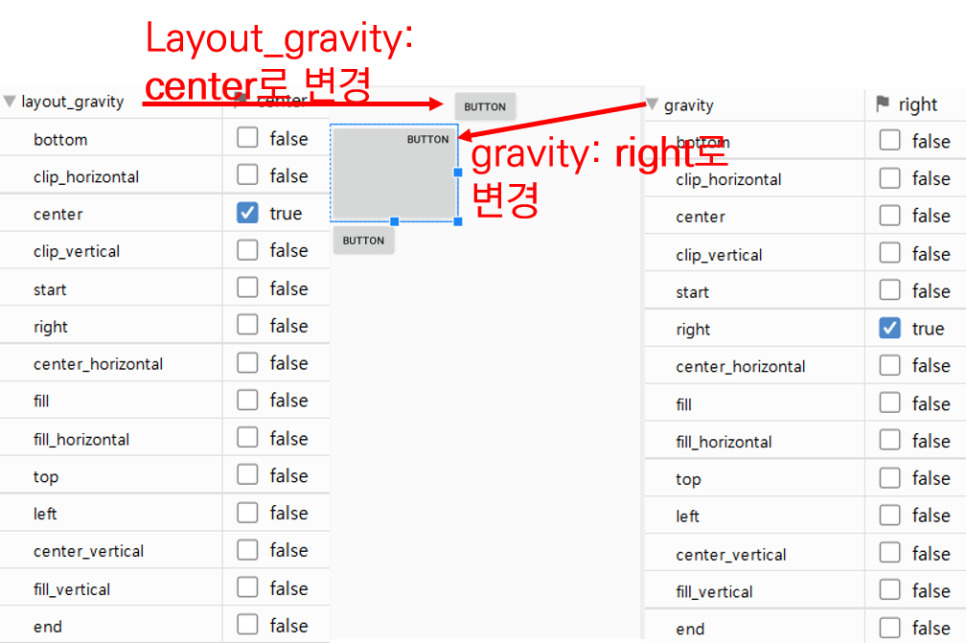
(3) Layout gravity : 여유공간 안에서 뷰 정렬
(4) gravity : 뷰 안 내용물 정렬
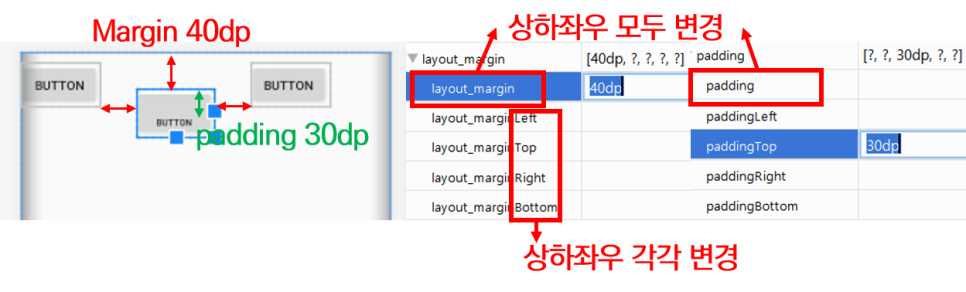
(5) Layout margin : 테두리 바깥쪽 폭을 정한다.
(6) padding : 테두리와 뷰의 내용물 사이 폭을 정한다.
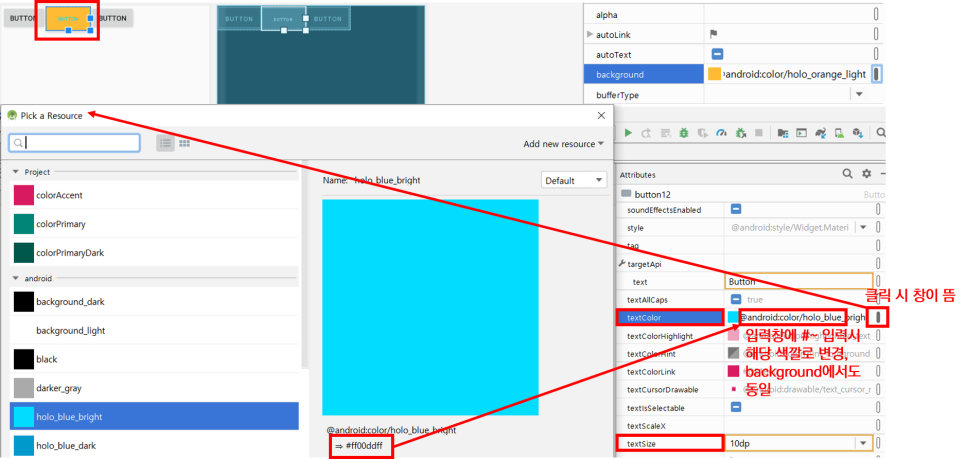
(7) textsize : 텍스트의 크기/ dp, sp (전체적인 화면의 비율을 보고 맞추는 경우도 있다.)
(8) textcolor : 텍스트의 색상
(9) background : 배경색 지정
(10) layoutweight : 남아있는 공간을 분할하는 역할
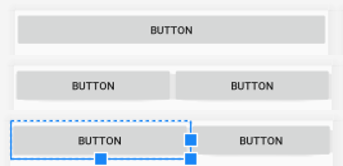
-orientation이 horizontal 일 때, 한개의 위젯을 추가했을 때 wrap_content 임에도 불구하고 match_parent인 것처럼 보이는데 이는 android:layout_weight="1" 이기 때문이다. 1은 비율을 말하며 한개의 위젯이 1만큼의 크기를 차지함으로 남아있는 공간을 모두 차지하기 때문에 match_parent 처럼 보이는 것이다.
layout_weight="1"
layout_weight="1"(1/2), layout_weight="1"(1/2)
layout_weight="3"(3/5), layout_weight="2"(2/5)
생각해보기
1. 리니어 레이아웃 안에 리니어 레이아웃을 포함시키면 어떤 화면이든 다 만들 수 있는 걸까요?
- 리니어 레이아웃은 뷰들이 순서대로 정렬이 되기 때문에, 다른 레이아웃이 갖는 특성을 구현해낼 수 없을 것 같다.
2. 화면의 위, 아래 끝에 작은 뷰를 배치하고 싶다면 리니어 레이아웃을 쓰는 것보다 더 좋은 방법이 있을까요?
- 제약 혹은 상대 레이아웃을 쓴다.