
1. 프로젝트 개요
이번 프로젝트에서는 예약 서비스의 상세보기 페이지를 만들어 보겠습니다.
상세보기 페이지는 메인화면에서 각 아이템을 선택한 경우 이동하는 페이지입니다.
해당 페이지에서는 각 아이템의 상세한 정보를 노출해야 합니다.
이번 파트에서는 백엔드의 경우, 기존에 배웠던 내용을 토대로 구현을 이어 나가시면 됩니다.
프론트엔드에서는 이번 파트에서 새롭게 배운 기술을 포함하여 추가로 구현해야 합니다.
기획서
기획서는 아래 파일을 통해서 확인하실 수 있습니다.
이번 파트는 아래 기획서 중 8-13 페이지 부분만 개발합니다.
3. 프로젝트 개발과정 참고
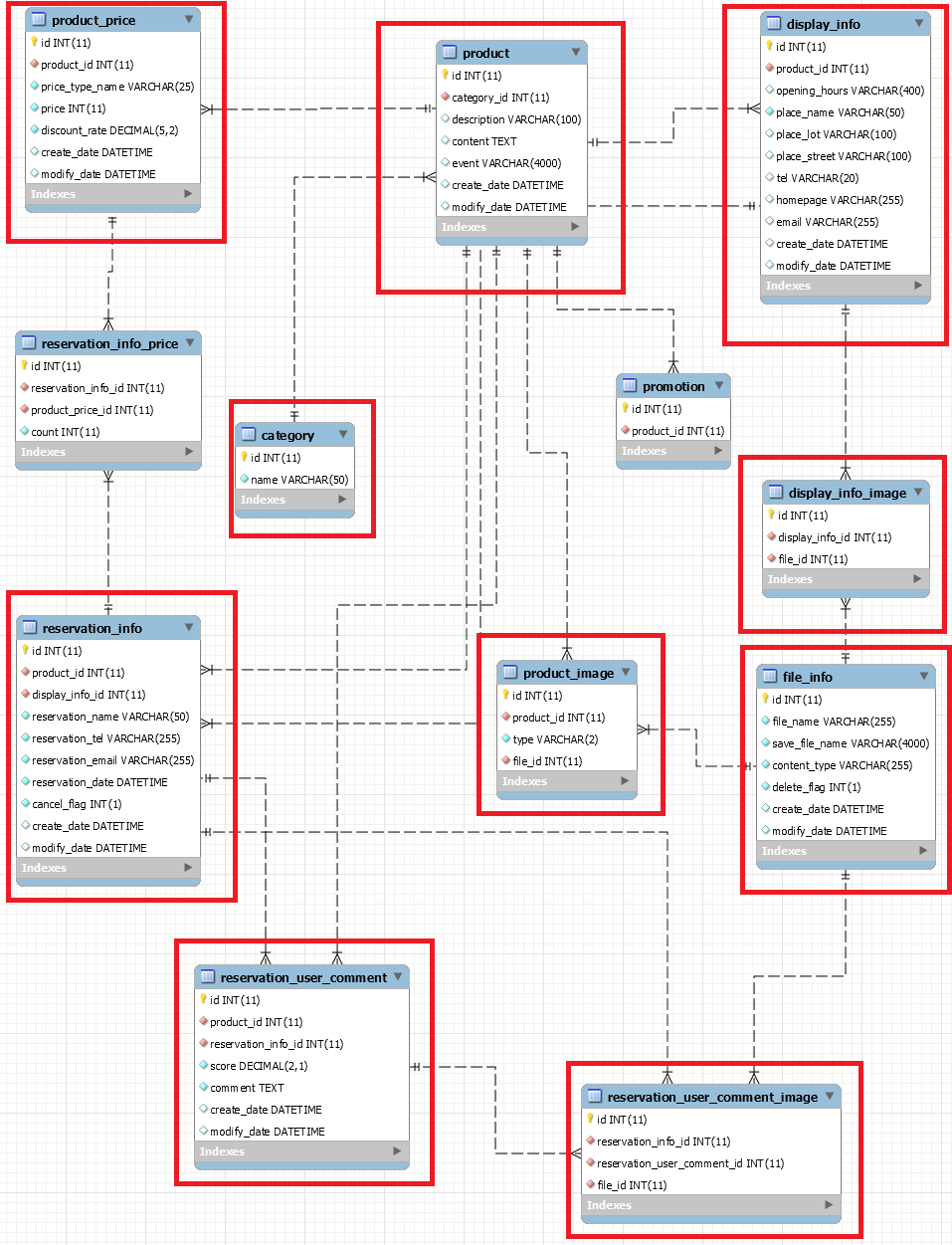
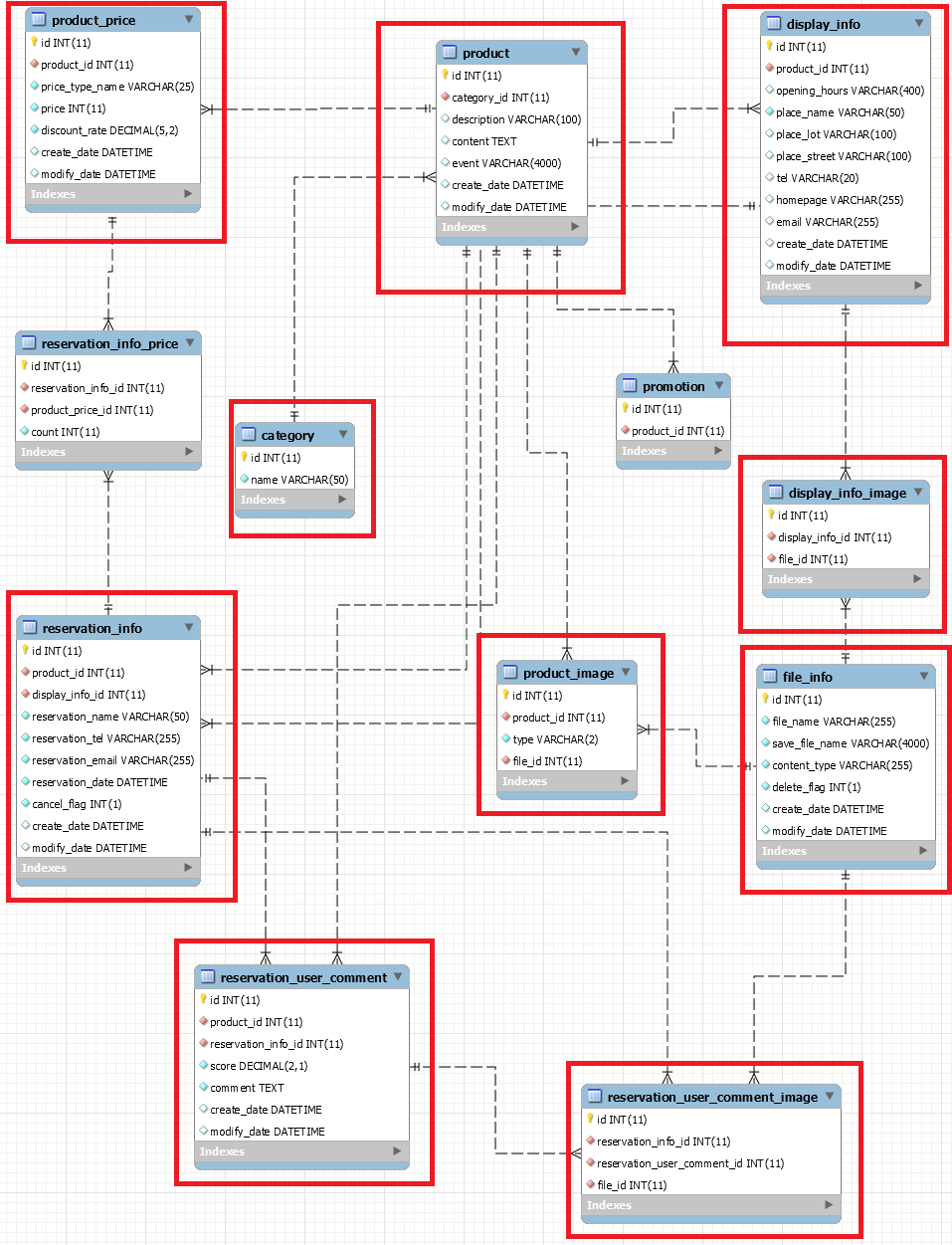
[Web API 스펙] API 스펙 & test
- GET (상품 정시 정보 구하기): /api/products/{displayInfoId}
product_price 테이블에 price_type_name 값은 아래와 같습니다.
성인(A), 청소년(Y), 유아(B), 셋트(S), 장애인(D), 지역주민(C), 어얼리버드(E) 기타 다른 유형이 있다면 위와 겹치지 않게 1자로 정의하여 기입, VIP(V), R석(R), B석(B), S석(S), 평일(D)

5. 프로젝트 제출방법
본 프로젝트는 2023년 5월 31일자로 리뷰 제출이 중단되었습니다. 개인 학습용으로만 활용 부탁드립니다.
※ 동료 학습자의 원활한 학습을 위해 프로젝트 관련 소스코드 유출(SNS, Gitlab, Github)을 엄격히 금지합니다.
※ 개발환경의 버전을 맞추는 일은 서버 오류 등의 이슈를 방지할 수 있어 매우 중요합니다. 반드시 권장 버전으로 설치해 주세요.
※ 부스트코스의 프로젝트는 순차적으로 학습하도록 구성되어 있습니다. 프로젝트 진행에 참고 부탁드립니다.