작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
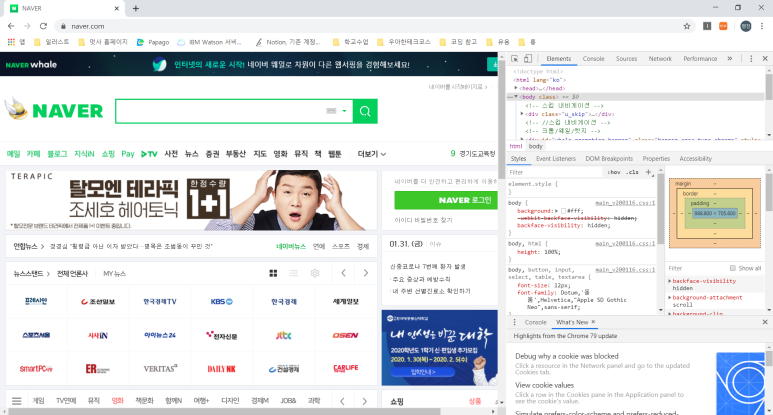
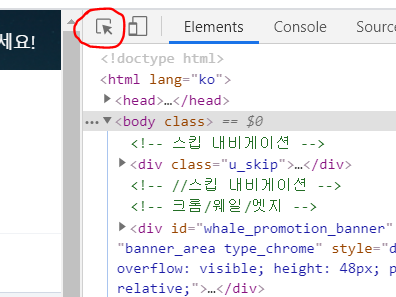
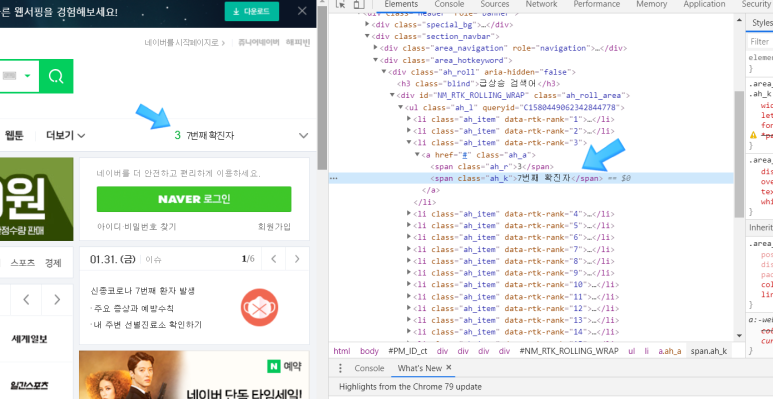
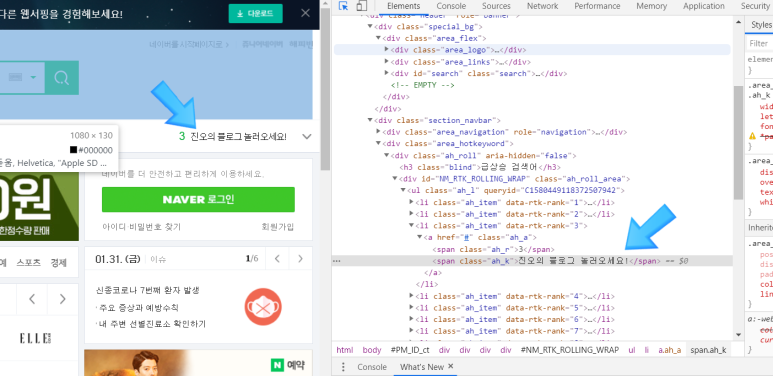
실제 웹페이지는 어떻게 생겼을까? 그를 위해서 네이버 메인 페이지를 뜯어보자. (크롬 브라우저 윈도우 운영체제 기준) " Ctrl + Shift + i " 혹은 검사해보고 싶은 웹페이지에 마우스를 대고 마우스 오른쪽 버튼을 클릭해서 " 검사 " 를 눌러보자. 그러면 웹페이지를 뜯어볼 수 있는 개발자 도구가 나온다! 이번 포스팅에서는, 이 도구를 이용해서 웹페이지를 살펴볼 것이다. 네이버 실시간 검색어 3위인 "7번째 확진자" 글씨를 바꿔보겠다.ㅋㅋ 개발자 도구에서 글씨를 바꿔주니 네이버 메인 홈페이지에 나와있는 3번째 실시간 검색어가 "7번째 확진자" 에서 "진오의 블로그 놀러오세요!" 로 바뀌었다! ( 물론 내 컴퓨터 안에서만 바뀌는 것이다...) 이런식으로 실습을 해보면서 웹 페이지를 살펴보면, 몇 가지의 사실을 알 수 있다.
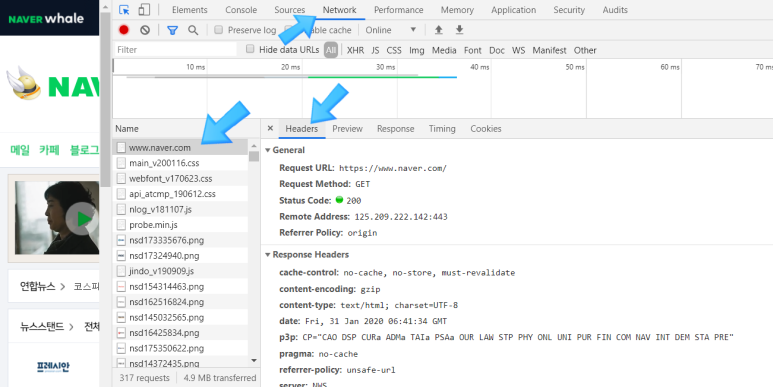
저번 포스팅에서 HTTP 로 웹이 동작한다고 했다. 지금부터 서술할 내용은 그 내용에서 이어지는 부가 설명이다. 크롬 개발자도구에서, "Network" 탭의 "www.naver.com 페이지"가 요청되었을때의, "Headers" 부분을 살펴보자. 웹은 요청헤더, 그리고 요청바디로 이루어지며, 요청헤더는 URI 와 요청메서드 로 이루어진다고 했다. 요청 URL(URI) 은 www.naver.com 이고 요청 메서드는 GET 방식인 것을 알 수 있다 !!! [출처] [부스트코스] 실제 웹 페이지를 뜯어보자! (크롬 개발자도구)|작성자 진오
| ||||||||||||||||||