아래의 글은 BOOSTER 서포터즈로 활동하고 ETERNELNA***님이
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크:https://blog.naver.com/eternelete/221799116956
2)작성 날짜: 20/02/06
(본문 내용)
이전 포스팅에 이어 'CSS'
https://blog.naver.com/eternelete/221799084747
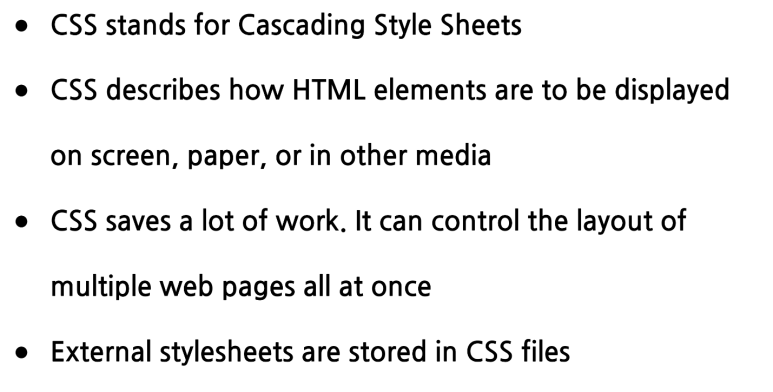
CSS
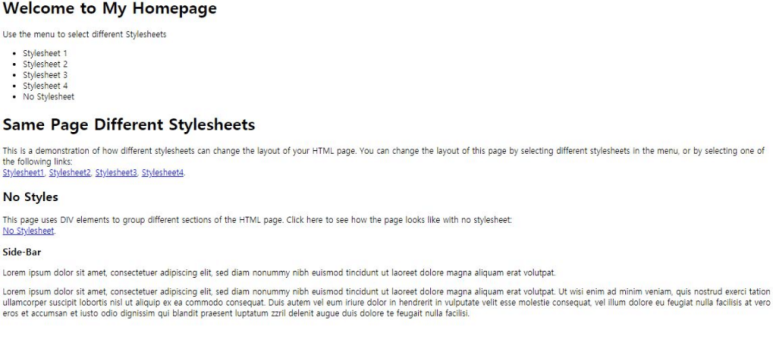
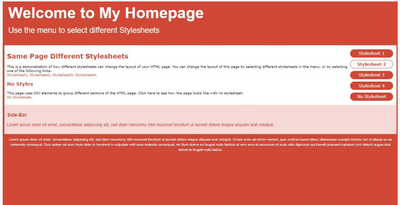
CSS를 이용하면 아래와 같은 페이지를
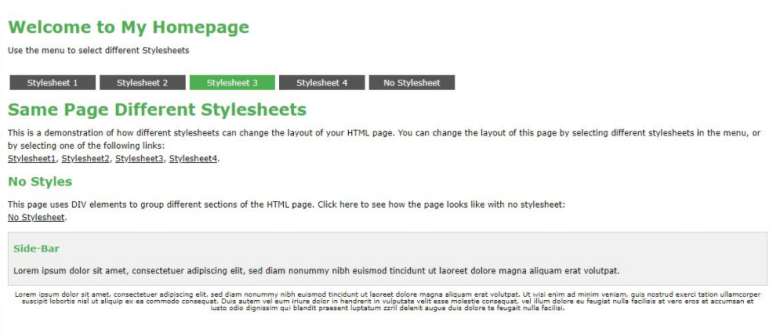
이렇게 다양하게 바꾸는 것이 가능해 진다!
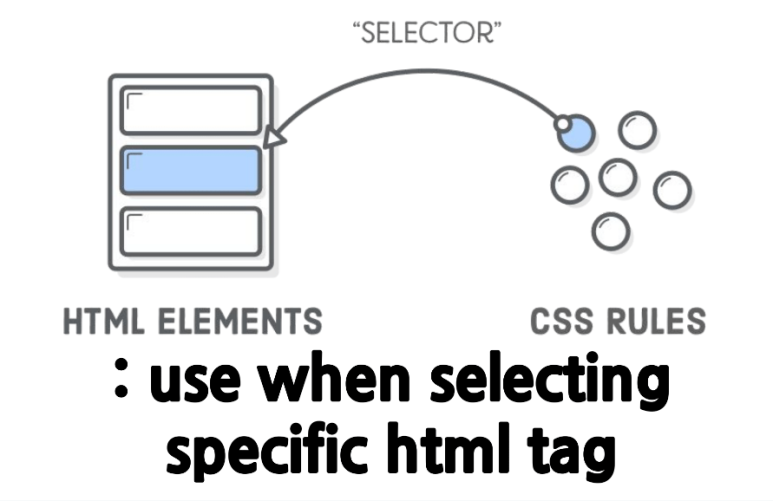
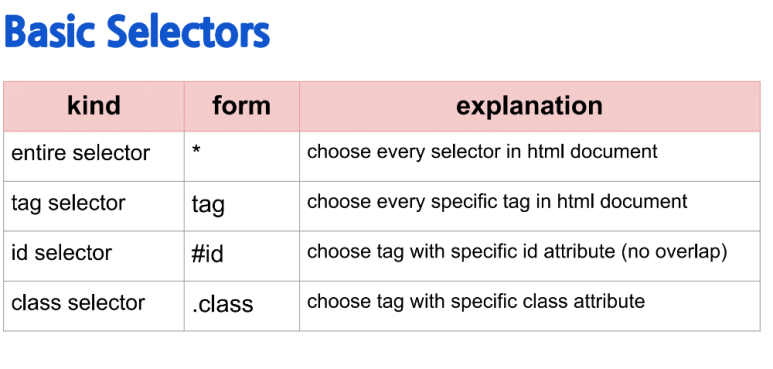
CSS Selector_선택자
선택자는 이름처럼 아래의 그림처럼 특정한 html tag를 '선택할 때' 쓰인다
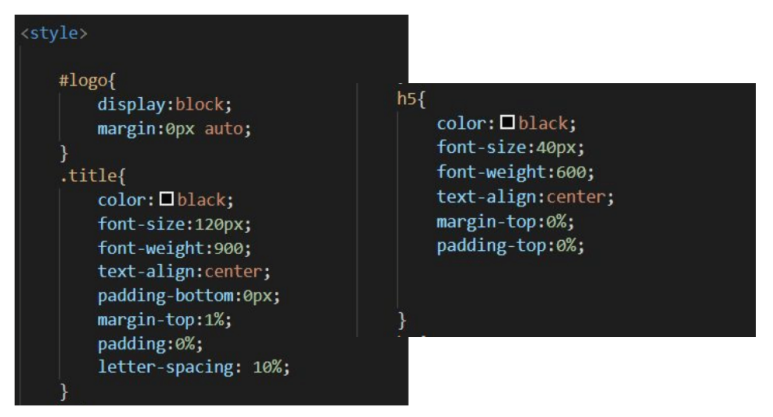
선택자의 형식은 이렇다!
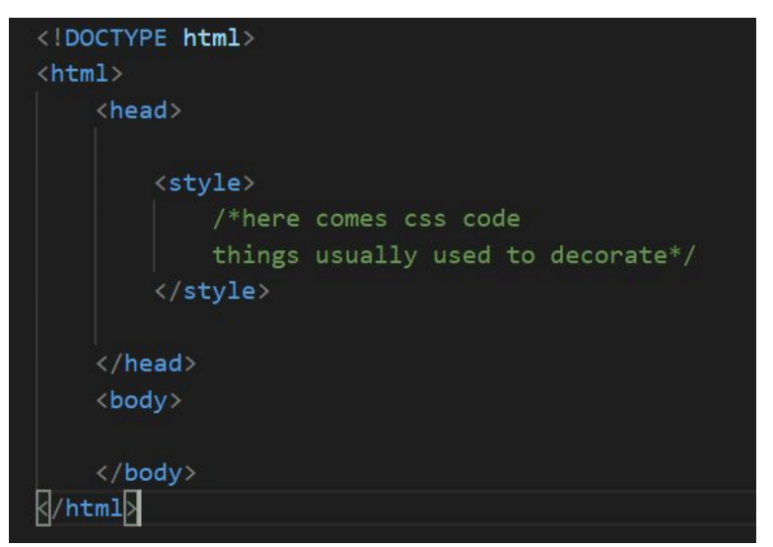
html에서 css를 적용하는 방법은 아래와 같이 3가지가 있다
· 외부 스타일 시트(External Style Sheet)
· 내부 스타일 시트(Internal Style Sheet)
· HTML태그내에 스타일 지정(Inline Styles)
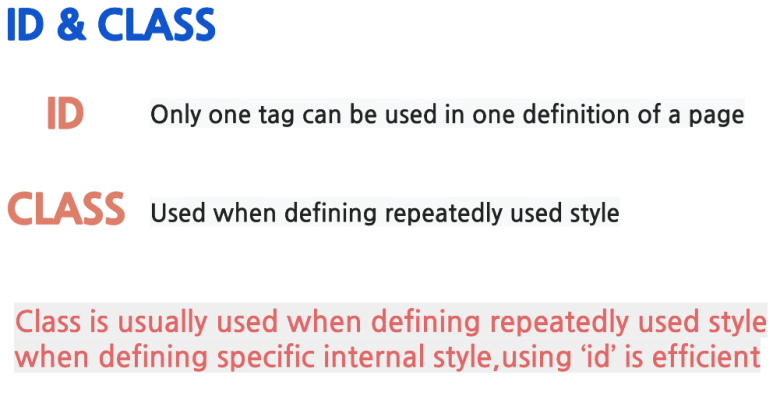
id와 class는 위와 같은 차이가 있기 때문에 쓰임새에 맞게 잘 설정해 주면 좋다
id를 선택할 때는 " #id이름 "
class를 선택할 때는 " .class이름 "
******************************************