작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************

사진을 누르면 강좌 페이지로 이동합니다.
이번 시간에는 웹의 폰트, 배경색과 배경 이미지를 설정하는 방법에 대해 알아보도록 하겠습니다.
※ 이 글은 커넥트재단의 실무형 온라인 교육 프로그램인 부스트코스 웹 프로그래밍 과정을 기반으로 작성되었습니다.
2-6 CSS 기초 (3)
1. 폰트
1) 폰트 색상 변경
2) 폰트 사이즈 변경
px : 픽셀 단위
em : 기준값 (16px) 대비 상대적인 크기를 지정합니다. 2em일 경우, 32px로 폰트 사이즈가 지정됩니다. 주의해야할 점은 상속의 개념이 적용되어서 상위의 폰트 사이즈 값이 하위에도 영향을 미칩니다.
상위의 폰트 사이즈 값인 32px이 하위에도 적용되어, 하위의 값인 '.myspan'에서 지정한 폰트 사이즈는 32px이 됩니다.
3) 글꼴 지정
font-family를 이용해서 기본 폰트 스타일을 적용해줄 수 있습니다. 콤마로 구분을 하여 폰트가 다른 스타일로 대체될 수 있음을 나타냅니다. 만약 브라우저에 'gulim'이 호환되지 않는다면, monospace로 대체하여 적용합니다.
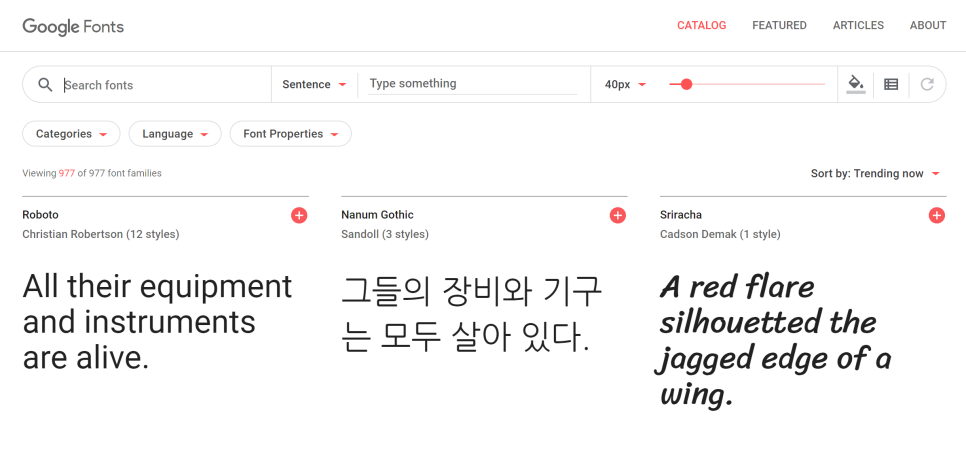
font-face를 이용해서 외부의 웹 폰트를 사용할 수도 있습니다. 외부의 웹 폰트는 주로 구글 폰트가 사용됩니다. 자세한 내용은 아래의 구글 폰트 출처를 통해 확인해보시길 바랍니다.

Google Fonts (출처 : https://fonts.google.com/)
2. 배경색 / 배경이미지
배경색은 background-color 이용해서 지정합니다. 색뿐만 아니라 배경 사진도 적용해볼 수 있습니다.
원하는 배경 사진이 있는 url 경로를 이용해서 배경 이미지를 지정해줄 수 있습니다. 또한, repeat 이라는 속성을 이용해서 배경 이미지를 반복 여부를 설정할 수도 있습니다.
참고 자료
1) 외부 폰트 적용하는 방법
2) 배경 사진 반복 속성
CSS background-repeat Property ❮ Previous Complete CSS Reference Next ❯ Example Repeat a background-image only vertically: body { background-image : url("paper.gif") ; background-repeat : repeat-y ; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The background-...
www.w3schools.com
******************************************