작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
안녕하세요 Booster 2기 이슬기입니다!
오늘은 웹의 시각적인 부분을 담당하는 Front End 부분을 배워보겠습니다.
더 많은 강좌는 아래 사이트에서 확인해 보실 수 있습니다.
[1] HTML
(1) tag의 종류
- 태그는 그 의미에 맞춰서 사용해야 한다.
· 링크
· 이미지
· 목록
· 제목
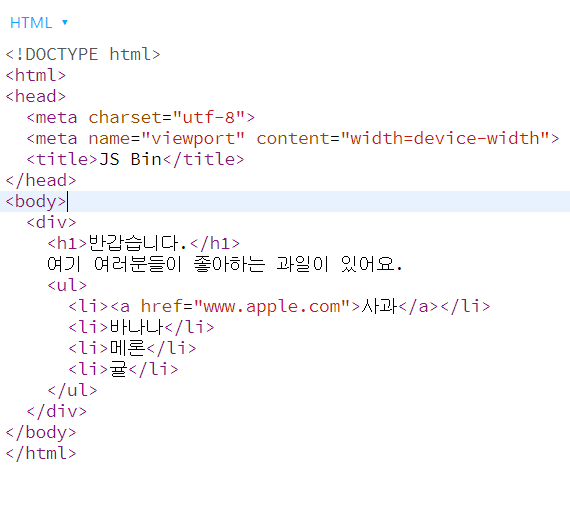
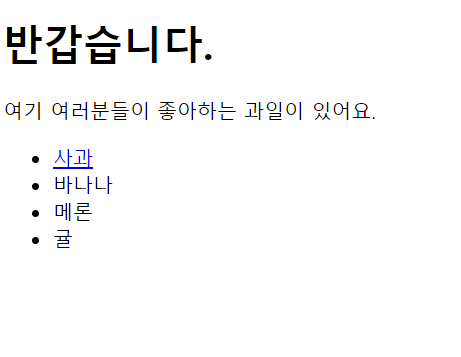
<실습>
위의 예시 코드에서 살펴볼 수 있는 tag들을 간단히 살펴보자면,
· div 태그 : block 엘리먼트라고 하는데 일반적인 영역을 표현할 때 가장 많이 사용
· h1 태그 : 헤더를 표현
· ul 태그 : list를 표현
- li 태그 : list 하나 하나를 표현할 때 사용
* <a href="_____"> </a> // a 태그 : 더블 코테이션 안에 자신이 연결하고 싶은 주소를 적으면 링크를 연결할 수 있다!
많은 태그를 외울 필요는 없으며, 필요한 태그가 있다면 적절한 의미에 맞게 태그를 찾아 쓰는게 좋을 것 같습니다.
더 많은 태그를 확인하고 싶다면 다음의 링크를 확인해보세요 :)
[참고링크]
HTML Element Reference - By Category ❮ Previous Next ❯ Basic HTML Tag Description <!DOCTYPE> Defines the document type <html> Defines an HTML document <head> Defines information about the document <title> Defines a title for the document <body> Defines the document's body <h1> to <h6> Defines HTML h...
www.w3schools.com
(2) HTML layout 태그
'레이아웃(layout)'이란 '배치'라는 뜻으로,
HTML 태그로 감싸진 각 정보 요소를 화면상의 어느 위치에 어떻게 자리잡을지를 결정하는 것을 말한다.
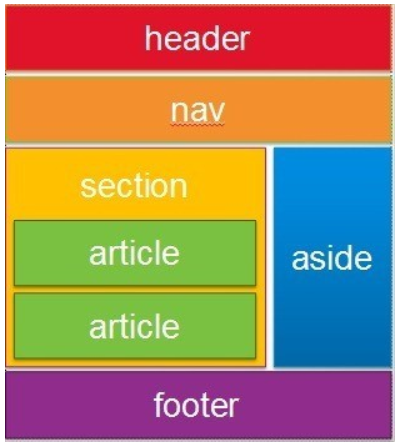
레이아웃을 위한 태그
- 레이아웃을 구성하는 태그도 역시 그 의미에 맞춰서 쓴다.
· header
· section
· nav // navigation
· footer
· aside
내부에서는 구분을 하겠지만 header와 footer는 div와 실질적으로는 같은 역할을 한다.
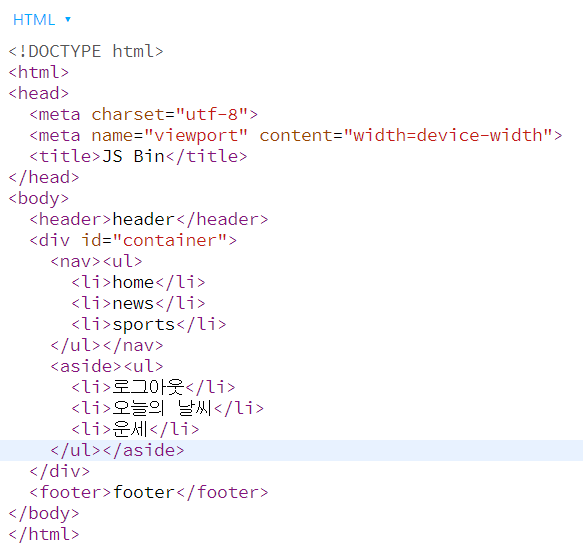
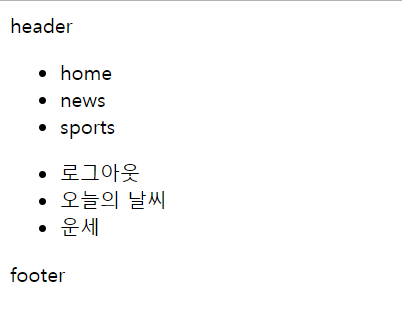
<실습>
header와 footer 그리고 본문을 나타내는 부분 등으로 영역을 나눌 수 있다!
html태그는 레이아웃을 할 때도 그 의미에 맞는 것을 찾아 사용해야 검색도 더 잘되고, 가독성 있는 코드를 만들 수 있게 됩니다.
지금 언급된 태그들은 예를 들어 아래와 같은 화면으로 구성됩니다.
(3) class와 id
· id : identifier의 약자, 아주 고유한 속성(고유한 값이므로 한 개만 써야되는데, 그 이상 개를 써도 오류는 X)
· class : 하나의 HTML 안에 중복해서 여러 군데에 같이 쓸 수 있는 것
비슷한 스타일을 여기저기에 같이 표현하기 위해 같은 이름의 CSS클래스를 가지는 것들은 같은 스타일을 가지게 된다.
즉, "같은 클래스" 는 "같은 스타일" 이 적용된다!
*** 사이트 참고 ***
ID
고유한 속성으로 한 HTML 문서에 하나만 사용 가능합니다.
고유한 ID 값이 있으면 하나하나에 특별한 제어를 할 수 있으며 검색에도 용이합니다.
Class
하나의 HTML문서 안에 중복해서 사용 가능합니다.
하나의 태그에 여러 개의 다른 class 이름을 공백을 기준으로 나열할 수가 있습니다.
홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해서는 class의 사용이 필수적입니다.
지금까지 HTML에 대해 간단하게 알아봤는데요
다음 시간에는 CSS에 대해 알아보겠습니다!
지금까지 Booster 2기 이슬기였습니다 ㅎㅎ
[출처] [부스트코스](웹프로그래밍)Front End_HTML|작성자 뿌힁뿌힁
******************************************