작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
먼저, css 는 다음과 같은 구조로 이루어져있다. selector : 말 그대도 선택자이다. 스타일을 바꾸어줄 태그의 명을 적거나, 클래스명 혹은 id명을 적으면 된다. 클래스명, id명이 뭐지..? --> https://blog.naver.com/jinn_o/221797822043 property : 스타일의 어떤 부분을 바꾸어줄 것인지 선언하는 부분이다. 위 사진처럼 색깔을 빨갛게 바꾸어주고 싶다면, "색깔" 을 적어넣어 그것의 스타일을 바꾸어줄 것을 예고한다. value : 선택한 해당 스타일의 특성을 어떻게 바꾸어줄 것인지를 선언하는 부분이다. 위 사진처럼 property 에서 선언한 "색깔" 특성을 "빨간색" 으로 지정해주는 일을 한다. css 를 선언하는 방법에는 크게 3가지가 있다. 이에 관해서는 예전 포스팅에서도 미리 언급한 바가 있는 데, 참고하면 좋을 것 같다. (예전 포스팅 : https://blog.naver.com/jinn_o/221791684429 )
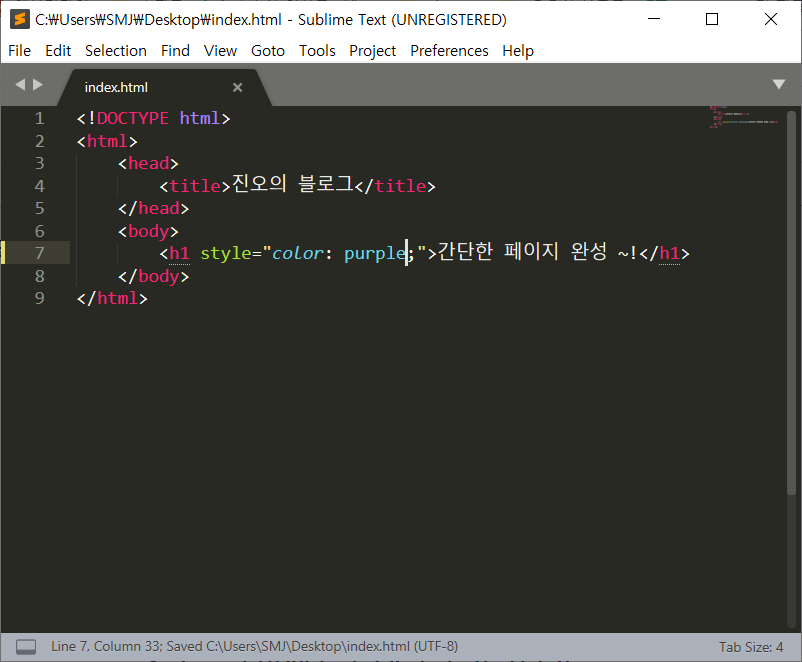
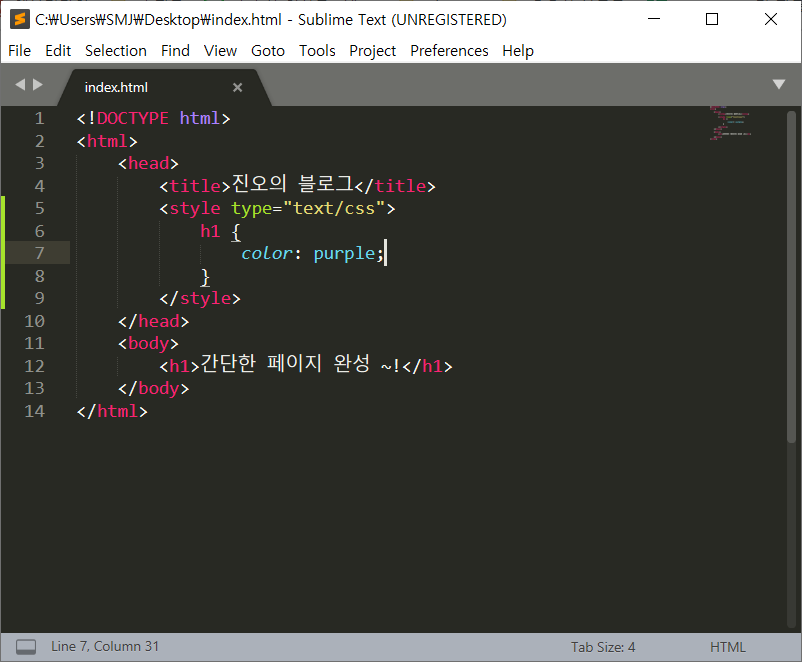
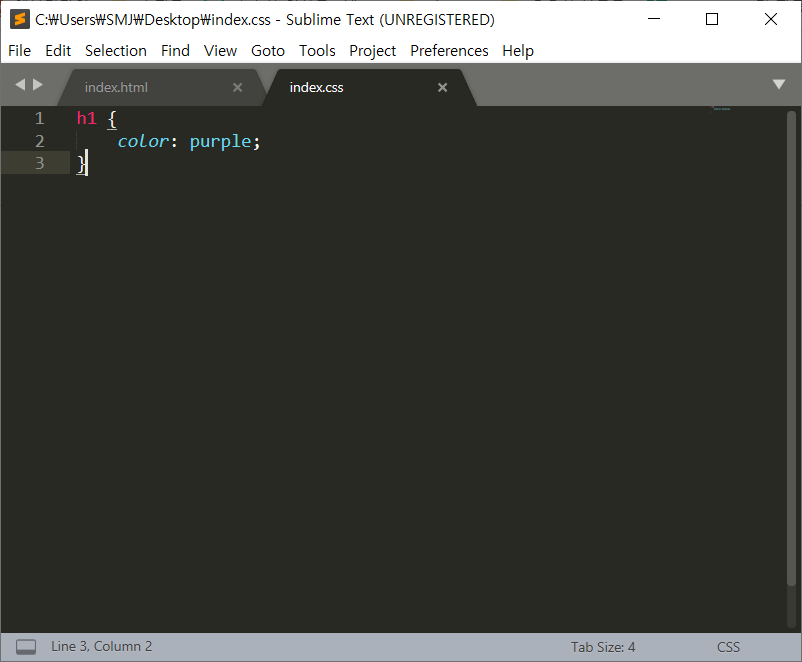
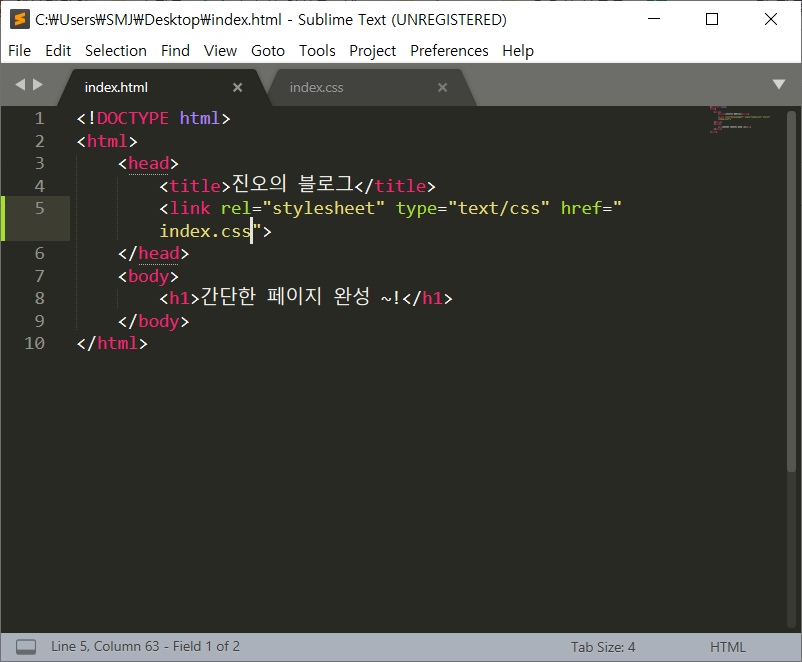
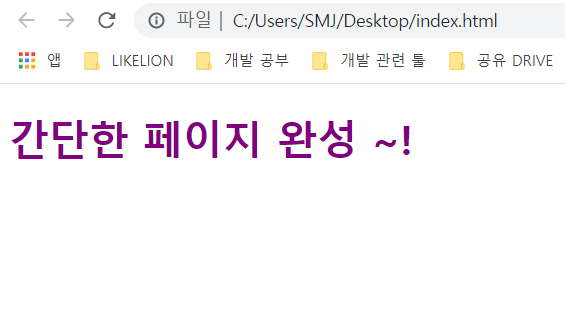
1. inline css 2. internal css 3. external css css 파일을 새로 만들어준 다음, 적용하고 싶은 style 특성을 적어준다. 본래 .html 확장자 파일도 수정해준다. head 태그 안에 link 태그를 넣어주고 index.css 파일을 연결시켜준다! 위 세 가지 방식을 실행시킨 결과화면은 모두 같다! css 를 사용하는 3가지 방식이 무엇인지, 어떻게 쓰이는지 알게 되었다면, 3가지 방식에 우선순위가 있다는 것 또한 알아보자. inline 방식에서는 color 를 red, internal 방식에서는 color 를 blue, external 방식에서는 color 를 green 으로 했다면.. 무엇이 적용될까? 세 방식 중에서 가장 우선순위를 가지는 것이 inline 그 다음이 internal 그 다음이 external 방식이다. 그렇다면, inline 방식이 우선순위가 가장 높은 데, 왜 실제 홈페이지에서는 거의 안쓰일까? (전혀 안쓰인다해도 무방하다) inline 방식은, 말하자면 개개인에게 이름을 부여하는 느낌이다. 개개인에게 모두 부여한다면 한명한명 살펴보며 이름을 부여해야 할 것이다. 그렇게되면 동명이인의 경우는 비효율적이 된다. 한꺼번에 부여하면 될 것을 따로 부여해야하기 때문이다. 이런식으로 inline 방식은, 특정 태그가 정말 특별한 스타일이 쓰이는 경우에만 부여하는 게 좋다. 그러나 그런 일은 보통 거의 발생하지 않는다. internal 방식은, 어떠한 그룹에 특성을 정의한 느낌이다. 그룹으로 부여하면 해당 그룹에서는 그 특성이 중복되어도 개개별로 선언하지 않고 클래스단위로 묶어서 선언하게 된다. 이렇게 되면 비슷한 디자인이어야 하는 부분에 또 따로 작성하지 않고도 간편히 만들 수 있다. 보통의 css style은 특별한 경우보다 겹칠 경우가 훨씬 더 많으므로, inline 방식보다 효과적이라고 할 수 있다. external 방식은, 따로 css style 을 정의한 파일을 만든 것이다. 그러므로, 어떤 그룹이든지간에 해당 디자인을 가져와서 사용할 수 있다는 말이다!! 어떤 상황에서든 비슷한 디자인이라면 링크 태그로 가져다가 붙이기만 하면 되므로 이렇게 편리할 수가 없다. 따라서 이 방식이 실제 홈페이지에서는 가장 많이 쓰인다. [출처] [부스트코스] css 사용법 (선언방법)|작성자 진오
| |||||||||