작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
이와 관련한 내용은 이전 포스팅(https://blog.naver.com/jinn_o/221798387703) 에서도 언급한 적이 있다.
그 때, css 는 3가지의 방식으로 표현할 수 있고,
inline > internal > external 방식 순으로 우선순위가 결정된다고 한 바 있다.
이러한 css 의 우선순위를 = Cascading 이라고 한다.
css 가 어떤 단어의 줄임말이었는지 다시 살펴보자
css (Cascading Style Sheets) 이다.
css 에서 cascading은 상당히 중요한 개념이라는 것을 알 수 있다.!!!
이러한 cascading 의 규칙들에 대해서 몇 가지 살펴보자.
1. css의 표현방식 inline 방식 > internal 방식 > external 방식 순으로 우선순위가 높다.
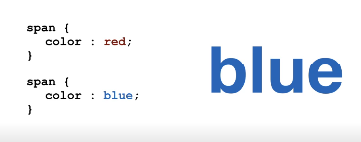
2. 같은 방식 사이에서는 더 후자에 쓰여진 순으로 우선순위가 높다.
3. 상속이나 자식 부모 관계 같이 구체적으로 쓰여졌을 수록 우선순위가 높다.
1번의 경우, 이해가 되지 않는 경우 이전 포스팅을 참고하기 바란다.
2번의 경우, 말 그대로 같은 방식이라면 더 늦게 쓰여진 style 이 적용된다.
3번의 경우에 대해서는 더 살펴보자. 상속, 자식부모관계가 뭘까?
css 에서 상속, 자식부모 관계란?
일반적으로 css style 은
div {
color : red;
}
이런식으로 표현되지만, (div 태그에 빨간색을 적용한다는 뜻)
div p {
color : red;
}
이렇게 표현하면 div 태그 안에 p 태그를 가리키는 것이다.
상속은,
div > p {
color : red;
}
이렇게도 표현할 수 있는데, 이 경우에는 직계자식에게만 적용한다는 뜻이다.
그러니까, ">" 가 없이 띄어쓰기만으로 상속을 선언하면, div 태그 안에 p 태그 안에 있는 모든 태그들이 해당되는 것이고, ">" 를 사용하여 상속을 선언하면, div 태그 안에 p 태그만 적용이 되고 p 태그 안에 있는 자식 태그들은 적용되지 않는다는 뜻이다.
* 하지만 유의사항이 있다!
box-model이라고 불리는 속성들(width, height, margin, padding, border)과 같이 크기와 배치 관련된 속성들은 하위엘리먼트로 상속이 되지 않는다.
왜 그러냐하면 크기에 관련한 디자인은 보통 자식에게 까지 전파하면 안된다.
큰 항아리 안에 작은 항아리를 넣으려하는데, 큰 항아리와 작은 항아리의 크기가 같으면 넣을 수 없기 때문이다.
css 는 Cascading 구조로 생각보다 체계적으로 짜여져 있는 언어이다.
css specifity 를 구글링 해보시면, 더 많은 공부를 할 수 있다.
마지막으로,
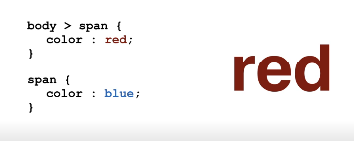
상속과 같이 구체적으로 표현하면 우선순위가 더 높다 - 는 것의 예시를 살펴보자.
사진에서 보면 알 수 있다시피, 같은 css 방식으로 쓰여졌지만, 더 뒤에(후에) 쓰여진 blue 스타일보다 red가 우선순위가 높게 적용되었다. 그 이유는 red 스타일은 더 구제적으로 상속되었기 때문이다.
++ ) 심화 내용
nth-child(n) 와 nth-of-type(n)
이것은,
p:nth-child(2) 혹은 nth-of-type(2) 이런식으로 쓰이는 데,