작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
웹 시맨틱 구조를 이해하기 전에, 웹은 태그로 계층적으로 이루어져있다는 것을 짚고 넘어가자.
<태그명> 태그내용 </태그명>
웹은 수 많은 태그들로 이루어져 있다.
사진을 보면 알 수 있듯이, 웹은 또한 계층적으로 포함 관계를 이루고 있다.
<첫번째 태그>
<두번째 태그>
<세번째 태그>
</세번째 태그>
</두번째 태그>
</첫번째 태그>
웹의 수 많은 태그들은 모두 포함 관계를 띄고 있고,
상위 태그에 속해있는 태그라면, 해당 하위 태그는 상위 태그 안에 들여쓰기를 하여 작성해야 하는 것이다.
자, 그럼 시맨틱 태그는 뭘까?
만약 <동물> 태그 안에 <고양이> 태그가 있다고 해보자. 어떻게 작성하면 될까?
<동물>
<고양이>
</고양이>
</동물>
...이렇게 작성하면 될 것이다.
하지만 <동물>태그 안에 <고양이>태그를 작성하는 코드가, 정말 아주 많이 쓰인다면?
매번 위와 같이 작성하는 것은 비효율적일 수 있다.
그렇다면, <동물인 고양이></동물인 고양이> 이러한 태그로 작성할 수 있다면 매우 편리하지 않을까?
이런 개념에서 나온 것이 시맨틱 구조이다.
홈페이지 구조가 정형화되어 있는 것도 모두 시맨틱 구조를 기본으로 제작하였기 때문이다.
<div class="Animal">
<h1 class="Cat">
</h1>
</div>
이러한 태그 구조를
<animal>
<cat>
</cat>
</animal>
이렇게 간단하게 바꾸는 것이다.
따라서, 가독성 또한 좋아진다.
본격적으로 시맨틱 구조에 대해서 알아보자.
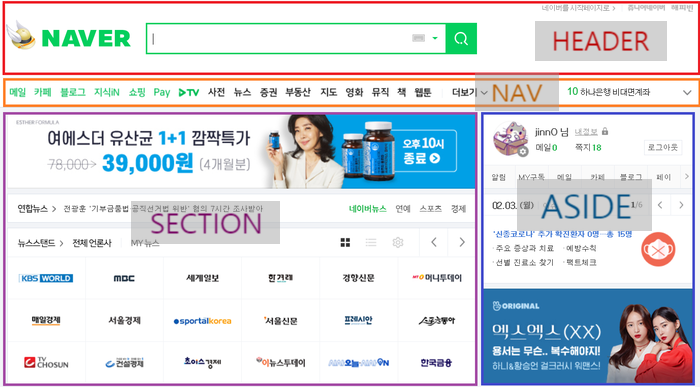
시맨틱 구조는 보통 이런 식으로 생겼다.
네이버 메인 페이지 또한 시맨틱 구조로 이루어져 있다.
함께 분석해보자.
네이버 메인 홈페이지도 시맨틱 구조로 이루어진 것을 확인할 수 있다.
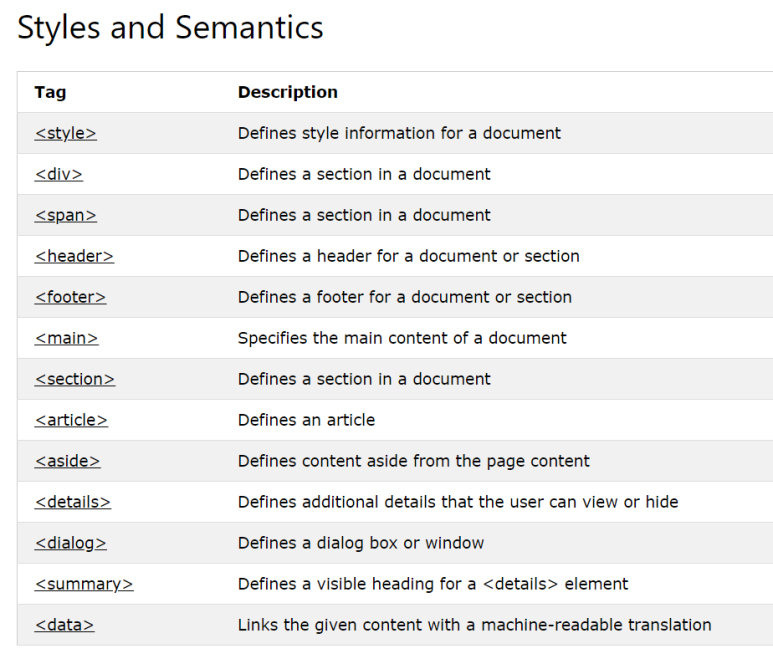
이러한 시맨틱 구조의 태그들은 다양하게 존재한다.
HTML Element Reference - By Category ❮ Previous Next ❯ Basic HTML Tag Description <!DOCTYPE> Defines the document type <html> Defines an HTML document <head> Defines information about the document <title> Defines a title for the document <body> Defines the document's body <h1> to <h6> Defines HTML h...
www.w3schools.com