작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************

사진을 누르면 강좌 페이지로 이동합니다.
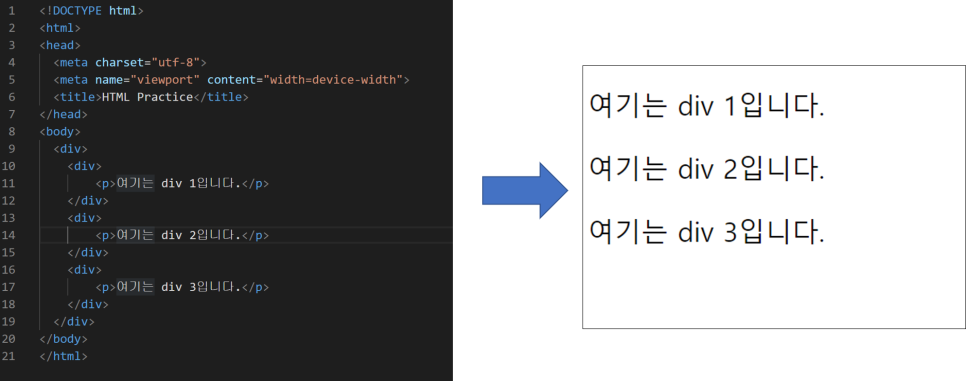
오늘은 HTML을 작성할 때 가장 중요하다고 할 수 있는 class와 id 속성에 대해 알아보도록 하겠습니다. clss와 id는 '선택자'라고 하는데, html에서 영역을 명시적으로 구분해주고 싶을 때 사용합니다. 간단한 HTML 문서 구조로 예시를 들어보겠습니다.
왼쪽의 HTML 코드를 실행하면, 오른쪽 사진처럼 나오게 됩니다. 만약 각 div 별로 다른 스타일을 지정해주고 싶다면, 어떻게 하면 좋을까요? HTML은 문서의 내용과 구조를 나타낸 것이기 때문에, CSS를 이용해서 스타일을 적용해주어야 합니다.
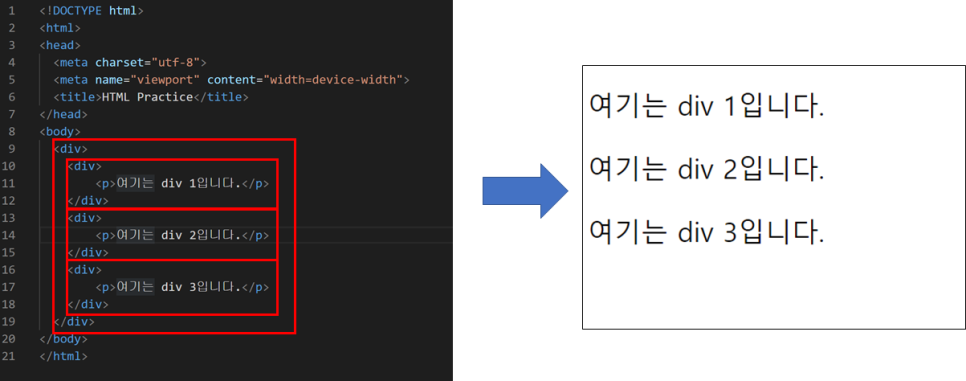
그런데, 스타일을 적용해주려고 봤더니 div 태그들이 구분이 되질 않습니다. 사람도 컴퓨터도 div들이 같은 div인지 각각 다른 div인지 구분이 안 가는 것이지요. 이럴때,영역을 각각 구분해주기 위해 사용하는 것이 바로 clss와 id 입니다.
※ 이 글은 커넥트재단의 실무형 온라인 교육 프로그램인 부스트코스 웹 프로그래밍 과정을 기반으로 작성되었습니다.
2-3 class와 id
id는 identifier의 약자로, 어떤 요소의 고유한 속성을 나타내며 HTML내에서 한 번만 사용이 가능합니다. 반면, class는 중복된 속성을 나타내고 여러번 사용이 가능합니다. 예를 들어, class 속성을 사용해서 공통된 css 스타일을 여러 영역에 적용해볼 수 있습니다.
앞서 보았던 예시로 연습을 한 번 해볼까요? CSS를 배우기 전이기 때문에 맛보기로만 적어보도록 하겠습니다. html에 스타일이 어떻게 입혀지는지 연습을 통해 확인하는 것도 좋은 방법입니다!
[ HTML ]
1. <p> 태그를 포함한 세 개의 div 영역은 "box"라는 공통된 class 속성으로 묶습니다.
2. 세 개의 div 영역을 감싸는 영역은 "wrapper"라는 고유의 id 속성을 부여합니다.
[ CSS ]
1. "box" 라는 이름의 class를 가진 div 영역에는 글씨색을 빨간색으로 지정합니다.
2. "wrapper"라는 이름의 id를 가진 div영역에는 배경색을 파란색으로 지정합니다.
[결과물]
자세한 내용은 부스트코스 강의에서 확인할 수 있습니다.
******************************************