작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************

사진을 누르면 강좌 페이지로 이동합니다.
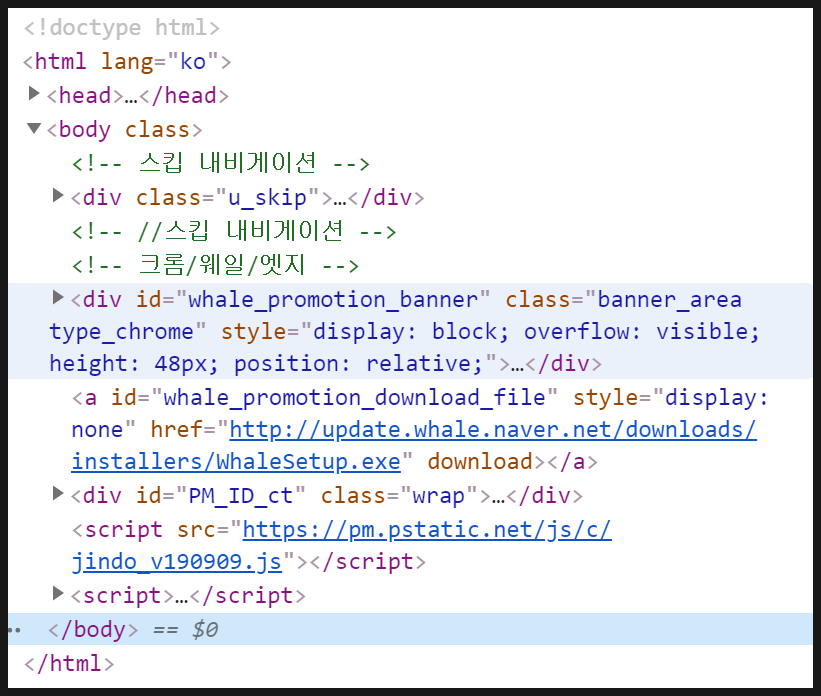
본격적으로 웹 프론트엔드 분야에서 주로 사용하는 HTML과 CSS의 문법들에 대해 알아보도록 하겠습니다. 우선 HTML 문서는 특정한 규칙을 가지고 있습니다. [우클릭 - 페이지 소스 보기] 기능을 이용해서 HTML 문서를 뜯어보면, 아래와 같은 사진의 HTML 구조를 확인할 수 있습니다.
여기서 두드러지는 HTML의 특징은, <html>이라는 태그로 시작해서 </html>이라는 태그로 끝난다는 점입니다. 뿐만 아니라, <head>나 <body>라는 태그도 각각 </head>, </body>로 끝이 납니다. HTML은 이렇듯 태그를 이용해서 표현을 하고, 계층적으로 태그들을 표현하고 있습니다. 이번 포스팅에서는 이런 HTML에서 사용하는 다양한 태그들에 대해 알아보도록 하겠습니다.
※ 이 글은 커넥트재단의 실무형 온라인 교육 프로그램인 부스트코스 웹 프로그래밍 과정을 기반으로 작성되었습니다.
2-1 다양한 HTML 태그들
아래의 링크를 참고하면, HTML의 다양한 태그들과 용도를 확인할 수 있습니다. 이를 모두 외우는 것보다는 상황에 맞게 적절히 찾아서 쓰는 것이 중요합니다.
HTML Element Reference ❮ Home Next ❯ HTML Tags Ordered Alphabetically Tag Description <!--...--> Defines a comment <!DOCTYPE> Defines the document type <a> Defines a hyperlink <abbr> Defines an abbreviation or an acronym <acronym> Not supported in HTML5. Use <abbr> instead. Defines an acronym <addre...
www.w3schools.com
< 대표적인 HTML 태그들 >
1. 링크
anchor 태그는 <a> ~ </a>로 표현합니다.
2. 제목
heading 태그는 <h1>부터 <h6>까지 종류가 있으며, <h1> ~ </h1>으로 표현합니다.<h1>은 가장 중요한 제목을, <h6>는 가장 덜 중요한 제목(the least importatnt) 을 표현합니다.

How to Use Heading Tags (by Faizan Akram)
3. 이미지
image 태그는 <img>로 표현합니다. 여기서 중요한 점은 닫는 태그를 사용할 필요가 없다는 점입니다. 링크 태그나 제목 태그는 태그 안에 element 요소를 포함하기 때문에 닫는 태그를 사용하지만 (</a>, </h1>) , 이미지는 태그 안에 element 요소를 포함하지 않기 때문에 닫을 필요가 없습니다.
4. 목록
<ul> ~ </ul>과 <li> ~ </li> 태그를 사용합니다. ul 태그는 unordered list , 순서가 없는 리스트를 표현할 때 사용합니다. li 태그는 하나하나의 리스트들을 표현합니다. <ul>과 <li>를 사용하는 방법은 다음과 같습니다.
쉬운 이해를 위해 강의에 나온 실습 코드를 직접 작성해보는 것을 추천합니다.
2-2 HTML Layout 태그
레이아웃이란 화면을 구성하는 기본적인 모습을 의미하며 HTML에서는 레이아웃을 표현하기위해 특정 의미를 가지는 태그들을 사용합니다. 이를 '시멘틱 태그' (Sementic tag) 라고 합니다. HTML5에 새롭게 도입된 시멘틱 태그는 <div> 라는 태그와 구별할 필요가 있습니다. <div> 태그는 문서에서 division, 단순히 문서의 영역을 구분해주는 태그입니다. 시멘틱 태그도 레이아웃을 구성한다는 점에서 div 태그와 같은 역할을 수행하지만, 특정한 의미를 가진다는 점에서 다릅니다.
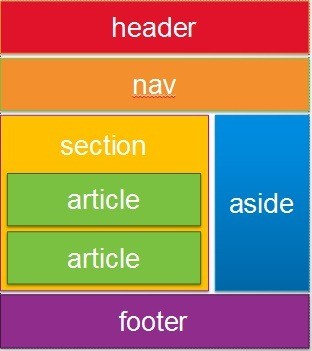
아래의 사진은 div 태그를 이용한 레이아웃과 시멘틱 태그를 이용한 레이아웃을 비교한 것입니다.
시멘틱 태그들로 나타낸 레이아웃을 자세히 살펴보겠습니다.
자세한 내용은 부스트코스 강좌를 참고하시길 바랍니다.
******************************************