작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
Browser(브라우저)는 'WWW'(월드와이드 웹)에서 정보를 검색, 표현하고 탐색하기 위한 응용 소프트웨어 입니다. 대표적으로 인터넷 익스플로러, 마이크로소프트 엣지, 구글 크롬, 모질라 파이어 폭스 등이 브라우저의 종류라고 할 수 있습니다. 이번 챕터에서는 이런 브라우저의 구성 요소와 동작 방식에 대해 살펴보려고 합니다. 특히 브라우저의 동작 방식은 브라우저 호환성 문제와도 연관이 되기 때문에 잘 익혀두면 좋을 것 같습니다.
※ 이 글은 커넥트재단의 실무형 온라인 교육 프로그램인 부스트코스 웹 프로그래밍 과정을 기반으로 작성되었습니다.
1-4 브라우저의 구성 요소
.
브라우저의 구성 요소는 크게 User Interface(UI), Browser engine, Rendering engine, Data persistence 로 구분 됩니다.
User Interface(UI)는 브라우저가 화면에 보이는 모습을 나타냅니다. 주소 표시줄, 뒤로 가기 버튼, 북마크 버튼 같은 요소들이 UI에 포함됩니다.
Browser engine은 브라우저 소프트웨어를 동작시켜주는 핵심 엔진으로 UI와 렌더링 엔진 사이에서 작동됩니다.
Rendering engine은 화면에 컨텐츠의 위치를 잡고 색을 칠하는 엔진입니다. 만약 요구된 컨텐츠가 HTML 문서라면 렌더링 엔진은 HTML과 CSS를 파싱하고, 파싱된 컨텐츠를 화면에 그립니다. 여기서 '파싱'이라는 개념이 나오는데, 나중에 '브라우저의 동작 방식' 을 알아보면서 짚고 넘어가도록 하겠습니다. 렌더링 엔진은 브라우저가 HTTP를 통해 서버와 통신하는 Networking, Javascript 코드를 해석하는 JavaScript Interpreter 그리고 UI 백엔드 영역을 포함합니다.
Data persistence는 데이터를 저장하고 관리하는 영역입니다.
1-5 브라우저의 동작 방식
렌더링 엔진의 동작 방식에 대해 살펴보겠습니다.
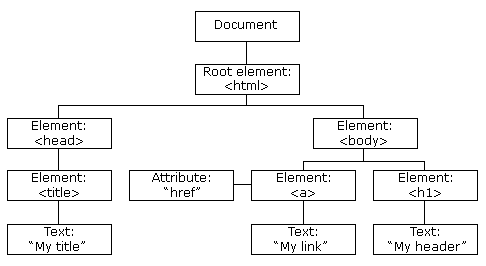
첫 번째 작업으로 렌더링 엔진은 HTML 문서를 파싱하고 DOM tree라는 것을 만들게 됩니다. 파싱이란 내용을 문자 단위로 해석해서 의미를 파악하고 데이터 객체로 구조화 시키는 작업을 말합니다. 그리고 DOM 트리는 Document Object Model의 약자로, HTML 요소들을 일종의 트리 구조 형태로 표현한 것입니다.
두 번째로, 만들어진 DOM 트리와 CSS 스타일 정보를 매칭하고 결합하여 Render tree를 만듭니다. 만들어진 Render tree를 바탕으로 화면에 어떤 식으로 Layout(배치) 할 것인지를 결정합니다. 마지막으로 Render tree를 화면에 실제로 그리게 됩니다.
사파리에서 사용되는 WebKit 의 동작 방식으로 렌더링 엔진을 조금 더 자세히 살펴볼까요?
앞서 말한 렌더링 엔진 동작 방식과 유사합니다. 먼저 HTML을 파싱하고 DOM 트리를 구성합니다. 또한, 스타일을 적용하기 위해 CSS를 파싱하여 DOM 트리와 매칭하고 결합합니다. 이 과정을 통해 렌더링 엔진은 렌더 트리를 구성하게 되고, 만들어진 렌더 트리를 바탕으로 화면 레이아웃을 정의합니다. 마지막으로 화면에 그리는 작업을 합니다.
+) Parsing하는 방법
파싱은 렌더링 엔진에서 중요한 과정이기 때문에 조금 더 알아보도록 하겠습니다. 파싱을 한다라는 것은 HTML 문서를 코드가 읽을 수 있는 구조로 변환하는 작업을 의미합니다. 일반적으로 구조는 트리 구조로 되어 있으며 parse tree 혹은 syntax tree라고도 합니다. HTML parser는 HTML 마크업을 parse tree로 변환하는 작업을 수행합니다. 예를 들어, 어떤 HTML 문서가 있다고 했을 때, 아래와 같은 구조로 변환됩니다.
<body>
<p>
Hello World
</p>
<div> <img src="example.png"/></div>
</body>
</html>
CSS 코드 또한 파싱 작업을 거치게 됩니다. 자세한 내용은 부스트 코스 강의를 통해 알아볼 수 있습니다.
******************************************