작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************

사진을 누르면 관련 링크로 이동합니다.
저번 챕터에서는 웹프로그래밍을 하기 위해 필요한 언어와 HTTP에 대해 자세히 알아보았다면, 이번 챕터에서는 웹의 프론트엔드와 백엔드에 대해 알아보겠습니다. 프론트엔드와 백엔드는 말 그대로 웹의 앞(Front), 보이는 부분과 웹의 뒤(Back), 안 보이는 부분을 담당한다고 볼 수 있습니다. 웹 개발에 관심이 있는 분이라면, 웹 개발 업무 또한 프론트엔드와 백엔드로 나뉘기 때문에 이번 챕터를 관심있게 봐주시면 좋겠습니다.
1-3 웹 Front-End 와 웹 Back-End
1. 웹 Front-End?
사용자에게 웹을 통해 다양한 콘텐츠를 제공하고 사용자의 요청에 반응해서 동작합니다. 사용자의 입장에서 개발이 되기 때문에 웹 프론트엔드는 '클라이언트 사이드'라고도 합니다. 웹 프론트엔드는 HTML을 통해 웹 콘텐츠를 잘 보여주기위한 구조를 만들어야 하며 CSS를 이용하여 적절한 배치와 일관된 디자인 등을 제공해야 합니다. Javascript를 이용하여 사용자의 요청을 잘 반영하는 것 또한 매우 중요합니다. 예시를 통해 쉽게 확인해 볼까요?
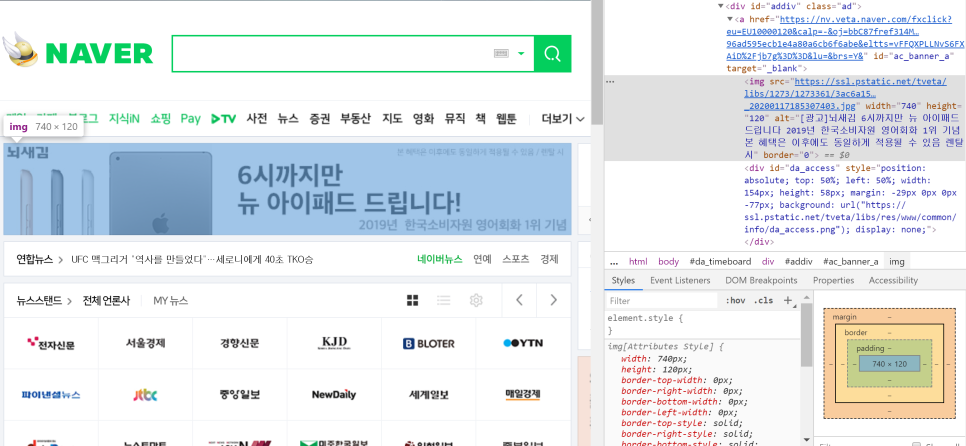
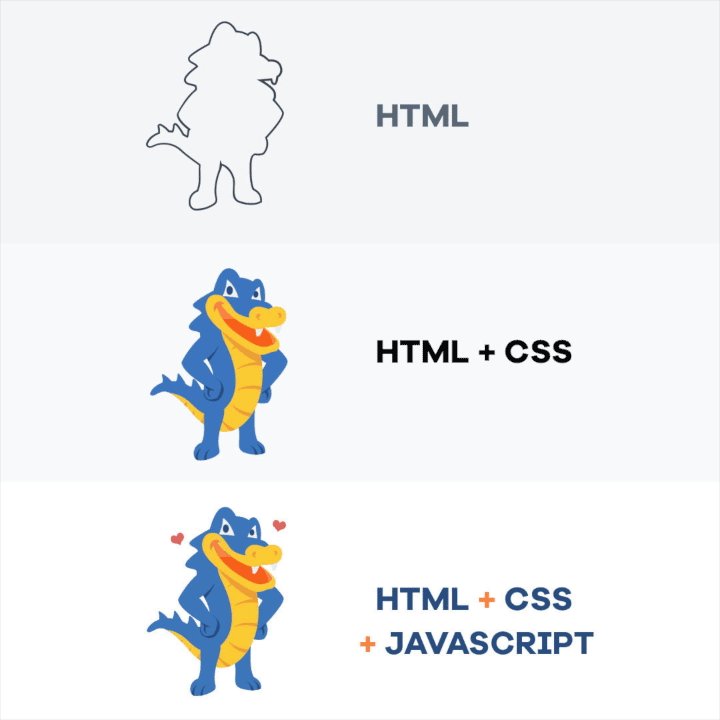
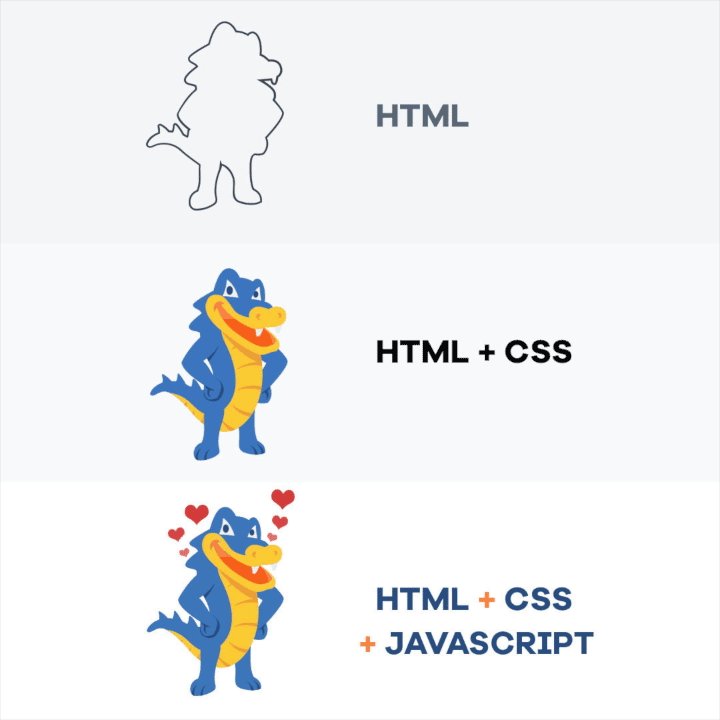
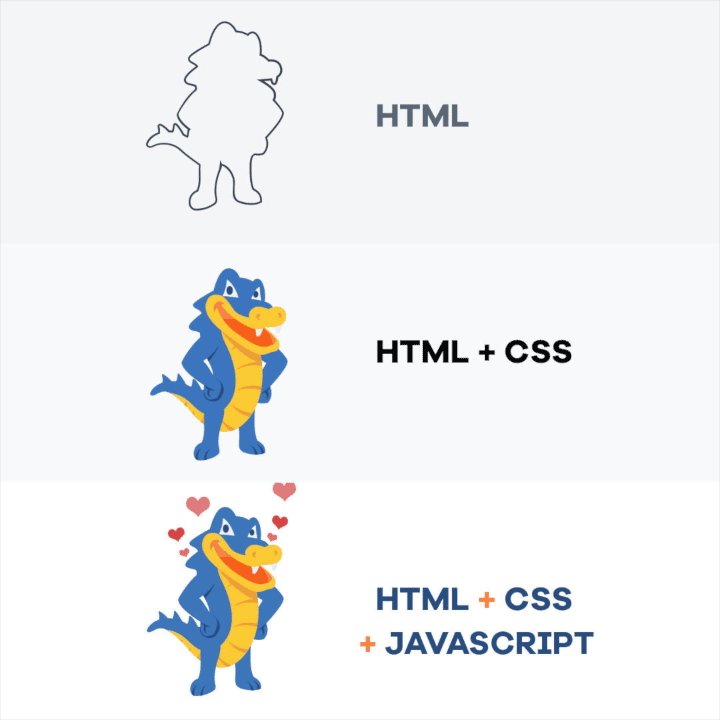
< HTML의 예시 >
HTML을 이용하여 웹 콘텐츠의 내용을 구조화시키는 것이 중요합니다.
<css의 예시>
CSS는 HTML로 구조화된 내용에 레이아웃, 여백, 글자 색 등의 디자인을 적용합니다.
<JavaScript의 예시>
JavaScript는 html과 css로 이루어진 콘텐츠를 움직이고 변경하는 기능을 적용합니다. javascript 소스코드는 다음과 같습니다.

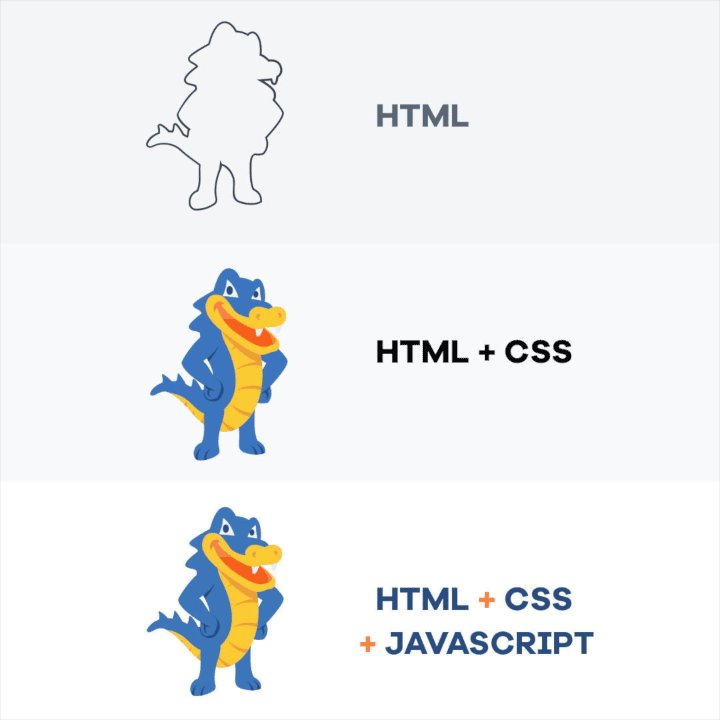
html, css, javascript 설명 (출처 : https://gph.is/g/4bWxXgO)
간단히 말해서 HTML은 구조, CSS는 디자인, Javascript는 동적인 부분 구현을 담당합니다. 만약 어떤 웹 사이트의 소스코드를 보고 싶으면, 키보드의 'F12'를 누르거나 마우스 우클릭을 해서 '페이지 소스코드 보기'를 클릭하면 확인할 수 있습니다.
2. 웹 Back-End?
웹 백엔드는 프로그램의 뒷 부분 즉 서버 입장에서 개발이 진행되며 '서버사이드'라고도 합니다. 백엔드는 주로 클라이언트의 요청에 따라 데이터를 전송해주는 역할을 담당합니다. 예를 들어, 회원가입 정보를 데이터베이스에 전달 및 저장을 하거나 온라인 쇼핑몰의 상품 정보를 저장하고 내보냅니다.
웹 백엔드에서 요구하는 역량은 다음과 같습니다.
(1) 프로그래밍 언어 (PHP/JAVA/Python/Javascript)
(2) 웹의 동작 원리
(3) 알고리즘, 자료구조론과 같은 프로그래밍 전반 지식
(4) 운영체제, 네트워크에 대한 이해
(5) 프레임워크에 대한 이해 (Spring)
(6) DBMS에 대한 이해 (Mysql, Oracle)
네이버 개발자 컨퍼런스 페이지 D2에 올라온 칼럼을 참고하시면 좋습니다.
3. 더 알아보기
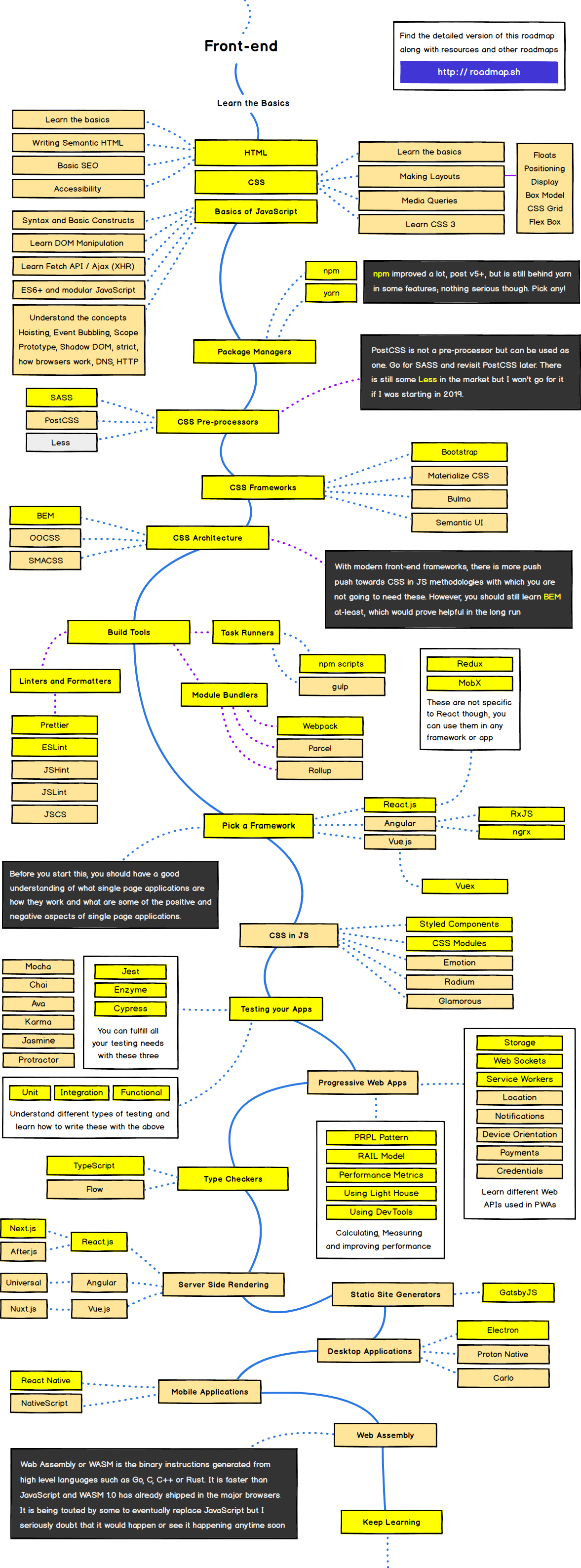
다음 사진은 웹 개발을 목표로 하시는 분들을 위한 '2020 웹 개발 분야 로드맵'입니다. 학습 방향과 기술 트렌드를 확인하는데 도움이 될 것입니다. (오른쪽 : 프론트엔드 / 왼쪽 : 백엔드)
******************************************