작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************

사진을 누르면 관련 링크로 이동합니다.
부스트코스 웹 프로그래밍 과정 수강을 시작했습니다! 작년 여름, 커넥트재단에서 주최한 "Software Edu Fest 2019"에서 처음 부스트코스에 대해 알게되었는데, 전문적인 지식 함양과 더불어 실전 프로젝트를 수행할 수 있다는 점이 인상깊었던 기억이 납니다. 이번에 시간 여유가 있어서 부스트코스 수강을 하고, 블로그에 스터디 기록을 남겨보려 합니다! 웹 프론트엔드에 관심이 많지만, 부스트코스를 계기로 백엔드의 역량도 키워볼 수 있을 것 같아 기대가 됩니다.
0 웹 프로그래밍 기초 소개
[웹 프로그래밍 기초] 파트를 통해,
1. 웹 개발을 이해할 수 있습니다.
2. 프론트엔드 : HTML/CSS를 배울 수 있습니다.
3. 백 엔드 : 웹의 동작 방식/ 웹 서버와 웹 애플리케이션 서버 / 개발 환경 / 서블릿을 이해할 수 있습니다.
1-1 웹 프로그래밍을 위한 프로그램 언어들
프로그래밍을 하기 위해서는 많은 프로그래밍 언어 중에서 적절한 언어를 선택하는 것이 중요합니다. 이번 챕터에서는 프로그래밍 언어 별 특징과 웹 프로래밍에 적절한 언어들을 알아봅시다.
1. 저급 언어
기계 중심의 언어로 2진수로 이루어진 값으로 작성하는 '기계어'와 기계어와 1:1로 대응하는 기호로 만들어진 '어셈블리어' 가 있습니다. 프로그래밍과 유지 보수가 어렵기 때문에 저급언어를 거의 사용하지는 않습니다.
2. 고급 언어
사람 중심의 언어로 저급 언어보다 쉬운 문법으로 프로그래밍을 할 수 있습니다. 사람이 작성한 소스코드를 컴퓨터가 번역하는 과정을 '컴파일'이라고 하며 이를 수행하는 것을 '컴파일러'라고 합니다.
3. 웹 프로그래밍에서 인기가 많은 언어
Python : 입문자가 쉽게 배울 수 있으며 적은 코드로 프로그램을 개발할 수 있습니다. 많은 사람들에게 추천되는 언어이며 데이터 과학에서도 자주 사용됩니다. 또한, 웹 사이트 개발에서도 많이 사용된다고 합니다.
PHP : 웹의 80% 이상이 php로 만들어져 있으며, 사용 빈도가 높습니다.
JavaScript : 자바스크립트는 프론트엔드에서 주로 사용되는 언어였지만, 현재는 서버에서도 개발할 수 있습니다. 자바스크립트 커뮤니티도 점점 확장되고 있습니다.
JAVA : 엔터프라이즈 소프트웨어 환경에 잘 맞는 언어입니다. 큰 규모의 소프트웨어 개발에 자바언어가 많이 사용되고 있습니다.
Ruby : 빠른 개발에 널리 사용되며, 단순함과 세련된 웹 어플리케이션을 만들 수 있기 때문에 인기 있는 언어 중의 하나입니다.
4. 생각해보기
1) 프론트 엔드부터 서버 개발까지 한 가지 프로그래밍 언어를 사용하여 개발한다면 어떤 언어를 사용하는 것이 좋을까요?
자바스크립트를 사용하는 것이 좋습니다. 자바스크립트는 프론트엔드에서 자주 사용되고 있으며 현재는 서버 개발 분야도 가능하므로 프론트 엔드부터 서버 개발까지 자바스크립트만 사용해서 개발할 수 있습니다.
2) 다양한 라이브러리, 쉬운 개발, 읽기 쉽고 적은 코드를 장점으로 한다면 어떤 언어를 사용하는 것이 좋을까요?
파이썬을 사용하는 것이 좋습니다. 파이썬은 프로그래밍 입문자에게 자주 추천되는 언어이며, 코드 양이 적고 읽기가 쉽기 때문입니다.
3) 프로그래밍 언어에게 좋은 커뮤니티가 있다는 것은 어떤 장점을 가질까요?
오류나 해결 방법을 모르는 문제가 있을 때 커뮤니티를 이용하여 질문을 할 수가 있으며 다른 사람의 코드를 참고하여 자신의 코드 퀄리티를 높일 수가 있습니다. 또한, 커뮤니티를 통해 프로그래밍 언어 관련 이슈와 정보를 쉽게 얻을 수 있습니다. 커뮤니티가 활성화될 수록 프로그래밍 언어의 라이브러리나 개발에 유용한 도구들이 생겨나고 발전할 수 있게 됩니다.
1-2 웹의 동작 (HTTP 프로토콜 이해)
웹 브라우저와 웹 서버 간에 서로 통신을 하기위해서는 규약이 필요합니다. 이때 필요한 규약이 HTTP입니다. 이번 챕터에서는 HTTP에 대해서 알아보도록 합시다.
1. HTTP란?
HTTP는 Hypertext Transfer Protocol의 약자로, 서버와 클라이언트가 인터넷 상에서 데이터를 주고받기 위한 프로토콜입니다. 어떤 종류의 데이터도 전송을 할 수가 있습니다.
2. HTTP 작동 방식
클라이언트가 서버에게 요청을 보내고, 요청을 받아서 서버가 클라이언트에게 응답을 보내게 됩니다. HTTP의 특징은 요청과 응답의 과정 이후, 서버는 바로 클라이언트와의 연결을 끊는다는 점이며 이를 무상태(Stateless)라고 합니다. 무상태는 장점과 단점이 있습니다.
< 무상태의 장점 >
불특정 다수를 대상으로 하는 서비스에 적합합니다. Stateless는 바로 클라이언트와의 연결을 끊어버리기 때문에 클라이언트와 서버가 훨씬 더 많은 요청과 응답을 할 수 있습니다.
<무상태의 단점>
서버가 요청과 응답 과정 직후 바로 연결을 끊어버리기 때문에 클라이언트가 이전에 어떤 활동을 했는지 확인할 수가 없습니다. 이러한 Stateless의 단점을 보완하기 위해 유저의 활동 내역을 확인하기 위한 '쿠키'가 등장하게 되었습니다.
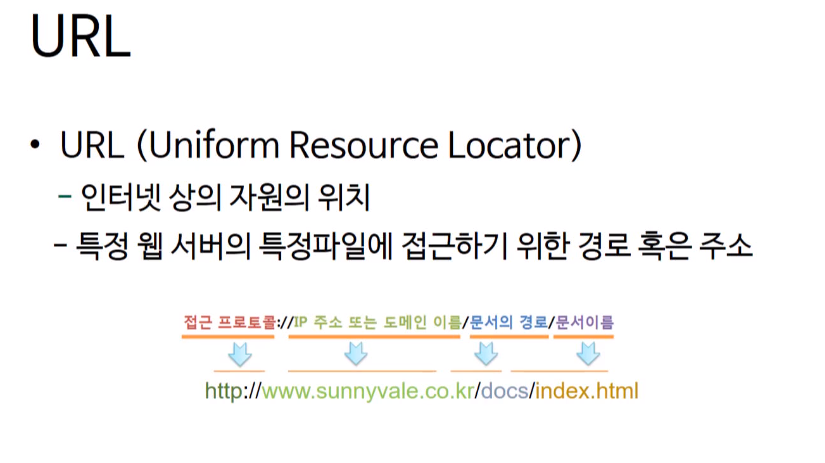
3. URL (Uniform Resource Locator)
하나의 컴퓨터에는 여러개의 소프트웨어 서버가 동작할 수 있으며, 이 서버는 포트값이 다르게 동작해야 합니다.
http의 서버 기본 포트값은 80번입니다.
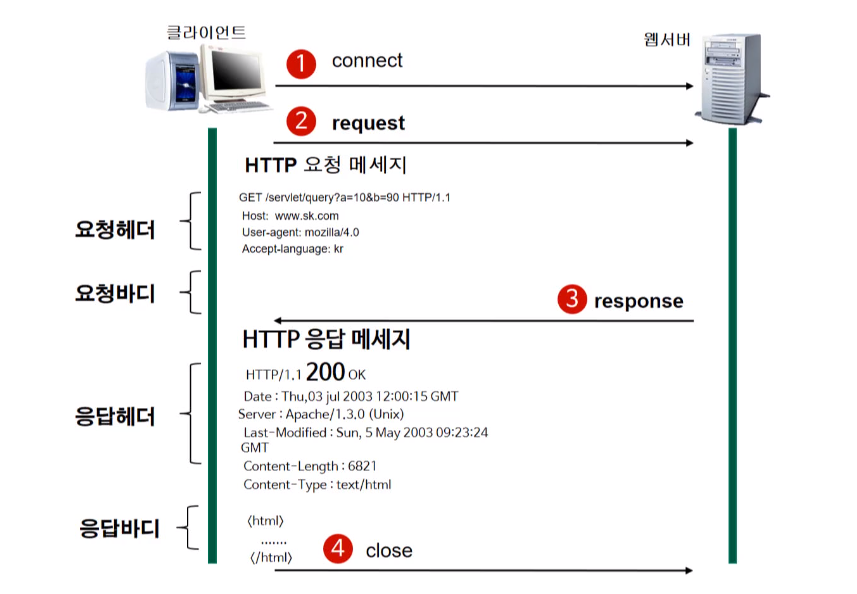
4. HTTP의 구조
1) 클라이언트가 먼저 원하는 서버에 접속
2) 클라이언트가 서버에 요청
요청 데이터 포맷을 따릅니다. 요청 데이터 포맷은 크게 요청 헤더와 요청 바디로 이루어져 있으며, 요청 헤드에는 요청메서드 (GET, PUT, POST, PUSH 등), URL, HTTP 버전이 포함됩니다. GET 방식은 요청 바디가 없으며, POST/PUT을 사용하게 되면 요청 바디가 생성이 됩니다.
3) 요청에 따른 응답 결과를 클라이언트에 응답
응답 헤더와 응답 바디로 이루어져 있으며, 헤더에는 HTTP의 버전, 응답 코드, 메세지가 포함이 됩니다.
4) 응답이 끝나면 stateless
+) 추가 자료
GET : 정보를 요청하기 위해서 사용합니다. (SELECT)
POST : 정보를 밀어넣기 위해서 사용합니다. (INSERT)
PUT : 정보를 업데이트하기 위해서 사용합니다. (UPDATE)
DELETE : 정보를 삭제하기 위해서 사용합니다. (DELETE)
HEAD : (HTTP)헤더 정보만 요청합니다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지를 확인하기 위해서 사용합니다.
OPTIONS : 웹서버가 지원하는 메서드의 종류를 요청합니다.
TRACE : 클라이언트의 요청을 그대로 반환합니다. echo 서비스로 서버 상태를 확인하기 위한 목적으로 주로 사용합니다.
5. 생각해보기
1) HTTP에 S가 붙은 HTTPS 는 어떤 용도로 사용되는 건가요? HTTP와 무엇이 다른가요?
HTTP는 Hypertext Transfer Protocol 이며 Hypertext는 순수 텍스트로 이루어져 있기 때문에 누구든 읽기가 쉽습니다. 따라서, HTTP는 정보 교환 과정이 보안에 취약합니다. 반면, HTTPS는 HyperText Transfer Protocol Secure 라는 뜻을 가지고 있으며 SSL(Secure Socket Layer)이나 TLS (Transport layer security)와 같은 암호화된 인증서를 이용해서 http의 보안 강도를 높입니다. 추가적인 내용은 위 링크나 아래의 내용을 참고하세요.
Differences between HTTP and HTTPS
In HTTP, URL begins with “http://” whereas URL starts with “https://”
HTTP uses port number 80 for communication and HTTPS uses 443
HTTP is considered to be unsecure and HTTPS is secure
HTTP Works at Application Layer and HTTPS works at Transport Layer
In HTTP, Encryption is absent and Encryption is present in HTTPS as discussed above
HTTP does not require any certificates and HTTPS needs SSL Certificates