작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
안녕하세요 Booster 2기 이슬기라고 합니다!
오늘은 web 개발에 앞서 기본적인 개념을 알아보도록 하겠습니다~
자세한 강의는 다음 링크를 통해 무료로 수강하실 수 있습니다.
1) 웹 프로그래밍을 위한 프로그래밍 언어들
* 저급 언어
기계 중심의 언어(기계가 직접 알아들을 수 있는 말로 프로그램 코드를 작성)
2진수로 이뤄진 값으로 작성하는 프로그래밍 언어를 기계어(Machine Language)라고 한다.
숫자로만 되어 있기 때문에 유지보수도 굉장히 어렵다.
-> 숫자로된 문장과 1:1로 대응하는 기호를 만들고, 그 기호로 프로그래밍을 하게 됨, 이러한 과정에서 사용되는 도구를 컴파일러(Compiler)라 고 말하며, 이러한 기호로 작성된 언어를 어셈블리어(Assembly Language)라고 한다.
* 고급 언어
사람 중심의 언어(사람이 좀 더 이해하기 쉬운 문법으로 프로그래밍)
이런 일이 가능하기 위해선 작성된 소스코드를 번역하는 과정 필요('컴파일' 과정 필요)
컴퓨터 성능이 좋아지고, 컴파일러와 관련된 기술이 발전하면서 사람 중심의 언어로 프로그래밍할 수 있다.
부스트코스 - 웹 프로그래밍
3) 웹 Front-End와 웹 Back-End
'웹 프론트 엔드'란?
사용자에게 웹을 통해 다양한 콘텐츠(문서, 동영상, 사진 등 // '리소스'라고도 함)를 제공한다.
또한, 사용자의 요청(요구사항)에 반응해서 동작한다.
웹프론트엔드의 역할
웹콘텐츠를 잘 보여주기 위해 구조를 만들어야 합니다.(신문,책 등과 같이) - HTML(Hypertext Markup Language)
적절한 배치와 일관된 디자인 등을 제공해야 합니다.(보기 좋게) - CSS (Cascading Style Sheets)
사용자 요청을 잘 반영해야 합니다.(소통하듯이) - Javascript
★ 클라이언트(사용자)가 해야할 일을 위해 존재 한다.
'백 엔드(Back-End)'란?
· 프론트 엔드(Front-end)가 프로그램의 앞 쪽, 클라이언트의 입장에서 개발이 진행이 된다면 백 엔드(Back-end)는 프로그램의 뒷 부분 쪽, 즉 서버 입장에서의 개발이 진행
· 프론트 엔드를 다른 말로 클라이언트 사이드(Client side)라고 말한다면, 백 엔드는 서버 사이드(Server side)라고 말한다.
'백엔드 개발자'는 클라이언트의 요청을 받아
일을 처리한 후에, 그 결과를 넘겨주는 부분 개발
(클라이언트가 제시한 문제 해결)
백 엔드 개발자가 알아야 할 것들
- 백엔드 개발자는 문제를 해결할 수 있어야 한다. 그럴려면?
· 프로그래밍 언어(JAVA, Python, PHP, Javascript 등)
· 웹의 동작 원리
· 알고리즘(algorithm), 자료구조 등 프로그래밍 기반 지식
· 운영체제, 네트워크 등에 대한 이해
· 프레임워크에 대한 이해(예: Spring)
* 프레임워크(Framework) : 전반적인 것들을 쉽게 사용할 수 있도록 하는 반제품이라고 불림 // 뒤에서 자세히 배울 것!
· DBMS에 대한 이해와 사용방법(예: MySQL, Oracle 등)
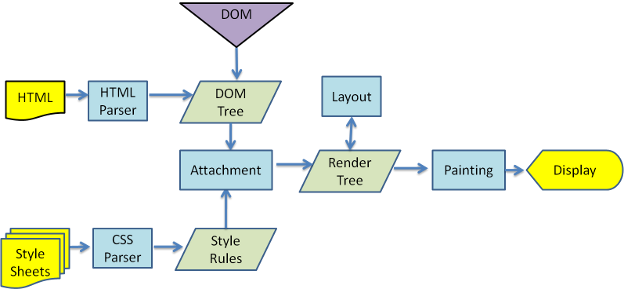
4) browser의 동작
browser의 동작 1.
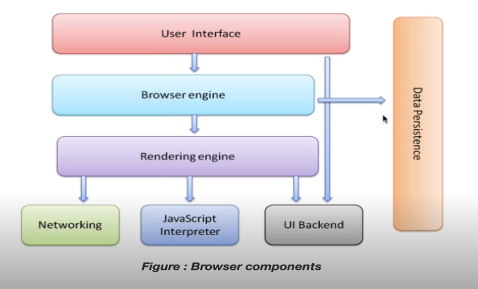
[browser의 구성]
자세한 내용은 아래 링크에서 확인 가능하다.
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
'브라우저'란 ?
월드와이드웹(WWW)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웨어
˙ 인터넷에서 특정 정보로 이동할 수 있는 주소 입력창이 있고 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈도 포함한다.
˙ 서버에서 받은 문서(HTML, CSS, Javascript)를 해석하고 실행하여 화면에 표현하기 위한 해석기(Parser)들을 가지고 있다.
· 브라우저마다 서로 다른 엔진을 포함한다.
그럼, browser에서 웹 개발은 어떻게 하는 것 일까?
'웹 클라이언트 코드는 브라우저 안에서 동작한다' 는 사실을 기억하고 알아보도록 하자!
· HTML문서는 html이라는 태그로 시작해서 html태그로 끝납니다.
· head는 무엇을 하는 걸까요?
- HTML 문서에 대한 추가적인 설명을 담고 있다.
· body는 무엇을 하는 걸까요?
- 화면에 표현돼야 할 div 등이 포함
· HTML은 계층적입니다.
· HTML은 tag를 사용해서 표현합니다.
ex) <tag class="title">안녕하세요</tag>
· JavaScript와 CSS가 html 안에 여기저기 존재합니다.
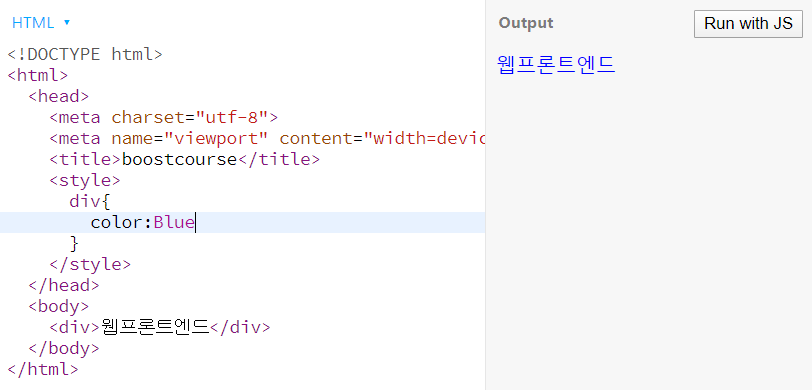
[browser에서 웹 개발 해보기(실습)]
참고링크) 웹에서 html, css, javascript를 쉽게 테스트 할 수 있는 웹사이트,
* 로그인하면 다른 개발자들과 코드도 공유가능하다고 합니다.
html안에 CSS와 JavaScript코드가 존재하는데, CSS는 주로 head 안에 작성을 해준다.
JavaScript는 어느 위치에다 작성을 해도 상관 없지만,
주로 body 태그가 끝나기 바로 전(</body>태그 위에)이나 body 태그 끝나고 나서 작성을 해준다. 그 이유는 ????
JavaScript가 브라우저 렌더링을 방해할 수 있기 때문에!
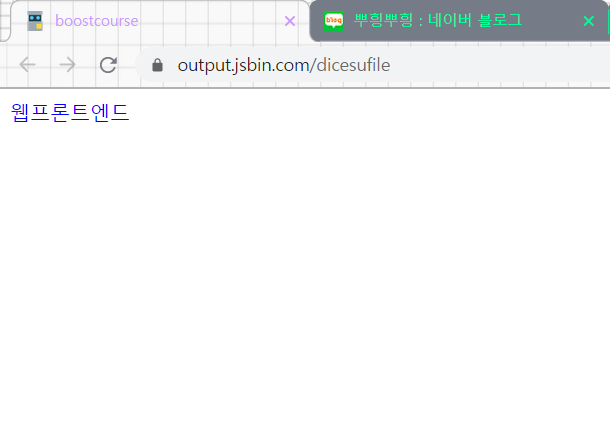
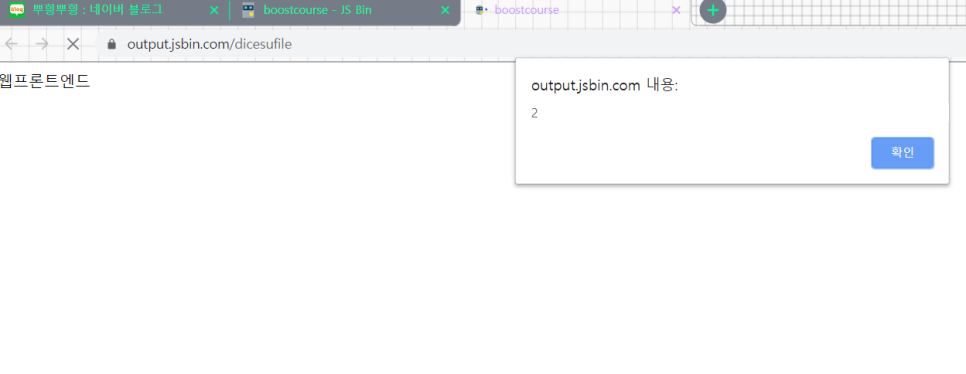
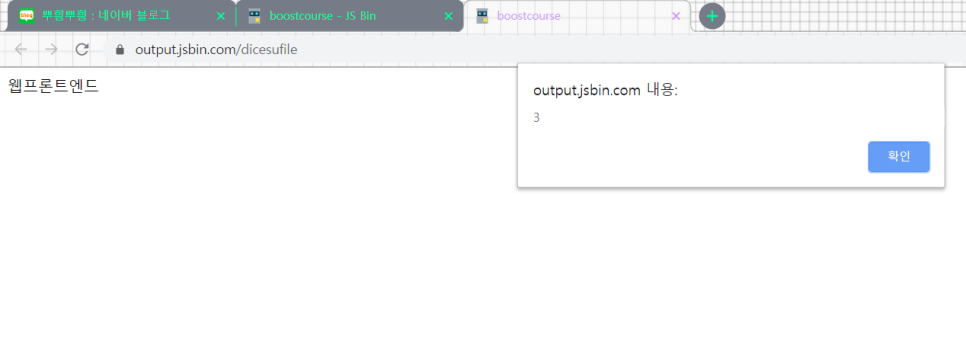
[예시]
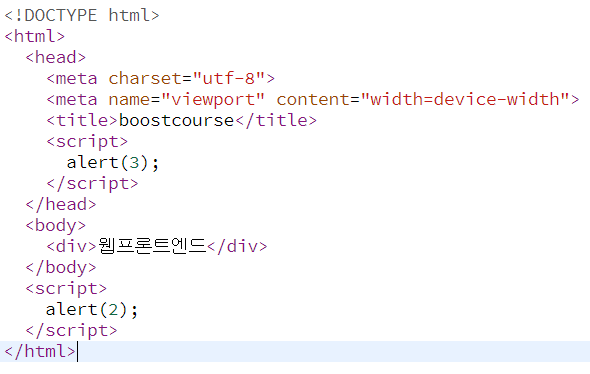
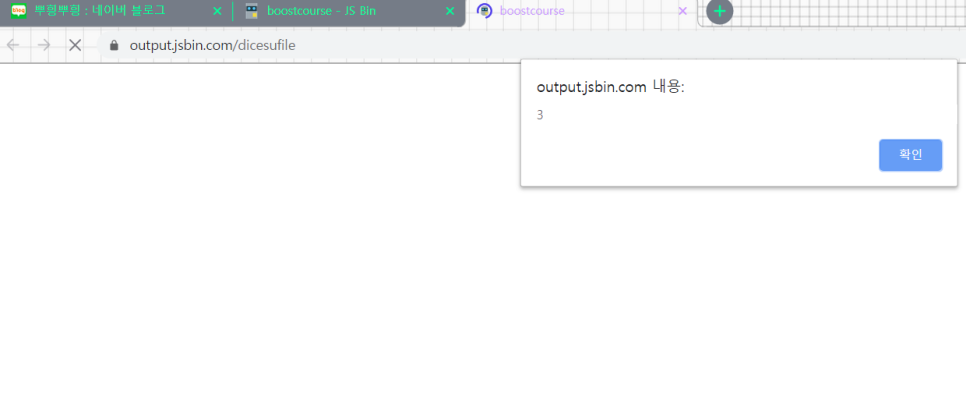
* JavaScript를 head에 작성한 경우
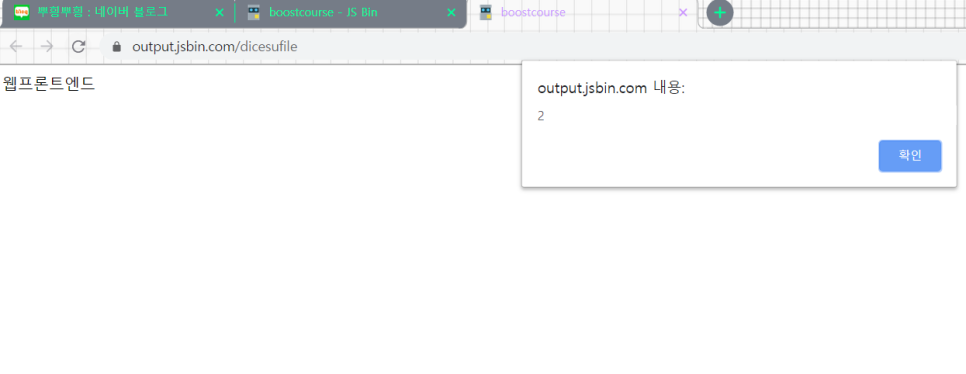
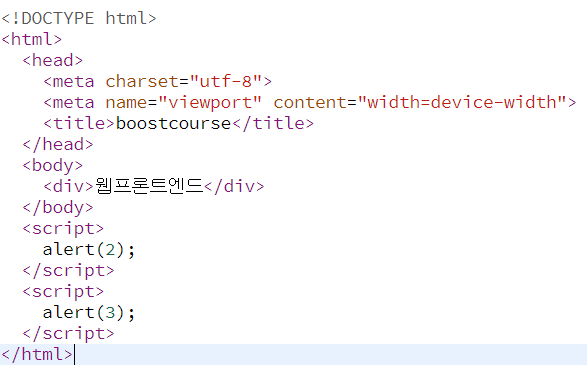
* JavaScript를 마지막 쯤 작성한 경우
· html에 CSS와 JavaScript를 직접 작성하지 않고도, 외부파일을 통해 작성 가능하다.
ex) <script src="js/library.js"></script> // javascript
<link rel="stylesheet" href="css/style.css"> // css
이제, 웹 브라우저의 요청을 받아 HTML 문서나 오브젝트를 반환하는 웹 서버에 대하여 알아보도록 하자.
웹 서버란?
· 웹 서버는 소프트웨어(Software)를 보통 말하지만, 웹 서버 소프트웨어가 동작하는 컴퓨터를 말합니다.
· 웹 서버의 가장 중요한 기능은 클라이언트(Client)가 요청하는 HTML 문서나 각종 리소스(Resource)를 전달하는 것입니다.
- 여기서 클라이언트란 보통 '웹 브라우저'를 의미한다!
· 웹 브라우저나 웹 크롤러가 요청하는 리소스는 컴퓨터에 저장된 정적(static)인 데이터이거나 동적인 결과가 될 수 있습니다.
- 정적인 데이터란, 보통 이미지·HTML 파일· CSS 파일 · JavaScript 파일과 같이 컴퓨터에 저장되어 있는 파일들을 의미
- 동적인 결과란, 웹 서버에 의해서 실행되는 프로그램을 통해서 만들어진 결과물을 보통 얘기한다.
※ 웹 크롤러란?
네이버나 구글 같은 검색 사이트에서 다른 웹사이트 정보를 읽어갈 때 사용하는 소프트웨어를 이야기 한다.
웹 서버 소프트웨어의 종류
· 가장 많이 사용하는 웹 서버는 Apache, Nginx, Microsoft IIS
· Apache 웹 서버는 Apache Software Foundation에서 개발한 웹서버로 오픈소스 소프트웨어(Open-source Software)이며, 거의 대부분 운영체제에서 설치 및 사용을 할 수 있습니다.
· Nginx는 차세대 웹서버로 불리며 더 적은 자원으로 더 빠르게 데이터를 서비스하는 것을 목적으로 만들어진 서버이며 Apache 웹 서버와 마찬가지로 오픈소스 소프트웨어입니다.
WAS (Web Application Server)
WAS는 일종의 미들웨어로 웹 클라이언트(보통 웹 브라우저)의 요청 중 웹 애플리케이션이 동작하도록 지원하는 목적을 가진다.
* 미들웨어란?
클라이언트 쪽에 비즈니스 로직이 많을 경우 클리언트 관리(배포 등)로 인해 비용이 많이 발생하는 경우가 있다.
따라서, 이를 해결하기 위해 비즈니스 로직을 클라이언트와 DBMS 사이의 미들웨어 서버에서 동작하도록 하는 것이다.
WAS가 가지는 중요한 기능 세 가지
1. 프로그램 실행 환경과 데이터베이스 접속 기능 제공
2. 여러 개의 트랜잭션 관리 (트랜잭션 : 논리적인 작업 단위)
3. 업무를 처리하는 비즈니스 로직을 수행
was는 웹 서버의 기능도 기본적으로 제공한다.
그래서 이번 과정을 진행할 때 웹서버 따로 was 따로 설치하지 않고
톰캣이라는 WAS만 설치하여 사용할 것 이다!
Tomcat이 가지고 있는 웹 서버가 충분한 기능을 하기 때문에 굳이 따로 apache 같은 웹서버를 같이 설치하지 않고 톰캣만 설치할 것!!@!
그렇다면 웹 서버랑 WAS랑 같은 것인가요??!
<웹 서버 vs WAS>
· WAS도 보통 웹 서버 기능을 내장하고 있다.
· 차이점
◇ WAS : 프로그램의 동적인 결과를 웹 브라우저에게 전송하는 역할을 담당
◆ 웹 서버 : 보통 정적인 콘텐츠를 웹 브라우저에게 전송하는 역할
· 현재는 WAS가 가지고 있는 웹 서버도 정적인 콘텐츠를 처리하는 데 있어서 성능상 큰 차이가 없습니다.
· 규모가 커질수록 웹 서버와 WAS를 분리합니다.
· 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 웹서버와 WAS를 대체로 분리합니다.
(대용량 웹 어플리케이션 같은 경우 '무중단'으로 운영하기 위해 상당히 중요한 기능, 따라서 보통 웹 서버가 WAS 앞단에서 동작하도록 하는 경우가 많다.)
여기까지 웹 개발 하기 전에 알아두어야 할 기본 개념을 알아봤는데요,
이 포스팅을 한 번만 훑어봐도 웹과 관련된 전반적인 지식을 충분히 알 수 있을 것 이라고 생각합니다 !
[출처] [부스트코스](웹 프로그래밍)Web 개발의 이해 - FE/BE|작성자 뿌힁뿌힁
******************************************