작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************

들어가기 전에 웹은 프론트엔드(FE)와 백엔드(BE)로 나눠집니다. 우리가 인터넷을 하기 위해서 브라우저에서 웹을 탐색하곤 하는데요. 브라우저를 프론트엔드 또는 클라이언트라고도 합... - 부스트코스
www.edwith.org
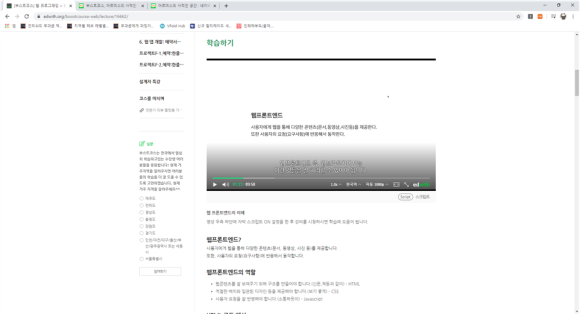
Web Front-end
사용자에게 웹을 통해 다양한 콘텐츠를 제공한다.
사용자의 요청에 반응하여 동작한다.
Web Front-end의 역할
· 웹콘텐츠를 잘 보여주기 위한 구조를 만들어야 한다.(신문, 책 등) - HTML
· 적절한 배치와 일관된 디자인 등을 보기 좋게 제공해야 한다. - CSS
· 사용자의 요청을 소통하듯이 잘 반영해야한다. - JavaScript
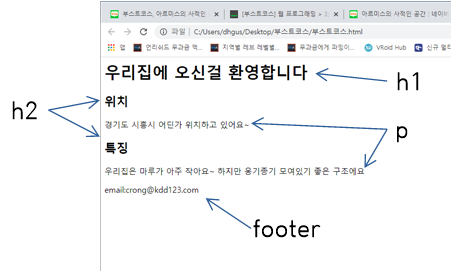
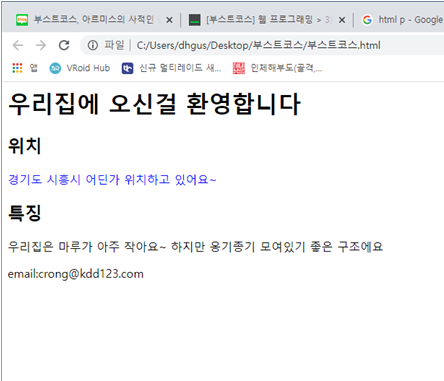
HTML 코드 예시
HTML태그<> 설명
태그란?
- 문서의 구조를 표현한 각 조각 단위
h1 : 헤드라인 1에 해당하는 태그이다. 굵고 큼직한 글씨로 제목 등을 담당한다.
h2 : 헤드라인 2에 해당하는 태그이다. 헤드라인 1보다 조금 작다.
p : 문단에 해당하는 태그이다.
footer : 꼬리말에 해당하는 태그이다.
스타일 - CSS코드에서
웹페이지를 꾸미기 위해서는 HTML태그를 꾸미기 위한 규칙이 필요하다. CSS는 이를 표현할 수 있는 언어이다.
CSS코드 적용하기
1. Inline Style Sheet
- HTML 태그의 style 속성에 CSS코드를 넣는 방법이다.
2. Internal Style Sheet
- HTML 문서 안의 <style>과</style> 안에 CSS코드를 넣는 방법이다.
3. Linking Style Sheet
- 별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법이다.
위의 경우는 같은 폴더 내에 있을 경우, 아래쪽은 다른 폴더에 있을 경우다.
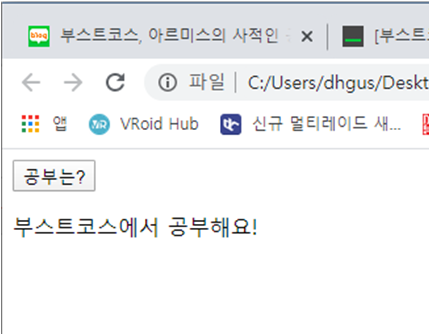
동작 - JavaScript 코드에서
HTML과 CSS를 이리저리 움직이고 변경할 필요가 있을 것이다. Javascript가 그것을 수행할 것이다.
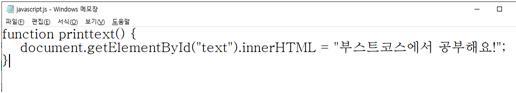
JavaScript 적용하기
1. 내부 코드로 적용
- JavaScript 코드는 <script> 태그를 이용해 HTML 문서 안에 삽입할 수 있다.
2. 외부 파일로 적용
- .js 확장자를 사용하여 저장한 파일을 <script> 태그를 사용해 문서에 포함한다.
Back-end
Back-end란?
- 프론트 엔드가 프로그램의 앞쪽, 클라이언트의 입장에서 개발이 진행된다면 백 엔드는 프로그램의 뒤쪽, 서버의 입장에서 개발이 진행된다.
- 프론트 엔드를 클라이언트 사이드라고 말한다면, 백 엔드는 서버 사이드라고 말한다.
- 백 엔드는 정보를 처리하고 저장하며, 요청에 따라 정보를 내려주는 역할을 한다.
Back-end 개발자가 알아야할 것들
· 프로그래밍 언어(JAVA, Python, PHP, Javascript 등)
· 웹의 동작 원리
· 알고리즘(algorithm), 자료구조 등 프로그래밍 기반 지식
· 운영체제, 네트워크 등에 대한 이해
· 프레임워크에 대한 이해(ex : Spring)
· DBMS에 대한 이해와 사용방법(ex : MySQL, Oracle 등)
******************************************