아래의 글은 BOOSTER 서포터즈로 활동하고 ggamso***님이
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
1)링크:https://m.post.naver.com/viewer/postView.nhn?volumeNo=27451252&memberNo=16201907&navigationType=push
2)작성 날짜: 20/02/07
(본문 내용)
Browser Work
이번 포스트에서는 우리가 평소에 사용하는 브라우저에 관하여 알아보겠습니다.
이번 포스트는 아 내가 사용하는 브라우저가 이렇게 작동하는구나 정도로 알아두면 좋을 것 같습니다.
Browser
구글 크롬, 파이어폭스, 엣지, 사파리등등 우리가 사용하는 모든 "웹페이지를 보는 도구"가 바로 브라우저 입니다. 이름은 달라도 웹페이지라는 문서를 문서에 적힌대로 사용자에게 시각적으로 보여주는 효과를 가지며, 이 브라우저가 사용자와 서버가 소통하는 통로가 되는 것입니다.
렌더링 엔진?
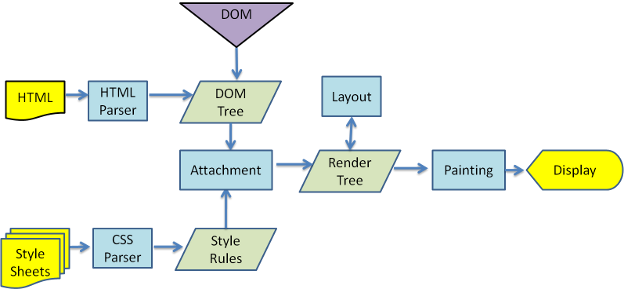
브라우저는 각자마다 렌더링 엔진이 탑재되어 있습니다. 이들은 HTML문서를 Parcing(파싱 - 필요한 단위로 쪼개는 것) DOM 모델(트리 구조의 일종)로 바꿔준뒤 render tree(화면에 배치를 구성하는 설계도)에 따라 화면에 나타내 줍니다. 좀 복잡해 보이지만
HTML문서를 분석해서 사용자 화면에 사용자가 보기 쉬운 화면으로 나타내준다
로 알아두면 되겠습니다. 가장 중요한 포인트는 브라우저가 읽을 수 있는 문서 = HTML이라는 것입니다.
******************************************