작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
어떤 프로그램을 개발하려면 개발도구(IDE)가 필요합니다. Visual Studio 라던가 Eclipse 처럼 C나 Java 같은 프로그래밍 언어로 프로그램을 작성하면, 이를 잘 작동하는지 테스트 해볼수도 있고 요즘 IDE들은 소소한 문법오류도 잡아줍니다. 웹개발 도구는 이런 추가적인 IDE 없이도 우리가 사용중인 Browser들로도 해볼 수 있습니다!
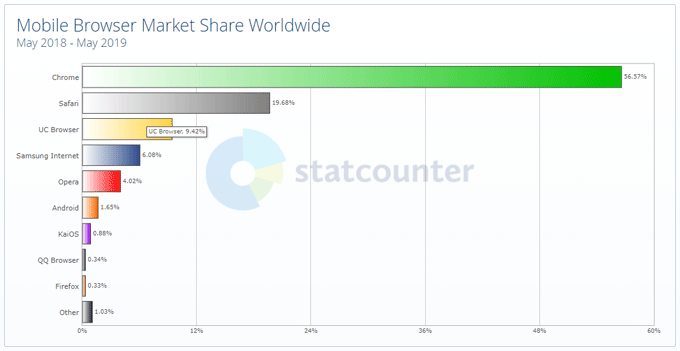
Chrome
Chrome은 구글이 만든 브라우저로 그 압도적인 성능을 바탕으로 그래서 램도 많이 먹는 인터넷 익스플로러를 제치고 현재 브라우저 사용량의 50%이상을 차지하고 있습니다. 이말은 반대로 Chrome 브라우저로 테스트해서 괜찮게 개발을 한다면 50%의 사용자는 그 웹페이지를 보는데 문제가 없다는 것입니다.따라서 대중성과 편의성을 따라서 앞으로의 웹 개발 실습은 Chrome으로 해보겠습니다.
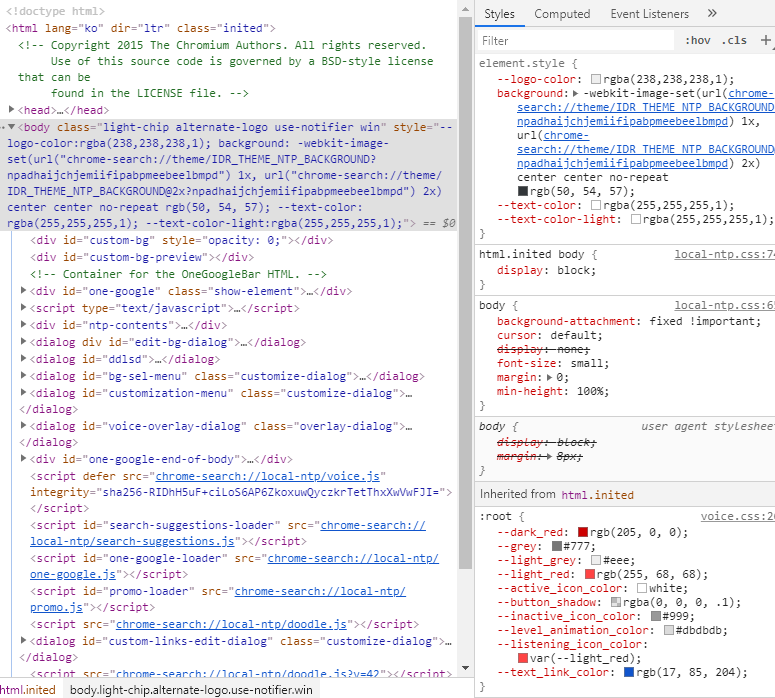
개발자 도구
브라우저로 개발을 시작하는 방법은 바로 개발자 도구를 사용하는 것입니다.
단축키는 윈도우 (Ctrl + Shift + I)
맥(Option + Command + i)
구글 초기화면의 소스입니다. 보시다시피 아직은 뭐가 뭔지 잘 모릅니다. 코스를 천천히 진행하다가 보면 이런 웹사이트의 코드도 분석해 볼 수 있을 겁니다.
HTML 맛보기
이제 다른 웹사이트의 HTML을 엿보는게 아니라 직접 HTML 문서를 만들어 봅시다.

위의 사이트는 JS - HTML 문서를 실행시켜 볼 수 있는 사이트 입니다.
소스코드를 보면서 HTML 문서를 한번 살펴보겠습니다.
HTML의 특징 중 하나인 <tag>입니다. 일반적인 언어와 다르게 HTML은 <tag>형식으로 표현됩니다.
<html> : 이 문서가 html 문서이며 이 태그 안에 있는 녀석들만 html 문서로서 브라우저에 읽힙니다.
<head>: 웹사이트의 머리 부분 - 주소창 - 사이트 테두리 등등 을 관장합니다
<body>: 웹사이트의 내용이 들어가는 부분입니다. 이 안에서 <div> 같은 계층을 또 나눌 수 있습니다
CSS나 JS는 가장 기본 뼈대인 HTML과 호환하도록 되어있습니다. 따라서 HTML 문서에는 html 언어 뿐만 아니라
과 같은 JS 코드도 들어있습니다. 위의 예시는 ""안의 주소에 있는 JS 문서의 스크립트(JS 구문)을 실행하라는 것입니다. 이렇게 JS가 html문서에 적용됨으로써 단순한 문서 페이지가 아닌 프로그램으로서의 기능도 하게되는 것입니다.
앞으로 저도 멋진 웹사이트를 만들어보고 싶습니다. 같이 오시는 모든 분들 화이팅입니다.
******************************************