작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
(본문 내용)
웹 프로그래밍 기초 파트가 드디어 끝이 났습니다! 기초 단계였지만 html, css, java servlet 까지 정말 많은 내용을 다루었던 것 같습니다. 배운 내용을 바탕으로 한 프로젝트도 준비되어 있으니, 한 번 도전해보시고 전문가 리뷰를 꼭 받아보셨으면 좋겠습니다 :) 참고로 저는 프로젝트를 제출해서 지금 리뷰를 받고 있는데요, 어느 정도 마무리가 되면 후기를 남겨보도록 하겠습니다.
이번 [DB 연결 웹 앱] 파트에서는 백엔드 내용이 많습니다. SQL 문법과 Spring JDBC (Java Database Connectivity) 프로그래밍 등등 초반에 학습할 양이 많지만 포기하지 말고 계속 열공해봅시다! 프론트엔드에서는 'Javascript' 라는 것을 배우게 됩니다. 프론트 엔드를 희망하시는 분들은 Javascript를 필수적으로 익혀두어야 하기 때문에, 오늘 배울 내용을 잘 알아두면 좋을 것 같습니다.
※ 이 글은 커넥트재단의 실무형 온라인 교육 프로그램인 부스트코스 웹 프로그래밍 과정을 기반으로 작성되었습니다.
0. DB 연결 웹 앱
[DB 연결 웹 앱] 파트를 통해,
1. JavaScript의 기본문법을 이해합니다.
2. DOM, Browser Event, Ajax이 각각 무엇인지 이해하고, 이를 활용해 웹화면을 제어할 수 있습니다.
3. JSP의 라이프사이클을 이해하고 redirect & forward 와 scope를 이해하고 사용할 수 있습니다.
4. JSTL과 EL을 사용할 수 있습니다.
5. 데이터베이스를 설치하고 간단한 SQL을 사용할 수 있습니다.
Maven을 이해하고 Maven을 이용한 웹 어플리케이션을 작성할 수 있습니다.
JDBC 프로그래밍을 할 수 있습니다.
Web API를 이해할 수 있습니다.
1. 자바스크립트 변수, 연산자, 타입
1. 변수
자바스크립트에서는 변수를 var, let, const 로 선언할 수 있고, 어떤 것을 사용하느냐에 따라서 변수의 유효범위(Scope)가 달라집니다. 변수의 유효범위는 크게 전역 스코프와 지역 스코프가 있습니다. 전역 스코프는 변수가 함수 밖 혹은 { } 블록 밖에서 사용 가능한 경우를 말하며, 지역 스코프는 코드의 특정 부분에서만 사용 가능한 경우를 말합니다.
지역 스코프를 또다시 함수 스코프와 블록 스코프로 나눌 수 있습니다. 함수 스코프는 어떤 변수를 function 내에서 사용하였다면, function 영역 내에서만 사용할 수 있는 경우를 말합니다. 그리고 블록 스코프는 { } 블록 내에서 어떤 변수를 선언하였다면 그 변수는 해당 { } 블록 내에서만 사용할 수 있는 경우를 말합니다.
스코프를 고려해서 var 과 const, let을 비교해봅시다.
var : 변수를 선언합니다. 매우 유연하게 사용됩니다. 유효범위는 function 단위입니다.
const : 상수를 선언합니다. 한 번 선언된 상수는 다시 재선언 할 수 없습니다. 유효 범위는 { } 블록 단위입니다.
let : 변수를 선언합니다. 값을 재선언할 수 있습니다. 유효 범위는 { } 블록 단위입니다.
그 밖에 var 과 const, let의 차이점은 '호이스팅' 이 있습니다. 호이스팅에 관련된 내용은 아래의 참고자료에서 다루고 있습니다.
2. 연산자
연산자의 우선순위는 괄호를 이용하고, 수학 연산자는 + , - , * , / , % 등이 있습니다. 그밖에도 논리연산자, 비교연산자, 삼항 연산자가 있습니다. 논리 연산자에는 AND 연산자와 OR 연산자가 있으며, 각각 &&와 || 로 표현합니다. 밑에 나온 예시 코드를 확인해 봅시다.
코드 결과 값은 "Rory" 입니다. name이 false 값이 아니기 때문에 OR 연산자에 의해서 Rory가 출력됩니다.
삼항 연산자는 if와 else 문으로 이루어진 조건문들을 아주 간략하게 표현할 수 있습니다. 아래 두 코드를 비교해봅시다.
< if / else 문 >
< 삼항 연산자 >
같은 결과값을 보여주지만, 삼항 연산자로 표현한 코드가 길이가 더 짧고 직관적입니다.
비교연산자는 == 와 === 로 표현할 수 있습니다. === 를 사용하는 것이 좋으며, === 는 변수의 타입까지 비교해줍니다.
아래의 사진을 참고하시면 좀 더 이해하기 쉬울 것입니다 :)
3. 타입
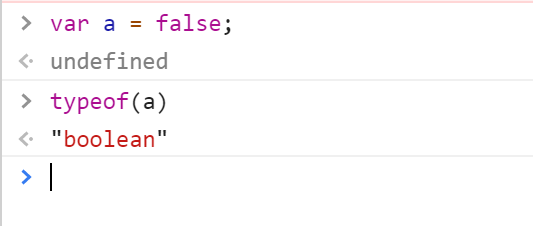
자바스크립트에서 타입은 선언할 때가 아닌, 실행 타입에 결정됩니다. 앞에서 보았듯이, 자바스크립트는 java나 c 같은 다른 프로그래밍 언어에서 사용하는 int, float 등이 없습니다. 변수를 var, const, let 등으로 선언해주었죠. 예시 코드를 확인해 봅시다.
변수 a의 타입은 선언할 때가 아닌, typeof() 라는 함수를 실행해주었을 때, 결정되는 것을 확인할 수 있습니다. typeof는 변수의 타입을 확인할 수 있는 함수인데요, 가끔 특정 변수 타입이 typeof 만으로는 확인해줄 수 없을 때가 있습니다. 그럴 경우, toString.call 함수로 자바스크립트 타입을 확인해 줄 수 있습니다.
< 타입의 종류 >
undefined
null
boolean
number
string
object
function
undefined와 null의 차이점을 살펴볼 필요가 있습니다. javascript에서는 undefined와 null 둘다 값이 없음을 나타내지만, 분명한 차이점을 가지고 있습니다.
undefined는 값이 할당되지 않았음을 나타냅니다. 만약, var name; 이라고만 코드를 적어주고 값을 할당하지 않았다면, name 변수는 undefined 타입을 가지며 값이 없습니다. null 은 명시적으로 값이 비어있음을 나타냅니다. 변수에 값이 할당은 되었지만, 값 자체가 비어있는 상태인 것이죠. 만약, var name = null; 이라고 적어주었다면 name은 null 이라는 비어있는 값을 분명히 가지고 있습니다.
코드를 직접 실행해서 undefined와 null의 차이점을 확인해 봅시다.
참고 자료
1. 자바스크립트 var let const 차이 (스코프, 호이스팅을 다루고 있습니다.)
var-let-const Javascript var - let - const 의 차이 Javascript에 변수 선언 방식인 var let const에 각각 차이점을 알아보자 먼저 이들의 차이점을 이해하기 위해서는 Hoisting과 Scope의 개념이 필요하다. (해당 링크에 각각의 개념을 정리했으니 참고 부탁드립니다.) var let const를...
velog.io
2. Var, let and const- what's the difference?
dev.to
3. Difference Between ‘null’ and ‘undefined’ in JavaScript
******************************************