아래의 글은 BOOSTER 서포터즈로 활동하고 아르미스(dhgusals7***)이
작성한 부스트코스 후기입니다.
여러분들의 성원에 더 노력하는 부스트코스가 되겠습니다.
감사합니다.
******************************************
2)작성 날짜: 20/02/20
(본문 내용)
(본문 내용)
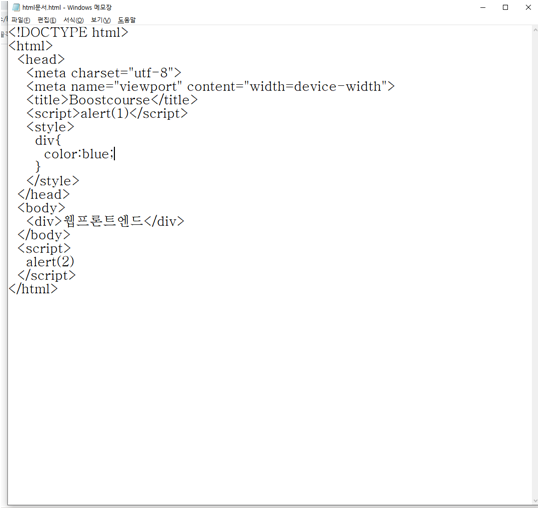
HTML 문서구조
1. HTML 문서는 html 태그로 시작해서 html 태그로 끝난다.
2. JavaScript 코드는 script 태그 사이에 들어있다.(지난 게시글 참조)
3. CSS 코드는 태그에 적용시킬 수도 있고, 따로 문서를 만들어 적용할 수도 있다.(지난 게시글 참조)
4. HTML은 태그를 사용해서 표현한다.
ex) <p>, <div>, <head> 등
5. head 태그 안에는 문서에 대한 추가적인 정보가 있다.
6. body 태그 안에는 직접적으로 표시되는 코드 등이 있다.
7. HTML은 계층적이다.(자기기술적이다.)
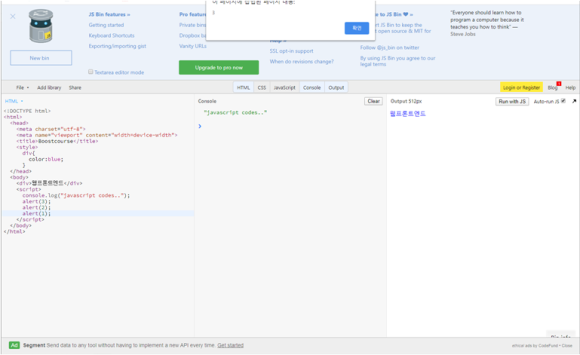
참고 사이트 : JSBIN(https://jsbin.com/?html,output)
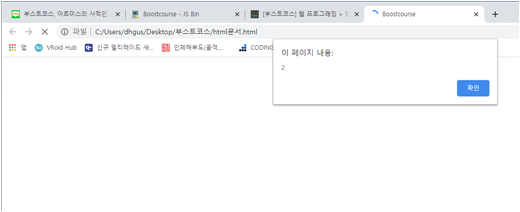
결론 : Javascript 코드는 브라우저의 랜더링을 방해한다.
따라서 Javascript 코드는 일반적으로 body 태그의 끝자락에 한번에 몰아서 넣거나, Javascript 코드가 길어질 경우에는 별도의 파일을 만들어 불러오기만 한다.
[출처] [부스트코스] 5)Browser에서의 웹 개발|작성자 아르미스
******************************************